Cómo diseñar una landing pensando en mobile first
el 26 de abril de 2018
el 26/04/2018

El éxito del marketing digital consiste en renovarse día a día. Por eso no cabe ningún tipo de error, por básico que sea. Por ejemplo, al diseñar una landing page pensando en mobile first.
Algo tan básico como una mala adaptación al móvil puede llevar tu negocio a la ruina. De hecho, hoy en día los avances son tales que han ido surgiendo hasta «profesiones del futuro» planteadas para este sector. Y puedes estar seguro de que tratan temas que van más allá de los propios diseños responsive, que ya forman parte del día a día.
Las tendencias en marketing digital llevan años avisando de que diseñar una landing page pensando en mobile first sería básico para cualquier estrategia. Nos encontramos en una sociedad en la que el contenido se consume en los ratos libres. Y por lo tanto, las decisiones importantes se toman en micro-momentos.
¿Los conoces? Se dan en las siguientes situaciones:
- “Quiero saber”. Para ello, el usuario utiliza su smartphone y explora acerca de los temas que le interesen en el momento. Pero mucho cuidado. El 83% de los usuarios de móviles asegura que la navegación en una landing page debe ser fluida. De hecho, si un usuario no puede acceder a un sitio web en menos de tres segundos, lo abandona.
- “Quiero ir”. El usuario estará buscando sitios para visitar. Y lo más probable es que lo haga una vez esté en la calle. Por lo que las búsquedas vía mobile aumentan. Esta es una de las razones para optimizar Google My Business.
- “Yo quiero hacer”. Estas acciones se generan para resolver dudas. Por ejemplo, a la hora de instalar alguna app.
- “Quiero comprar”. Si todo lo anterior se cumple o es positivo, se genera la venta final.
ÍNDICE DE CONTENIDOS
Diseñar una landing pensando en mobile first

Según Internet Live Stats, Google procesa más de 40,000 consultas por segundo. Lo que significa que acumula más de 3,5 mil millones de búsquedas por día. Convirtiéndolo así en el mejor motor de búsqueda para todos los usuarios.
Por eso, con el fin de refinar aún más esas búsquedas, el gigante de Internet está haciendo grandes esfuerzos para tener en cuenta estrategias de indexación que consigan mejorar la experiencia del usuario.
Entre esas estrategias, no podía faltar el apartado que apunta, directamente, a los móviles. Que, además, hace especial hincapié en cómo diseñar una landing pensando en mobile first.
Pero, ¿qué quiere decir todo esto?
Google continúa indexando sitios web y clasificándolos según la facilidad de uso y la relevancia que brinda para las búsquedas en Internet. De hecho, cada día ese mecanismo de indexación se acelera para incluir más sitios web al directorio.
Aquí tienes un dato curioso. En 2012, Google consiguió una velocidad de indexación de hasta 50 millones de páginas por minuto.
¿Sabías que en 2012, Google logró una velocidad de indexación de hasta 50 millones de páginas por minuto?
Imagina la velocidad que tiene ahora. De hecho, está incorporando más atributos de calidad. Y si no lo sabes, las versiones móviles de los sitios web son las primeras que se indexan. Por eso resulta tan importante saber diseñar una landing pensando en mobile first.
¿Cómo puedes preparar tu sitio web para esa evaluación?
1.- Edita tu diseño para una mejor visualización y usabilidad

Diseñar una landing page pensando en mobile first debe ser tu prioridad en todo momento. De hecho, si tienes alguna idea para incorporar o alguna nueva característica o funcionalidad que quieras destacar, piensa en ella desde una perspectiva mobile first.
Aquí tienes algunos consejos:
- Pregúntate cómo utilizas las ventanas emergentes. El uso de ventanas emergentes depende totalmente de la naturaleza de tu negocio y del tipo de conversiones que busques. Por ejemplo, puedes utilizarlas para destacar ofertas. Pero a la hora de diseñar una landing pensando en mobile first puede ser contradictorio, ya que podría afectar a la visualización de la página.
- Incorpora menús y pestañas desplegables. Distribuir el contenido en pequeñas pantallas permitirá dar más aire a tu landing móvil. Así no saturarás al usuario.
- Elimina los elementos flash.
- Garantiza la facilidad de uso de tu sitio web. Considera la posibilidad de mejorar la experiencia de tapping para facilitar que los usuarios se desplacen por la pantalla.
2.- Revisa la experiencia de compra

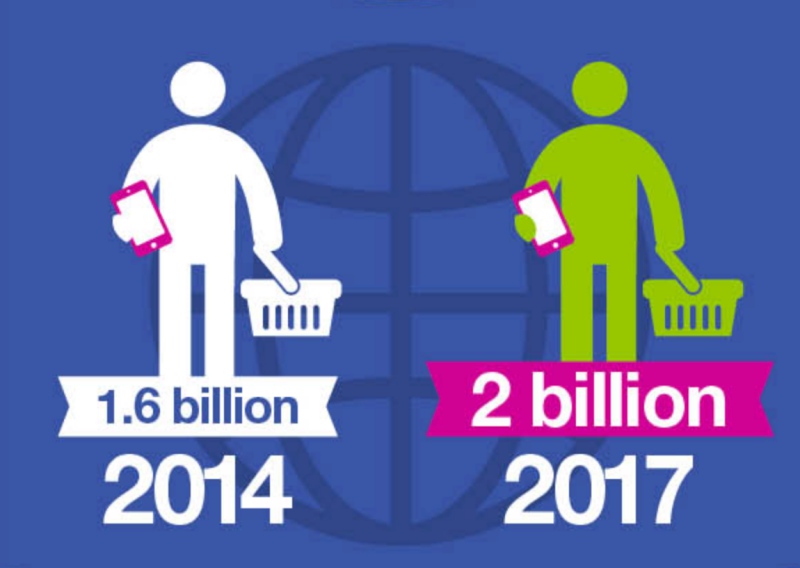
Invesp predijo que a finales de 2017, dos mil millones de personas realizarían algún tipo de transacción comercial desde su móvil. Los datos fueron tan importantes que la inversión publicitaria móvil superó los 143 mil millones de dólares en 2017. Y se estima que en 2020 alcance más de 247 mil millones de dólares.
¿Cuál es el problema aquí? Que los usuarios de dispositivos móviles se enfrentan, con frecuencia, a dificultades para encontrar información sobre el envío o la facturación en algunas webs.
Por lo tanto, considera eliminar campos innecesarios en la página de pago o reemplaza los pasos. Las múltiples fases de un checkout consumen mucho tiempo en la adquisición de información de los usuarios. Por eso deberías empezar a diseñar una landing pensando en mobile first que permita al usuario realizar toda la transacción en una sola página.
3.- Cuidado con la velocidad de carga

Tal y como apuntan los datos de marketing digital, los sitios web móviles que se cargan en 5 segundos o menos terminarán en una sesión de visualización que es un 70% más larga que sus partes más lentas.
Por eso uno de los puntos más importantes al diseñar una landing pensando en mobile first es la propia velocidad. Este factor es el que decide si un usuario se queda a consumir tu contenido o se va. Y por suerte, hay varias formas de acelerar este proceso:
Aquí hay varias formas de acelerar el tiempo de carga de tu sitio web y tus landings:
- Elimina las imágenes innecesarias. Aquellas que son de alta definición pueden ralentizar tu sitio web. Por eso es recomendable que hagas un análisis de tus páginas de productos, tus landings, las publicaciones de tu blog, etc., y elimines cualquier imagen que no sea totalmente necesaria.
- Adáptate a AMP. Se trata de una aplicación de código abierto que acelera la velocidad de carga del sitio mucho más rápido que el HTML. Y además, esto hace que Google guarde en caché tu sitio web.
4.- Permite CSS y JavaScript

Hace una década los webmaster solían bloquear CSS y JavaScript, ya que creaban problemas de visualización y perjudicaban la velocidad de carga de los sitios web. Este problema, no obstante, se suele dar en ordenadores de baja potencia.
Sin embargo, hoy en día los dispositivos móviles tienen una potencia mucho mayor. Y por eso mismo son capaces de procesar todos esos elementos de un sitio web.
Por lo tanto, inicia la visualización de elementos de CSS y Java Script para ayudar a los bots de Google a reconocer tu contenido y valorar tu sitio web de forma adecuada.
5.- Revisa tu configuración de SEO on-page
Las páginas de resultados del motor de búsqueda en un dispositivo móvil difieren de una vista de escritorio. Es decir, para los móviles no hay mucho que configurar. Sin embargo, deberías asegurarte de que el título, la descripción y las keywords del meta sean concisos.
El SEO on page lo forman todas las acciones de optimización dentro de tu página. Algunos de los mejores consejos para posicionar un site se centran en la propia web. Por ejemplo:
- Optimizar el contenido de la web.
- Crear contenido de valor que puede ser de interés para los usuarios.
- Generar URL amigables, que le gusten al buscador.
- Revisar todos los enlaces de la web, tanto los internos como los externos.
- Comprobar que todo tu contenido es indexable por Google.
- Analizar la usabilidad del sitio web en su conjunto.
6.- Crea experiencias integradas en todas las plataformas

Es decir, esto se refiere a crear experiencias de navegación en todos los dispositivos. Por ejemplo, si un usuario inicia sesión en un sitio web para ver el contenido del apartado «recursos«, debería ser igual de accesible para él llegar a ese apartado desde el propio móvil.
Es muy probable que algunas funciones o características varíen en un dispositivo u otro, pero deben compartir una apariencia similar. Solo así crearás experiencias buenas para los visitantes. Y además, mantendrás la coherencia de la marca.
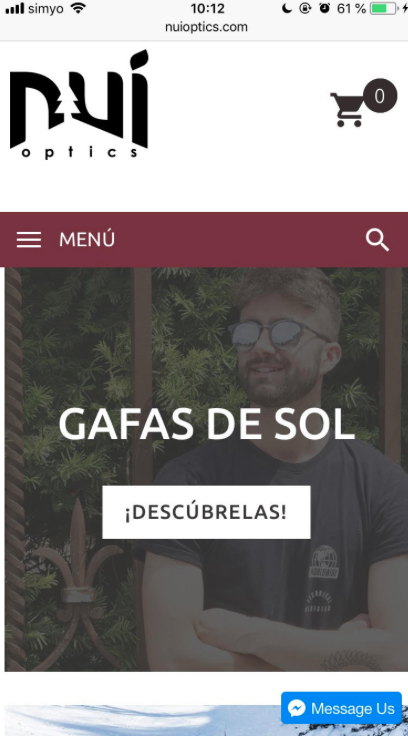
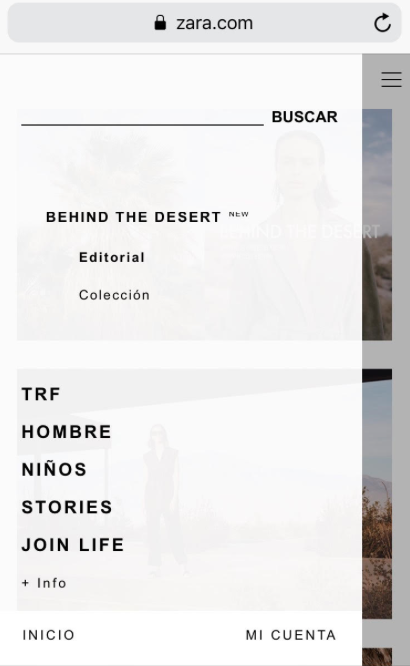
7.- Mobile first = pantallas pequeñas
Lo primero que debes tener en cuenta a la hora de diseñar una landing pensando en mobile first es que la pantalla será más pequeña. Y por lo tanto, se necesita cierta adaptación de los contenidos para no saturar al visitante.
De hecho, si todo lo que los usuarios pueden ver en un dispositivo móvil también pueden verlo en el escritorio, deberías trabajar para conseguir mejores funcionalidades.
Pero sobre todo, debes tener en cuenta que Google penaliza las páginas que buscan conversiones haciendo trampas. O a aquellas que emplean vías rápidas para posicionarse. Sin embargo, si optas por diseñar una landing pensando en mobile first conseguirás mejores resultados.
Para ello es interesante apostar por un software de generación de landings como Landing Optimizer. Con el que podrás crear páginas de aterrizaje dinámicas de manera sencilla. Y, por supuesto, optimizadas para captar leads tanto en entorno desktop como mobile.