Tendencias de diseño de landing pages en 2018
el 26 de septiembre de 2018
el 26/09/2018

Los factores que determinan un correcto diseño de landing pages varían cada día, por lo que es recomendable que, cada cierto tiempo, revises las tendencias que van surgiendo.
Las empresas no paran de invertir en marketing de contenidos. De hecho, tal y como muestran los datos de Wolfgang Jaegel, un 92% de los usuarios reconoce que el contenido de una landing page es vital para volver posteriormente. Pero más allá del propio contenido, un factor que realmente influye en que éste sea consumido es su propia presentación. Por eso es tan importante que el diseño de landing pages esté centrado en el usuario.
Pero ¿cómo puedes conseguirlo sin descuidar las principales tendencias que marcarán la apariencia de tus landings?
ÍNDICE DE CONTENIDOS
¿Cómo debería ser el diseño de landing pages en 2018?
El usuario actual no destaca precisamente por su paciencia. Al contrario, quiere las cosas aquí y ahora y tú, como marca, necesitas dárselo todo masticado. De hecho, el tiempo promedio que dedica a prestar atención también está siendo más corto de lo habitual. ¿Sabrías decir de cuánto tiempo estamos hablando? Exactamente de 8 segundos.
En esos 8 segundos tu sitio web debe decirle al usuario por qué debería permanecer en él. Y eso no solo lo conseguirás con un texto largo. También con un diseño cautivador. Pero ¿sabes cómo puedes atrapar a tu cliente potencial en tan solo 8 segundos?
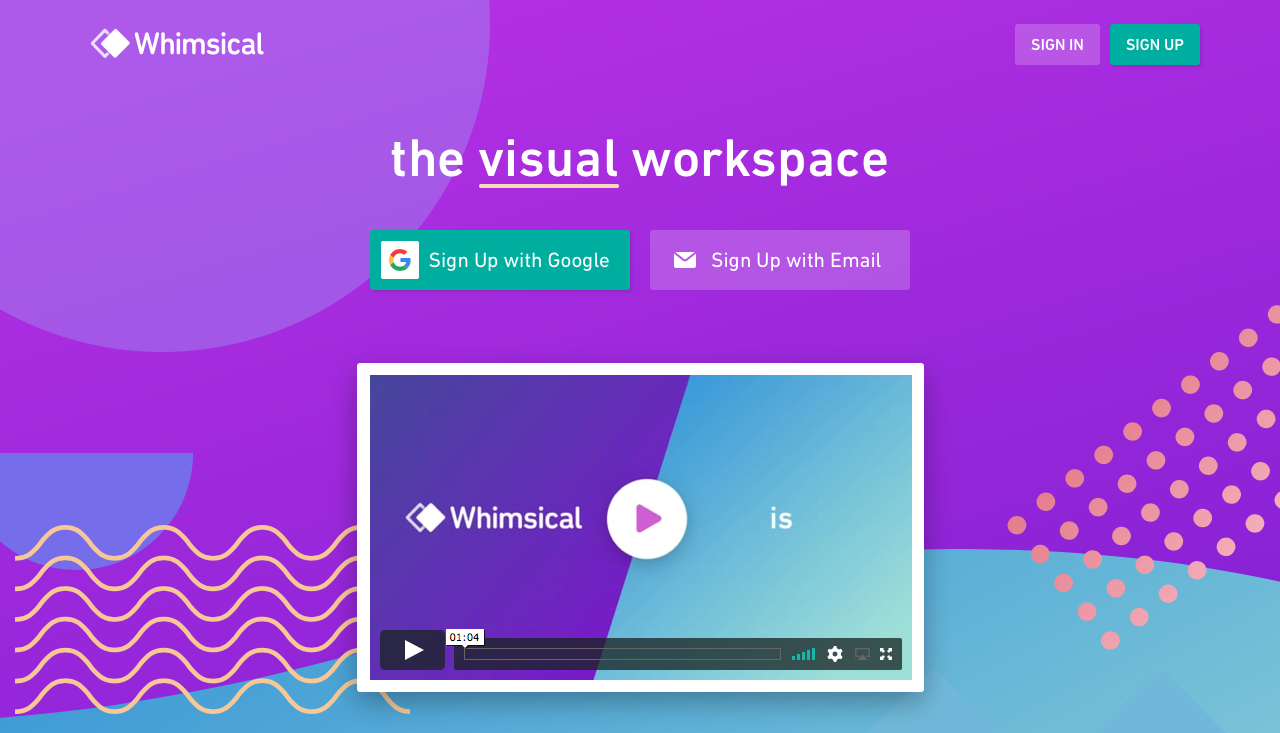
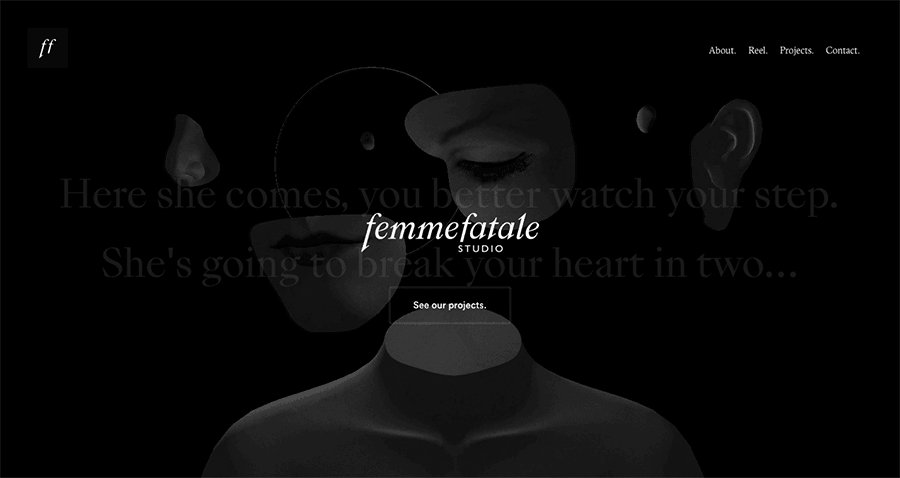
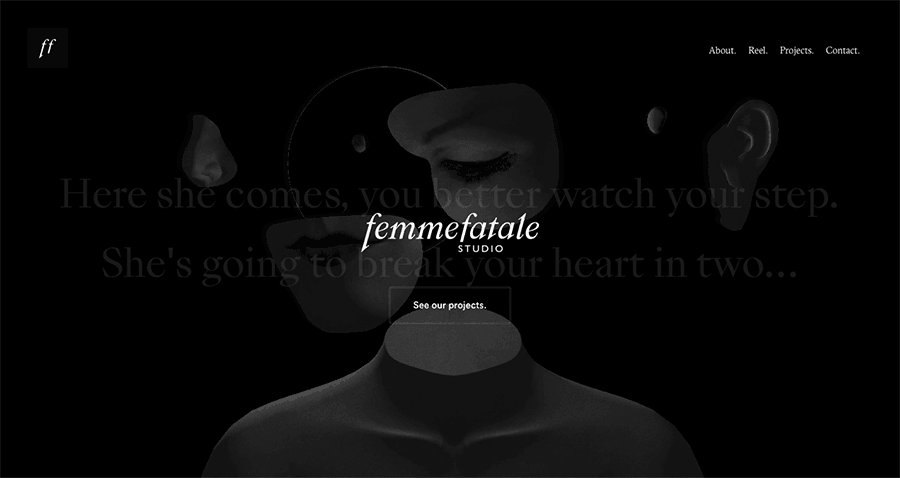
1.- Tonos degradados como fondo

Los contrastes siguen siendo tendencia desde hace un tiempo. Y lo mejor de todo es que no pasan de moda.
Al crear fondos con tonos degradados y que realmente marquen un contraste, el diseño de landing pages consigue enfocar el objeto en primer plano. En el caso del ejemplo, resaltan tanto el titular como el vídeo.
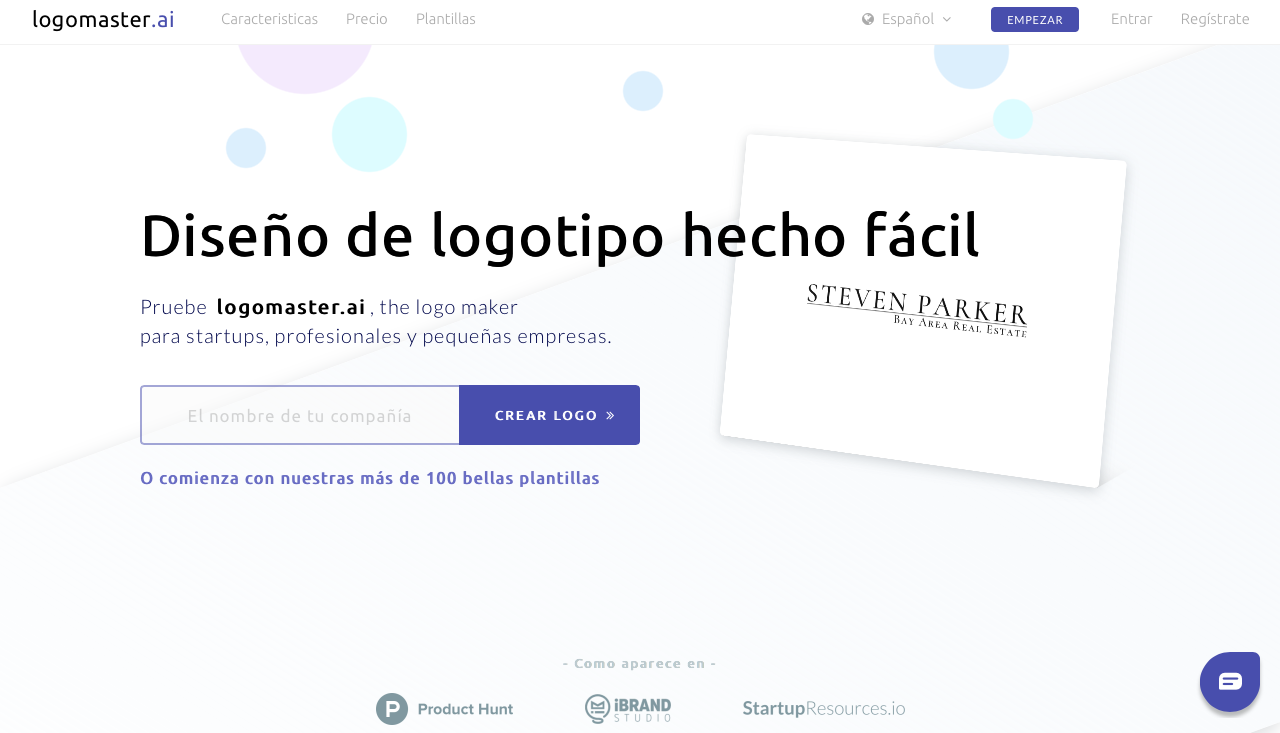
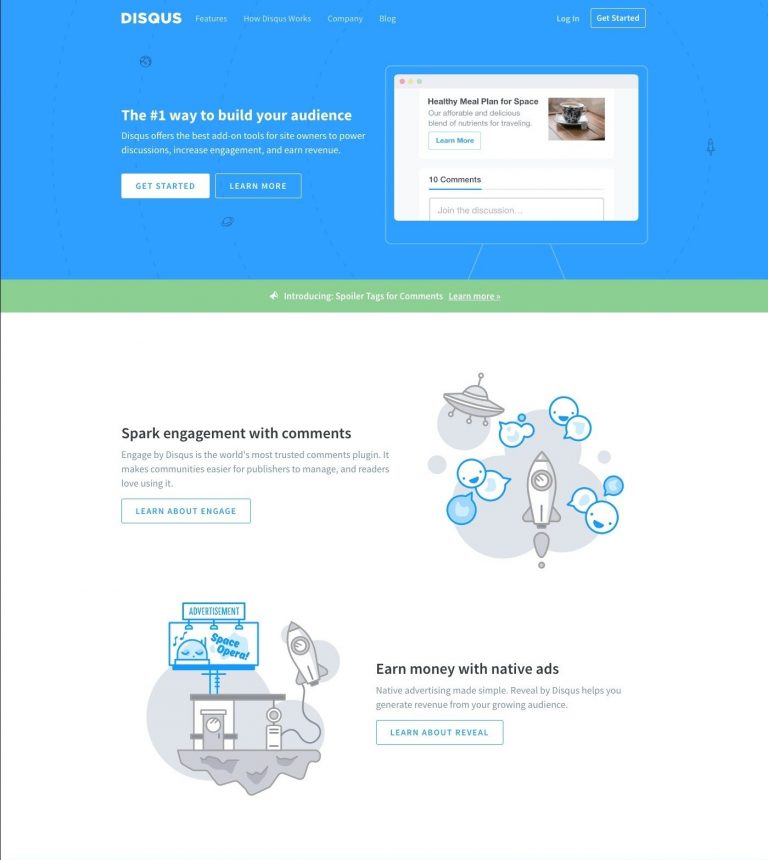
2.- El espacio en blanco toma el control

Los espacios en blanco son los mejores aliados de aquellos que se encargan del diseño de landing pages. Sobre todo porque demuestran que no se necesitan excesivos elementos para atrapar a la audiencia, mostrar profesionalidad y lanzar mensajes claros.
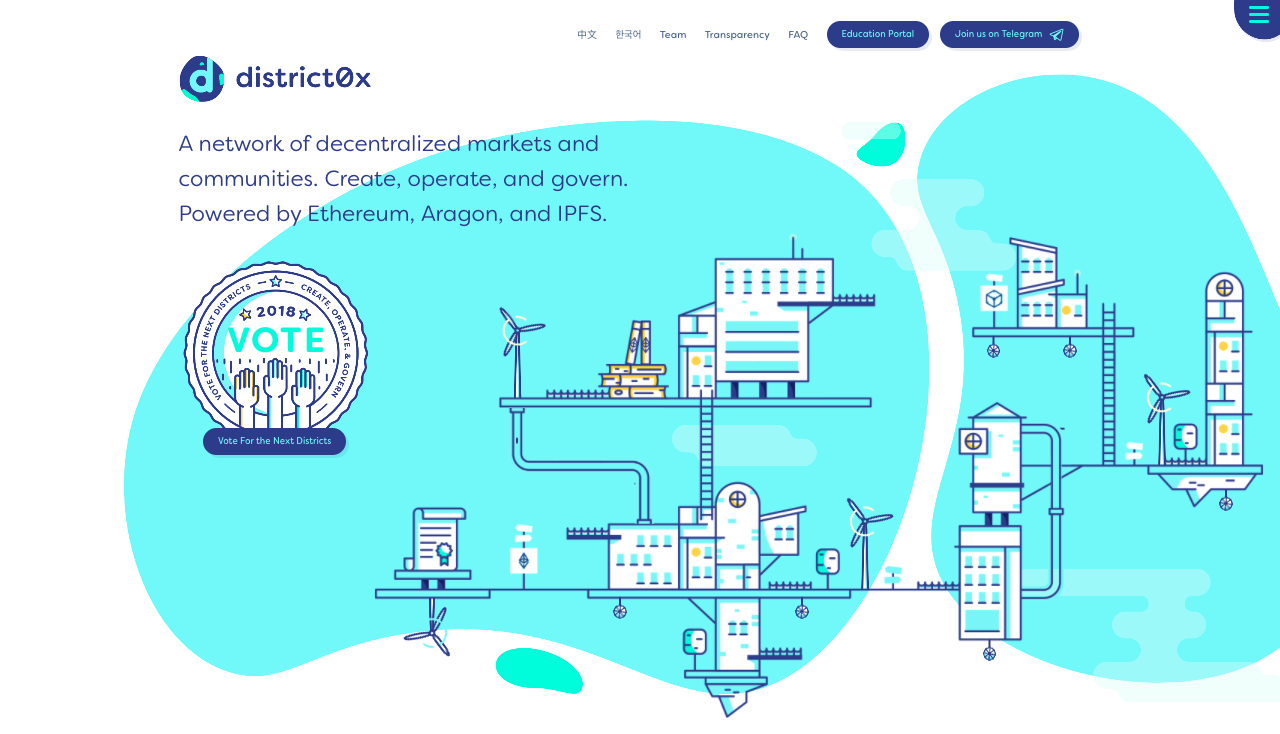
3.- Juega con las ilustraciones

Por lo general, un sitio web se crea para mostrar los productos y servicios de una empresa. Sin embargo, incluir sin sentido fotografías de los mismos hacen que el sitio web pierda poder. Y en muchas ocasiones, se crean ciertos resúmenes o ideas conceptuales que incluso confunden al usuario.
En estas situaciones, apostar por la creación de ilustraciones sencillas de entender es una de las soluciones. De esta manera, el usuario no solo visualizará mejor los conceptos, si no que lo engancharás durante más de esos 8 segundos. Un truco que puedes incorporar al diseño de landing pages posteriores.
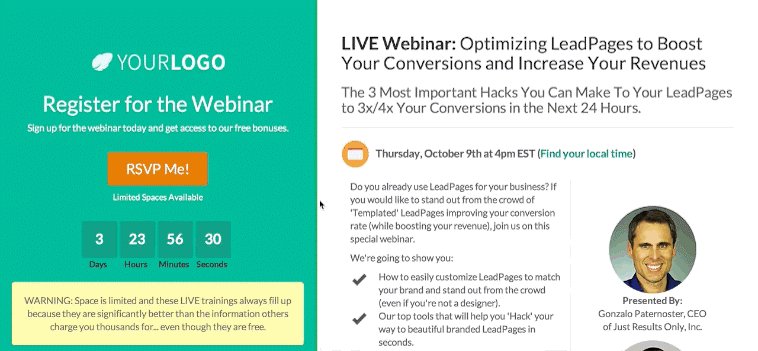
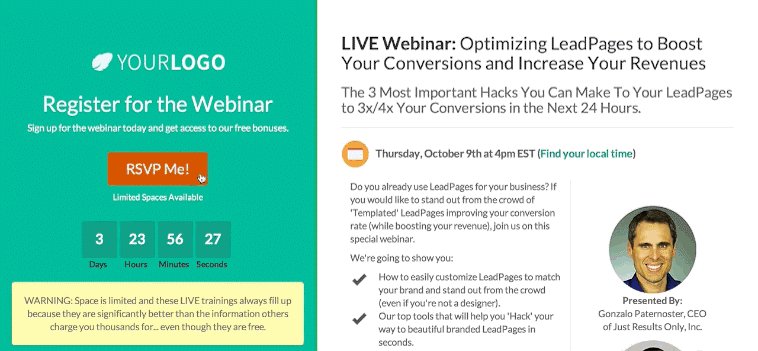
4.- Diseño de landing pages en zigzag

Si hay algo que está claro es que el usuario utiliza esos 8 segundos para hacer un escaneo rápido de tu sitio web. Aunque ese escáner también se aplica a las piezas de email o a los contenidos de un blog, entre otros.
Sin embargo, se ha descubierto que los usuarios tienden a seguir un patrón en forma de F. Por lo tanto, si el diseño de landing pages está orientado siguiendo ese patrón, el usuario tendrá una ruta fácil de seguir.
La landing del ejemplo tiene un fondo que incluye contrastes, apuesta también por el fondo blanco en alguna de sus zonas y aplica el diseño zigzag para facilitar la lectura.
5.- Una propuesta de valor directa y fácil de procesar

La propuesta de valor es la promesa que estás lanzando a tus clientes potenciales. Por eso es importante saber transmitirla de la manera correcta.
La promesa debe ser siempre un reflejo de lo que simboliza tu marca, de lo que tus productos y servicios pueden hacer por él. Pero debes transmitirlo sin vender algo equivocado ni crear expectativas que sabes que no cumplirás.
Lo ideal es que responda a estas cuestiones:
- Qué vendes.
- Para quién estás creando ese producto o servicio.
- Qué obtendrá el cliente al adquirir tu producto o servicio.
- Cuál es la razón que hace que tu oferta sea única.
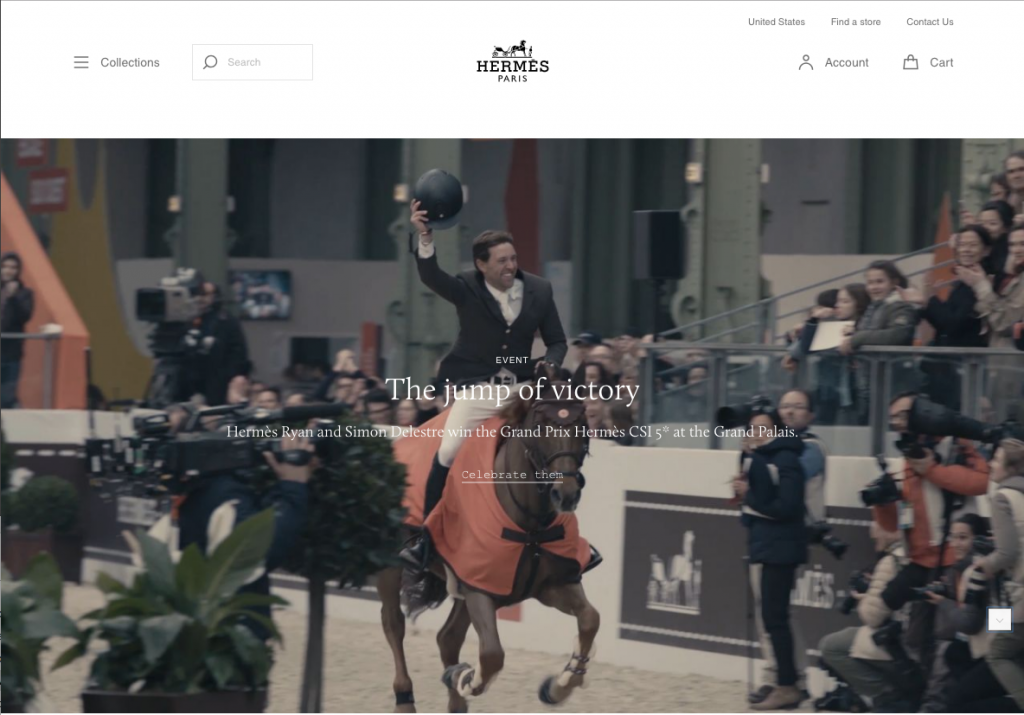
Hermès se posiciona como una marca de lujo ante sus clientes, que es un segmento del público que confía en la moda de alta gama. La propuesta de valor se transmite a través del título «El salto a la victoria», donde la marca automáticamente relaciona un evento concreto con el estilo de vida que elevan sus valores.
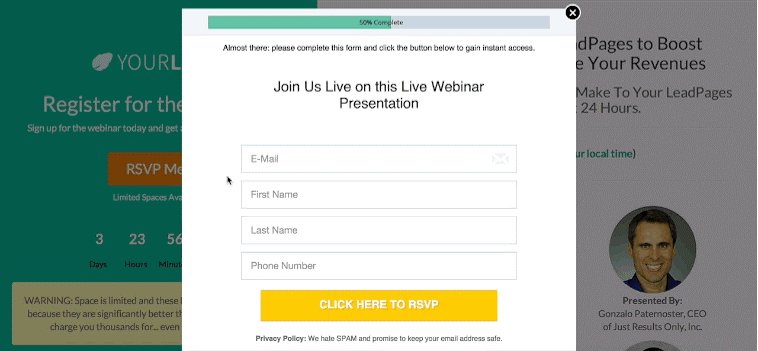
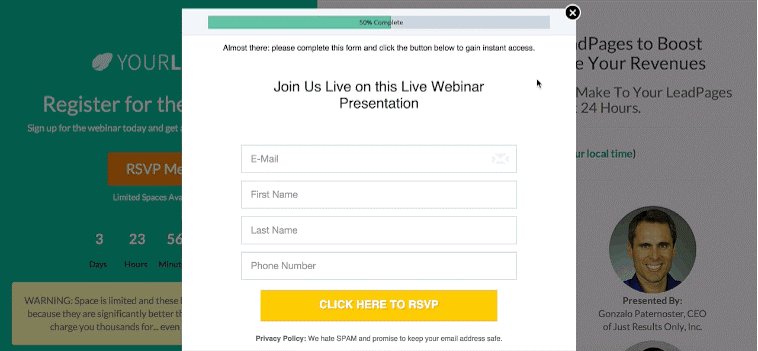
6.- Formularios sutiles

Un formulario de captación debe ser un elemento fácil de manejar, totalmente entendible, y breve. El usuario que llegue hasta él tiene que saber en todo momento qué tiene que hacer, qué pasos seguir y cómo completar la acción que se le solicita. Ya que al compartir sus datos, ya estará formando parte de tu empresa.
Los errores llegan cuando las marcas consiguen saturar a los usuarios para obtener sus datos. Y los formularios largos, por ejemplo, son uno de los elementos que se deben evitar. De hecho, si necesitas un gran número de datos, puedes dividir el propio formulario en pasos y hacerlo más ligero.
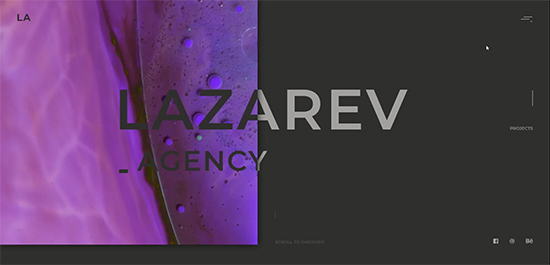
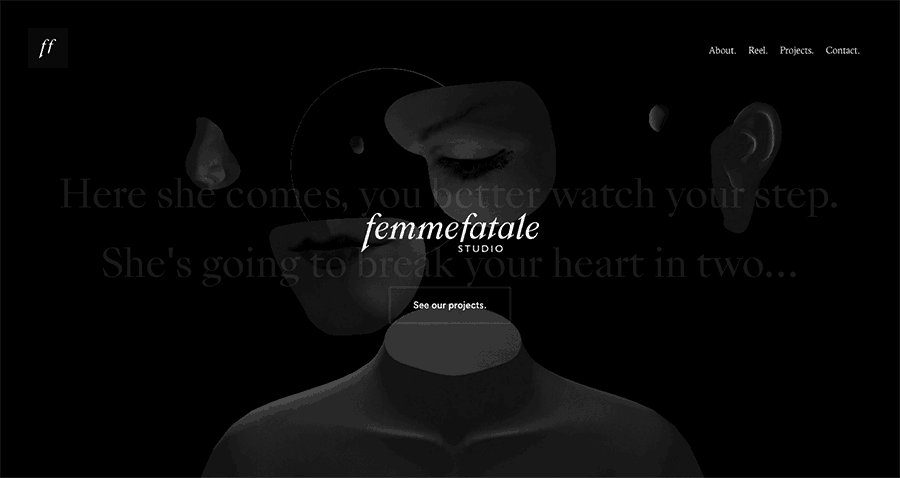
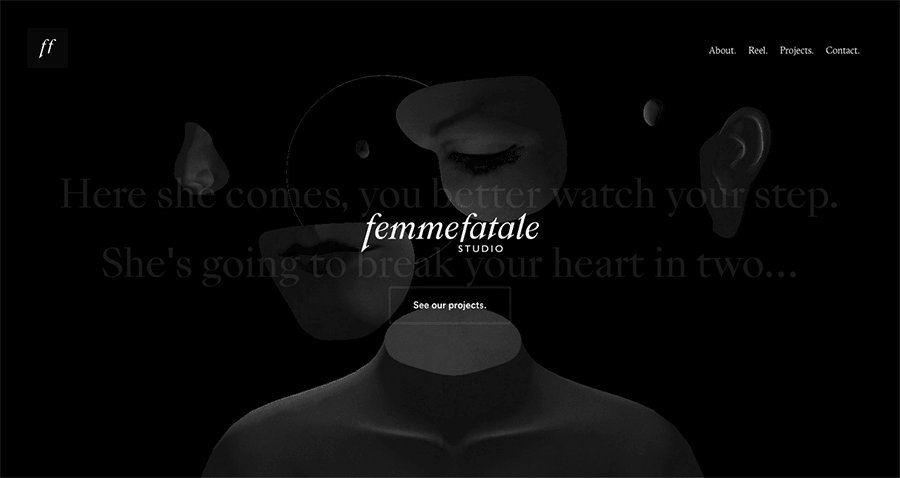
7.- Scroll en Parallax: sorpresas, curiosidad y diversión

Este tipo de efecto está consiguiendo que el diseño de landing pages sea más vivo. En el ejemplo de la Agencia Lazarev, los elementos se mueven simétricamente con el movimiento del ratón. De esta manera se crea un ecosistema y un efecto óptico que cautiva al usuario y lo mantiene ahí durante más de 8 segundos.
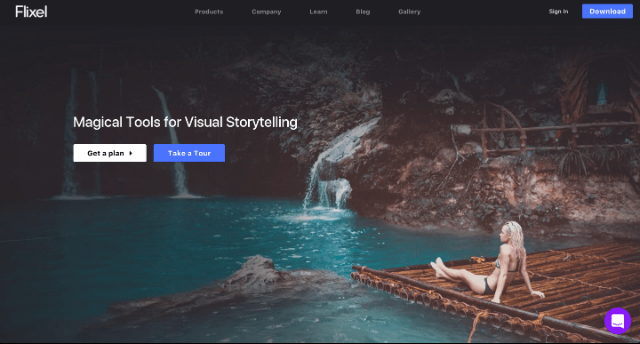
8.- Cinemagraphs

Una imagen animada que combina la fotografía y el vídeo es una de las alternativas más potentes actualmente. Si accedes al sitio web podrás comprobar que la mayor parte de la imagen es estática, pero que algún elemento tiene movimiento, en este caso, el agua.
El fin de esta herramienta de diseño de landing pages es sorprender al usuario, que se encontrará con una imagen totalmente innovadora y fuera de lo normal. Lo que conseguirá engancharlo.
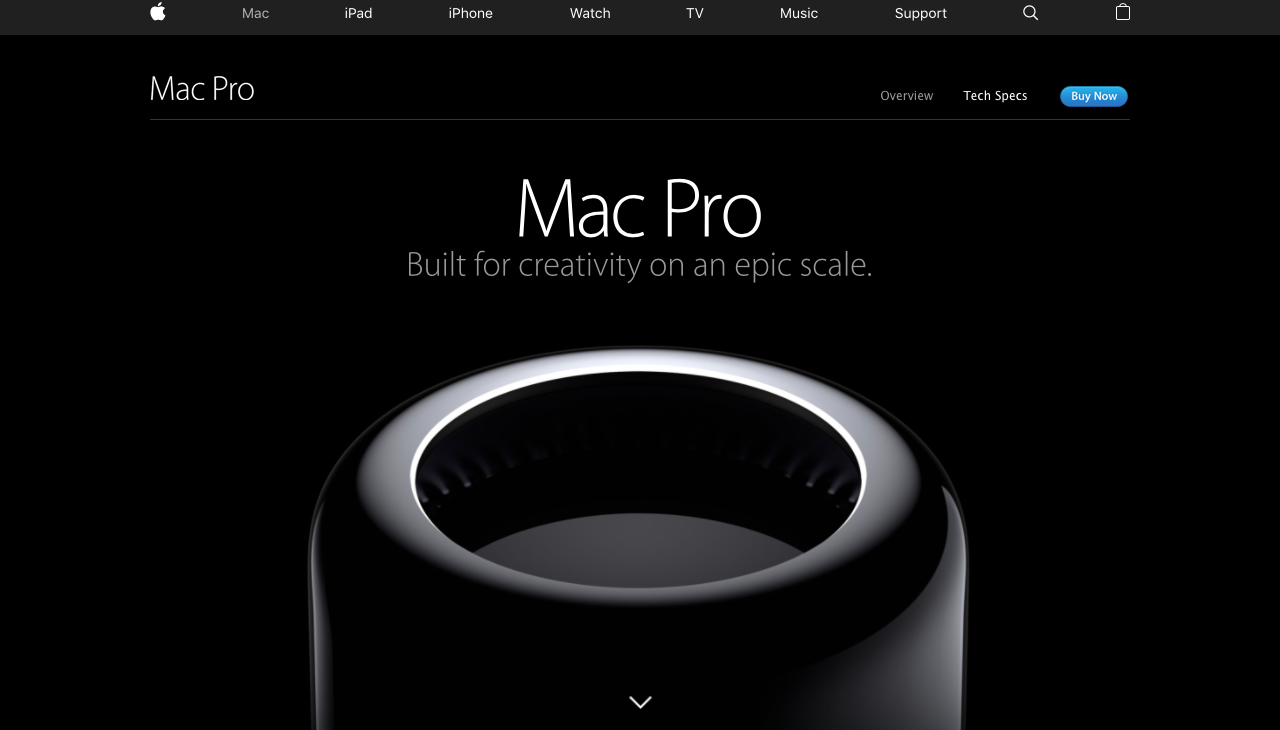
9.- Vídeos full screen

En este caso, la elección de incluir un vídeo como fondo que ocupe toda la pantalla es una buena elección de diseño de landing pages. Consigue que no queden espacios en blanco en la pantalla. Y nada más entrar, el usuario está casi obligado a reproducir el vídeo.
Por supuesto, lo mantiene ahí durante más de 8 segundos.
10.- Animaciones en scroll

El scroll ha sido uno de los elementos de diseño de landing pages que más se ha puesto en duda. Sin embargo, las marcas más potentes han demostrado que bien aplicado puede ser el gancho perfecto para atraer usuarios.
11.- Los diseños tipográficos

La tipografía en sí y la manera de presentarla tiene mucho que decir en el diseño de landing pages. Será la encargada de lograr más o menos impacto en los usuarios que te visiten, por lo que se ha convertido en un elemento que no puede elegirse sin varios criterios.
Para empezar, debe complementar el propio diseño y casar bien con el mismo. Pero también debe estar equilibrado con el mensaje que lanza.
Lo ideal en este caso es que analices cuál es al tipografía ideal para cada landing y después te pongas manos a la obra.
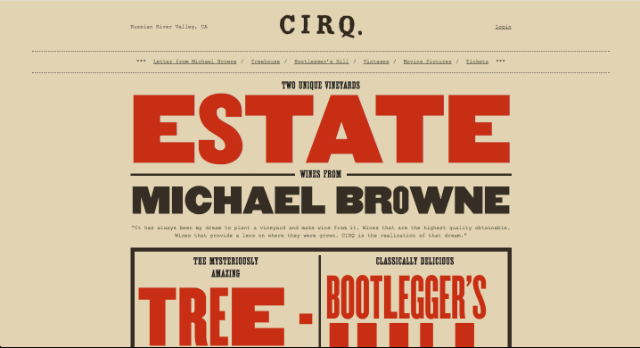
12.- Las tipografías grandes

Como se ha comentado en el punto anterior, la elección de una tipografía u otra es un factor decisivo. Tu elección será un arma poderosa, un elemento visual lleno de personalidad, capaz de evocar emociones y de establecer el tono en el diseño de landing pages.
Entre las tendencias de diseño, se está apostando por tipografías grandes y titulares cortos. Un golpe de personalidad.
13.- Landing pages interactivas

2018 está siendo el año en el que el contenido interactivo ha prevalecido en Internet. Pero ¿por qué?
La cada vez mayor exigencia por parte de los usuarios, su necesidad de recibir contenido personalizado y de valor y que además, éste sea entretenido y educativo, ha llevado a los diseñadores a optar por esta tendencia de diseño de landing pages. Que por supuesto, funciona.
Tu labor en este sentido consiste en dar respuesta a necesidades muy concretas. Pero necesitas hacerlo de manera innovadora y atractiva para asegurarte de que retendrás al usuario contigo.
Con todo esto, se han lanzado ya varios elementos interactivos en landing pages por parte de las marcas. Por ejemplo, un cuestionario que mide tu experiencia en una tormenta de la Cruz Roja usa el formato trivial para evaluar a las personas sobre su conocimiento de las tormentas. O un quizz de Deloitte que se hizo viral que responde a la pregunta de si encajaría el usuario en la empresa.
Hacer algo similar conseguirá atraer a tu público potencial y retenerlo, engancharlo y conseguir que convierta. Pero para ello debes definir muy bien a tu buyer persona.
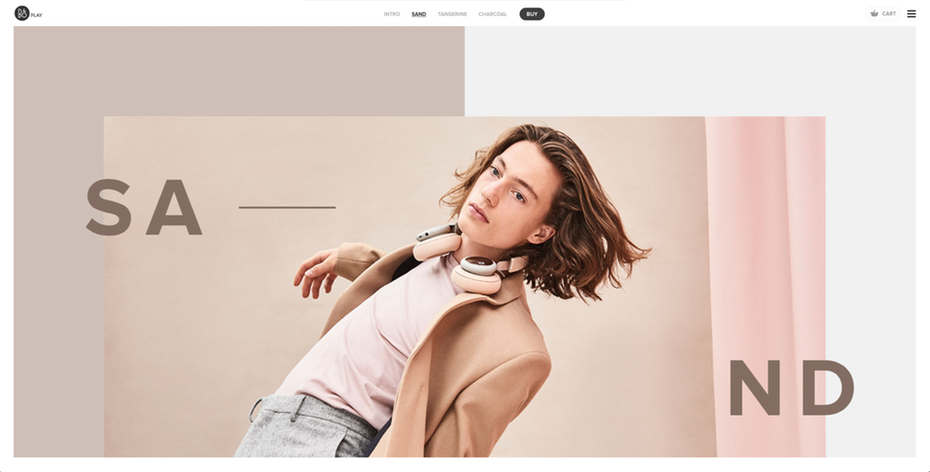
14.- Asimetría en los diseños

Un gran cambio en 2017 en cuanto a diseño de landing pages fue la introducción de diseños rotos asimétricos no convencionales. Y esta tendencia no solo continúa fuerte en 2018, si no que se prevé que en 2019 lo siga haciendo.
El diseño asimétrico destaca por ser único, por ser siempre diferente, distintivo y, a veces, experimental.
Con todo, muchas de estas tendencias de diseño de landing pages no se podrán aplicar hasta tener una estrategia de marketing bien ejecutada. Para ello, el uso de plataformas de marketing que centralicen todos tus esfuerzos es una de las mejores elecciones.
La ventaja de herramientas Email Marketing y Marketing Automation como la de MDirector es que podrás crear una estrategia y trabajarla de manera conjunta. Además, la plataforma de Landing Optimizer es la perfecta para guiarte en la creación y diseño de landing pages.