Aprende a crear landings con estos 15 ejemplos
el 29 de junio de 2018
el 29/06/2018

Si quieres aprender a crear landings, lo mejor es buscar algunas de las marcas que crearon las mejores landings pages para que te sirvan de ejemplo. Cada una de ellas contiene muchos de los elementos persuasivos y básicos que tendrás que tener en cuenta para crear una excelente página de inicio.
Estos son 15 ejemplos de landings con titulares pegadizos, con redes sociales incluidas, marcas de autoridad y muchos otros elementos que conforman una landing page políticamente correcta. Así que ya puedes empezar a tomar nota.
ÍNDICE DE CONTENIDOS
Cómo aprender a crear landings con estos 15 ejemplos
De lo que se trata con estos 15 ejemplos es analizar las buenas prácticas y las malas contrastándolas con herramientas como el test A/B de MDirector.
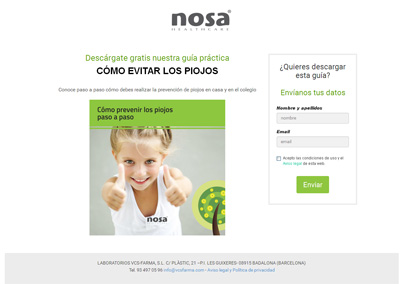
1.- Nosa

- El mensaje del titular y sutitular va directo a una necesidad del público objetivo que es evitar la pediculosis.
- Los mensajes son concisos y mueven a la acción: “Descárgate gratis…”, “Envíanos tus datos”.
- El botón del CTA también destaca sobre el fondo blanco.
Lo que podía haber probado el test A/B de MDirector: el logotipo está vinculado a la página de inicio, lo que facilita a los posibles clientes huir cuando quieran. Si quieres aprender a crear landings que generen leads lo tienes que tener en cuenta.
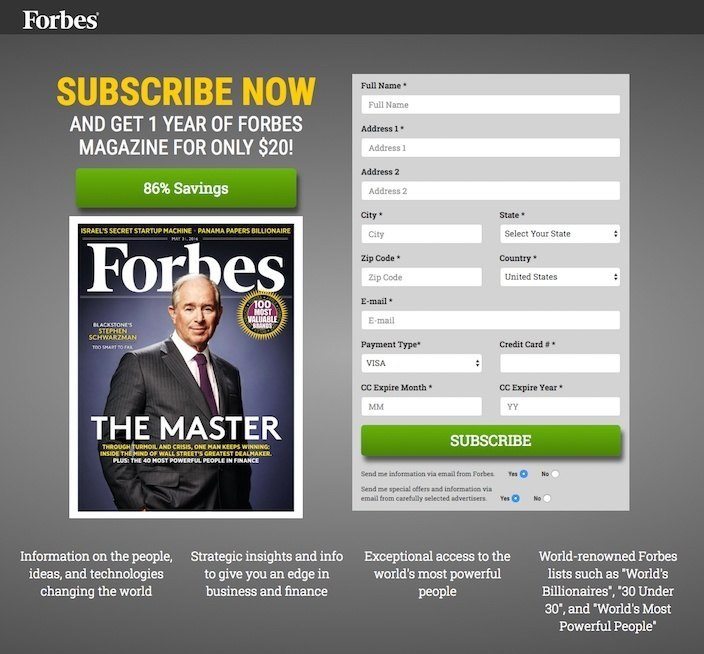
2.- Forbes Magazine

- El titular y el subtítulo comunican el beneficio de inscribirse en la revista Forbes «obtén un descuento del 86%, un año por $ 20«.
- Explica perfectamente qué es lo te vas a encontrar dentro de la revista.
- El color del botón del CTA destaca en la página.
El test A/B de MDirector podía haber probado que un logotipo en el que se puede hacer clic le da a la gente la opción de abandonar la página cuando lo desee. Y la llamada a la acción «Suscribirse» podría adaptarse mejor a la oferta. Por ejemplo: «Un año por solo $ 20«. Incluir ofertas es clave para aprender a crear landings.
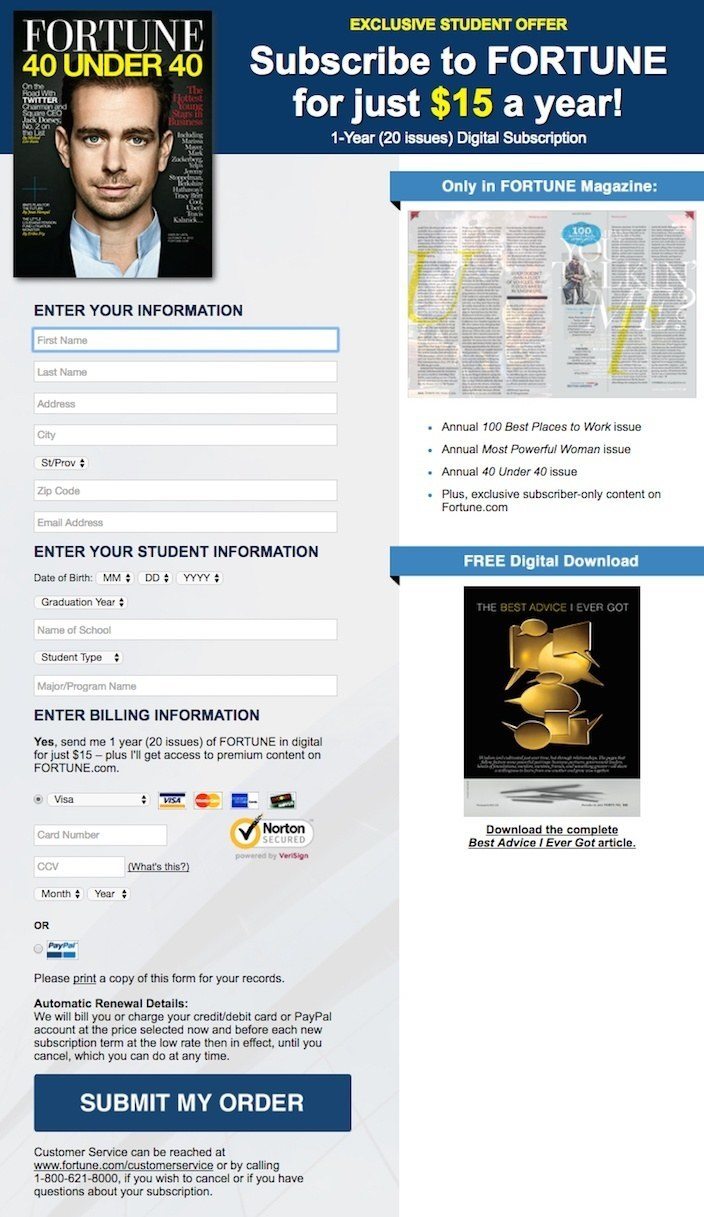
3.- Revista Fortune

- Pone en el encabezado del título la información a los estudiantes que están recibiendo una oferta exclusiva para ellos.
- El titular transmite un beneficio por registrarse en esta página de inicio «obtén un año completo de la revista por solo $ 15«.
- La llamada a la acción se escribe en primera persona ‘Enviar mi pedido‘ en lugar de ‘Enviar su pedido‘. Una señal de confianza que les permite a los suscriptores saber que su información de pago es segura.
El test A/B de MDirector podía haber probado que el color del botón CTA ya se usa varias veces en la página, por lo que no destaca tanto y que la oferta gratuita en la barra lateral derecha distrae a los suscriptores porque les lleva a una nueva página. La distracción no es una buena opción a la hora de aprender a crear landings.
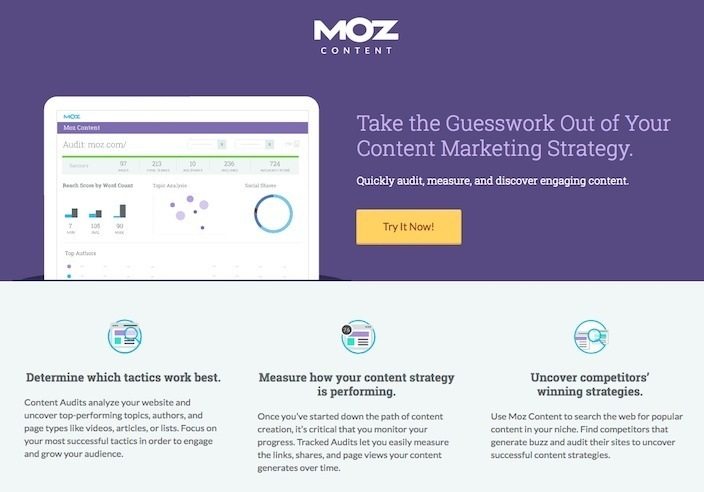
4.- Moz Content

- El color del botón del CTA contrasta bien con el color morado.
- La llamada a la acción se adapta a la oferta.
- El encabezado y el subtítulo transmiten un beneficio.
- El copy está organizado en trozos pequeños, por lo que es fácilmente legible.
- Dos CTAs impulsan la posibilidad de conversión.
- La página es breve, no tiene mucho texto.
El test A/B podría haber probado también como en el caso anterior que un logotipo que se puede clicar les ofrece a los usuarios una ruta de escape fuera de la página.
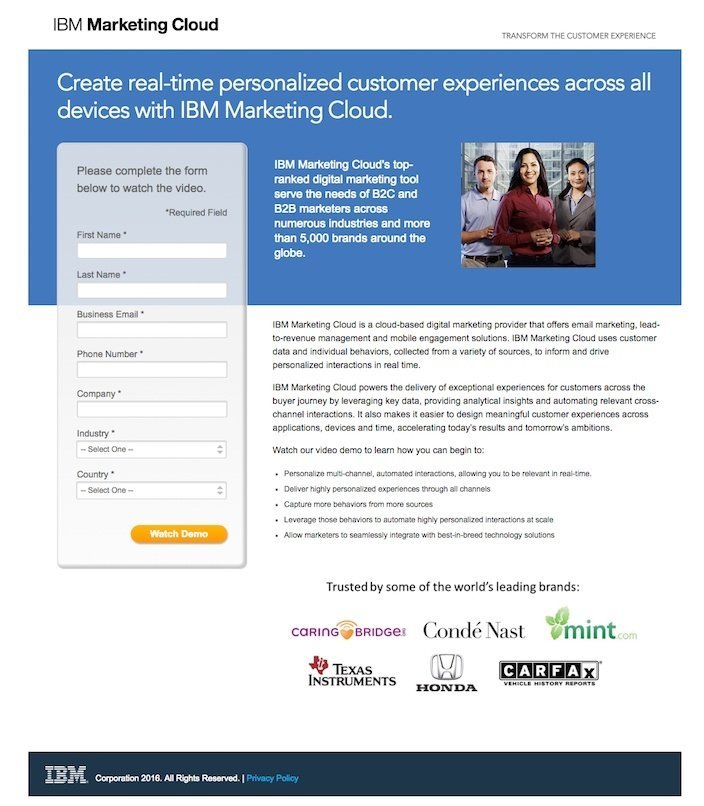
5.- IBM Marketing Cloud

- El titular está orientado a los beneficios.
- El subtítulo llama la atención a las 5.000 marcas que usan IBM Marketing Cloud.
- La llamada a la acción se adapta a la oferta.
- El color del botón del CTA destaca porque es de diferente color a otro lugar de la página, y llama la atención sobre el fondo blanco.
- El logotipo de ‘IBM‘ recuerda a los clientes potenciales que están en una página de IBM.
Lo que podría ser probado en el test A/B : con 7 campos, este formulario es un poco largo. Saber cómo crear un buen formulario es clave para aprender a crear landings.
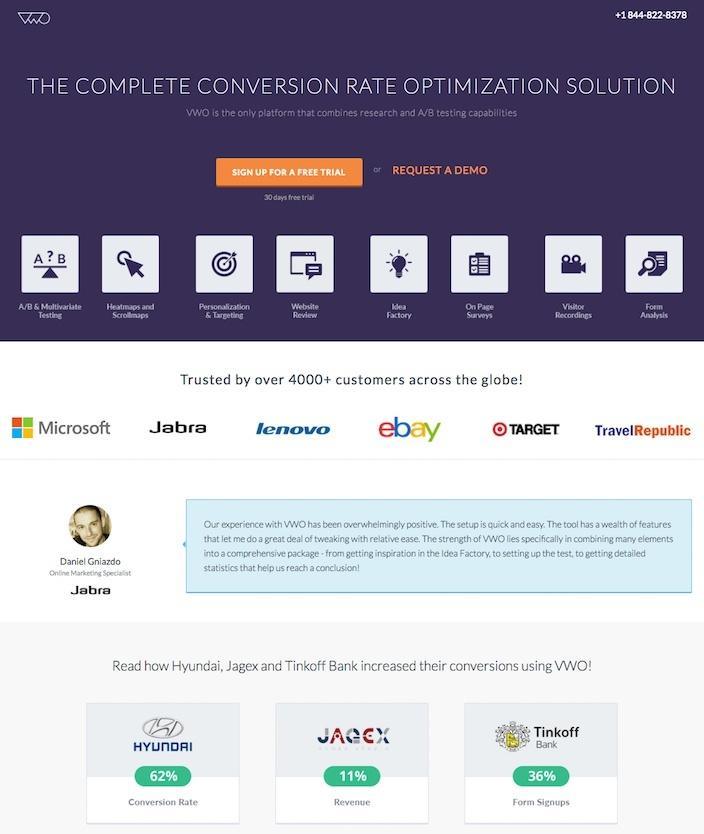
6.- VWO

- El color del botón del CTA aparece con el fondo violeta.
- La compañía muestra conocidas marcas como Target, eBay y Microsoft, con las que VWO ha trabajado.
- El texto que dice ‘¡Con la confianza de más de 4,000 clientes en todo el mundo!’ Aprovecha el poder de las pruebas sociales para impulsar las conversiones.
- Incluye los resultados del estudio de caso de Hyundai, Jagex y Tinkhoff Bank que demuestran que VWO es una plataforma poderosa.
- Un pie de página minimalista no distrae a las personas de la oferta.
- El número de teléfono para llamar, lo que facilita que las personas se comuniquen con VWO.
Lo que podría ser probado con el test A/B: estos iconos enfatizan características en lugar de beneficios. Describir más los beneficios que las características de cualquier producto resta credibilidad. No utilices este recurso si quieres aprender a crear landings.
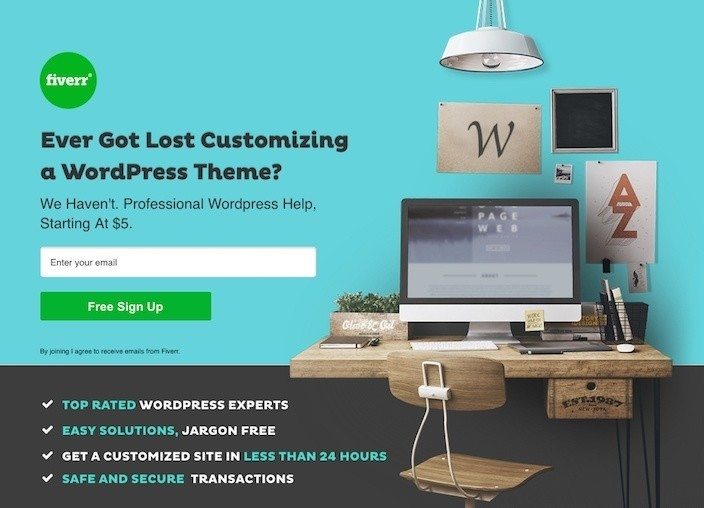
7.- Fiverr

- Un título de pregunta involucra al lector y incita a una relación.
- El copy con viñetas transmite beneficios rápidamente.
- La palabra ‘gratis‘ se puede ver varias veces en la página, incluso en el CTA.
- Un testimonio en video.
- Múltiples llamadas a la acción cooperativas brindan a los usuarios más oportunidades de conversión.
- Un botón ‘Me gusta‘ de Facebook aumenta la presencia en las redes sociales.
- El copy explica lo que es la plataforma Fiverr.
Lo que podría ser probado en el test A/B: se puede hacer clic en el logotipo, lo que facilita a las personas escapar de esta landing.
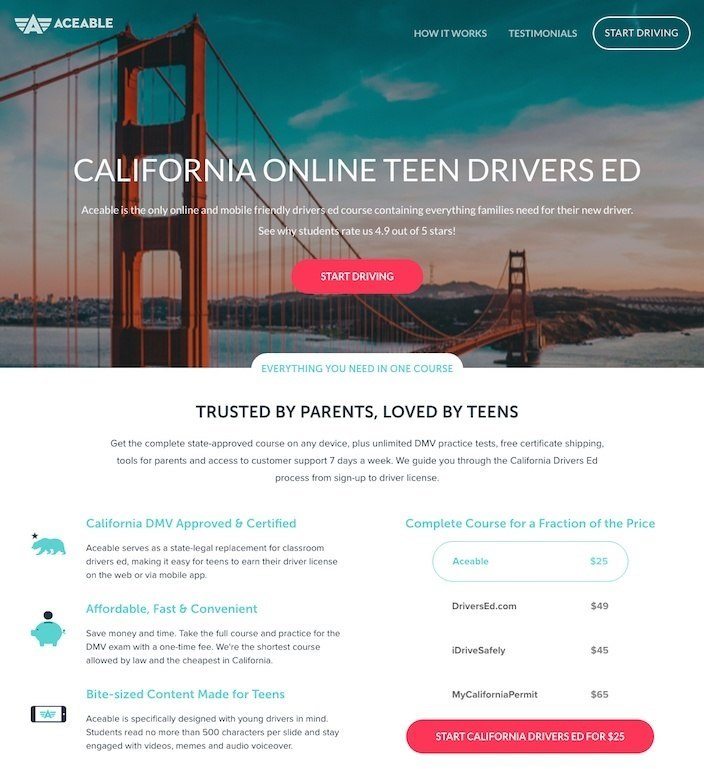
8.- Aceable

- El encabezado y subtítulo comunican la propuesta única de venta de Aceable.
- Las oraciones y párrafos cortos hacen que esta página de inicio sea fácil de leer.
- Se puede hacer clic en los enlaces ‘Cómo funciona‘ y ‘Preguntas frecuentes‘.
- El CTA brinda a los usuarios la oportunidad de conversión porque destaca.
Lo que prueba el test A/B: un pie de página que contiene enlaces de redes sociales sirve como una salida de la página. Está bien que incluyas tus redes sociales en las landings pero no las destaques demasiado. Pueden distraer a los usuarios. Tienes que ser prudente si quieres aprender a crear landings.
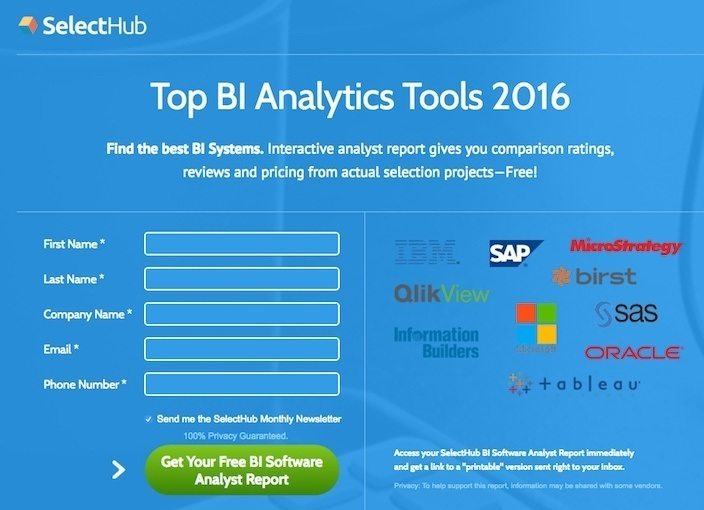
9.- SelectHub

- El logotipo en la esquina superior izquierda no está vinculado a la página principal, por lo que nadie puede usarlo para abandonar la página.
- La llamada a la acción se adapta a la oferta y usa la palabra ‘Gratis‘.
- Alinean SelectHub con marcas potentes como Sony, Sears, Xerox, Oracle e IBM.
- El pie de página minimalista no distrae de la oferta.
- La información de contacto brinda a las personas una forma de ponerse en contacto con SelectHub.
- Esta landing describe no solo las características, sino también los beneficios de esas características.
- Una recomendación del Director de Oracle, Bharath Prabhar, lo convierte en un fuerte testimonio.
Lo que puede probar el test A/B: tantas características y beneficios son excesivos.
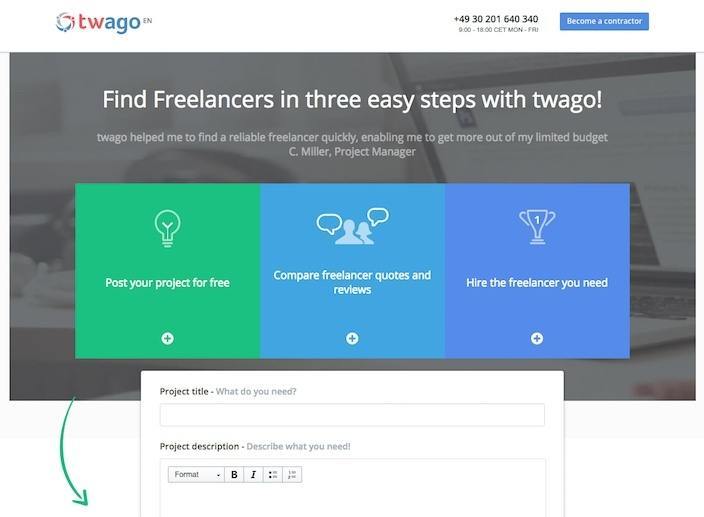
10.- Twago

- El titular transmite que es fácil contratar profesionales independientes que usan su servicio.
- El número de teléfono hace que ponerse en contacto con representantes de Twago sea fácil.
Lo que podría probar el test A/B: podría haber utilizado elementos más convincentes y no es necesario el botón ‘Conviértase en contratista‘. Todo lo que hace es distraerte de la oferta principal de la página.
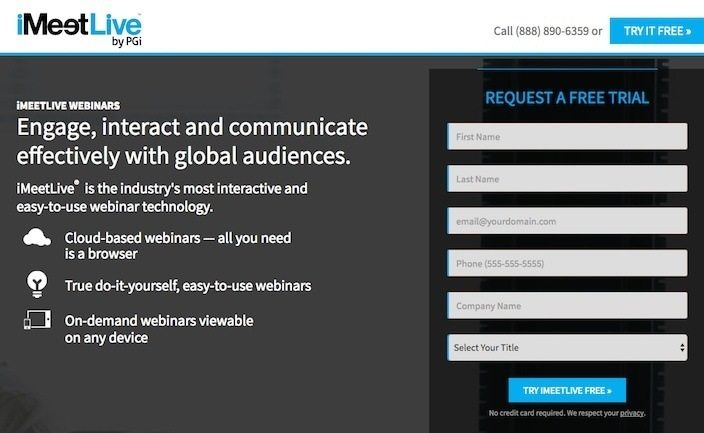
11.- iMeetLive

- Los iconos pequeños aclaran rápidamente los beneficios de usar iMeetLive.
- Los distintivos de la compañía le dan a la gente una idea de las poderosas marcas con las que iMeetLive ha trabajado.
- Un número de teléfono ofrece a los clientes potenciales otra forma de contactar con los representantes de iMeetLive.
El test A/B podría haber probado que el color del botón del CTA se ha utilizado varias veces en el sitio, por lo que es menos notorio. El CTA debe ser claro y llamativo siempre. Si quieres aprender a crear landings tenlo en cuenta.
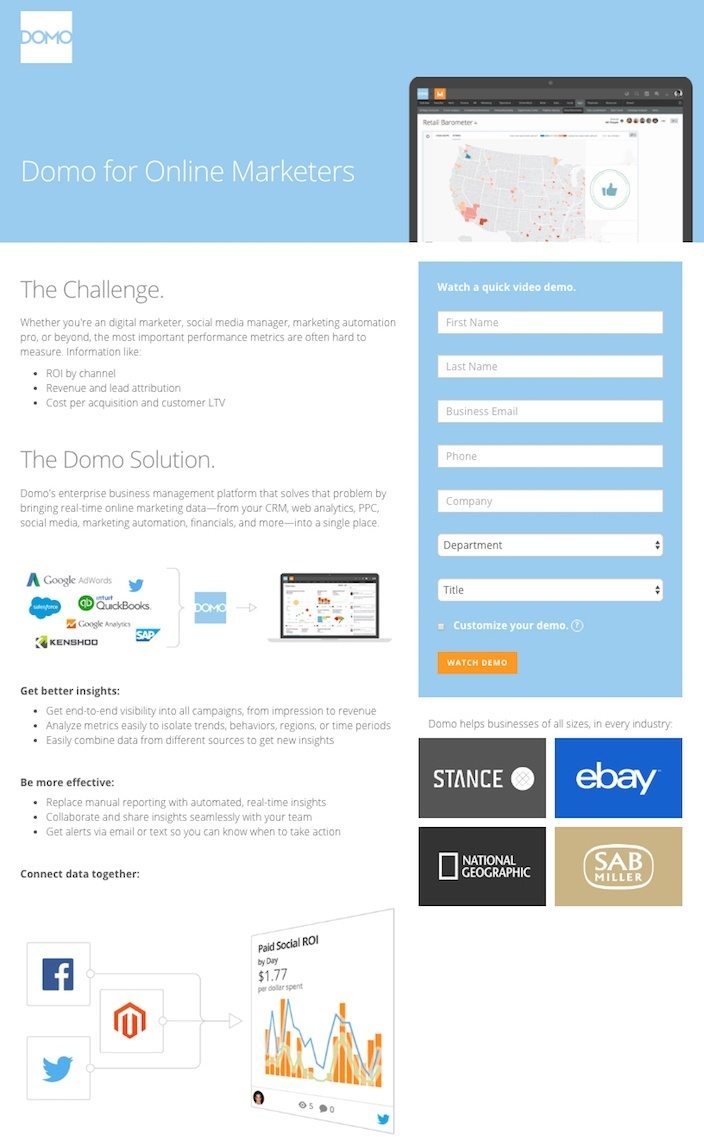
12.- Domo

- El copy con viñetas explica el servicio simplemente.
- Ningún pie de página, lo que significa que no hay distracciones en esta oferta.
- Un botón llamativo de CTA aparece en el formulario de la página de destino.
Lo que podría ser probado por el test A/B: el titular es bastante insulso. ‘Domo para los vendedores en línea‘ realmente no alienta o inspira al visitante a leer y participar en el resto de la página y el logotipo está vinculado a la página de inicio, donde los usuarios pueden escapar haciendo clic en él.
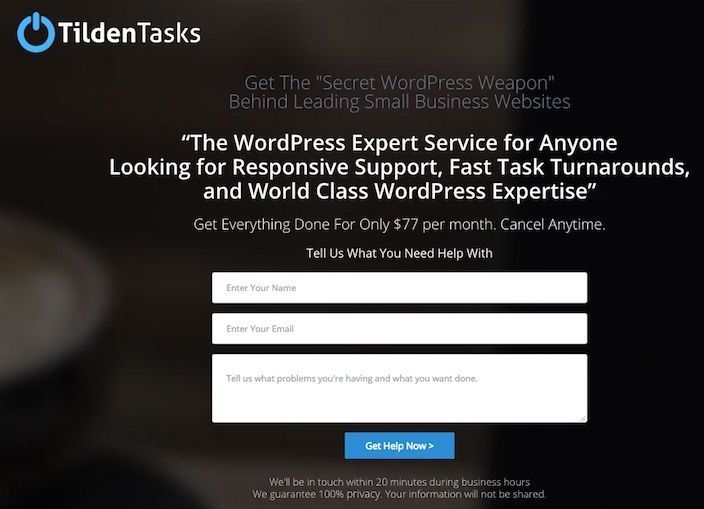
13.- TildenTasks

- El titular es convincente y ofrece a los lectores ‘un secreto‘.
- Un testimonio con nombre completo, cargo y nombre de la empresa hace que esta página de destino sea más persuasiva.
- Los párrafos cortos y los iconos hacen que la página sea más fácil de leer. El copy del CTA se adapta a la oferta.
El test A/B podría haber probado que el pie de página contiene enlaces a publicaciones de blogs y otras páginas del sitio, que distraen a los usuarios de la oferta.
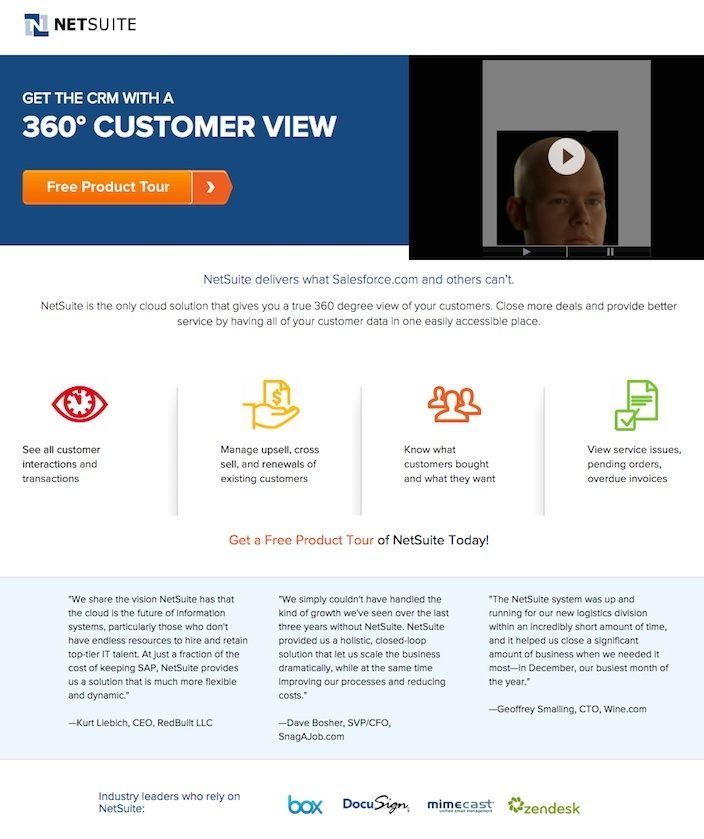
14.- NetSuite

- Un botón brillante de CTA atrapa la atención del usuario.
- La palabra ‘Gratis‘ se usa directamente en la llamada a la acción.
- Los testimonios completos con nombres, títulos y compañías aportan credibilidad.
- Los CTA múltiples ofrecen a los suscriptores más de una oportunidad de conversión.
- El CTA está escrito en primera persona, lo que transmite confianza.
- Los logos en la parte inferior de la página muestran los premios que ganó NetSuite.
Lo que podría ser probado por el test A/B es que el título es vago. Los usuarios solo se enteran después de reproducir el video. Pero tal vez nunca lleguen a ese paso porque el contenido del video podría presentarse fácilmente en texto con viñetas en la página.
15.- Capital Rehab Group

- El logotipo no está vinculado a la página de inicio.
- La palabra ‘Gratis’ se menciona varias veces en la página (incluso pagan los costos de envío, así que no hay costo alguno).
- La flecha azul oscura sirve como una señal visual que apunta al CTA.
Lo que podría ser probado por el test A/B: el video es largo, de más de 4 minutos, y además de eso, no es muy convincente. Básicamente es una presentación de diapositivas de texto y el pie de página tiene un enlace de salida a la página principal de Capital Rehab Group, que distrae del objetivo de la página de destino (obtener el DVD gratis).