10 ejemplos para crear el mejor formulario de captación
el 02 de septiembre de 2022
el 02/09/2022

Puede que tu landing page esté preparada para ser publicada, pero no será efectiva del todo si no cuenta con el formulario de captación perfecto. Y seguro que no es la primera vez que no sabes cómo afrontar este elemento fundamental del email marketing.
Elegir el formulario ideal no es una tarea sencilla. Y, seguramente, diseñarlo se te hace cuesta arriba.
Para ayudarte en esta labor, a continuación encontrarás 10 ejemplos de formularios de captación que te serán de gran ayuda para inspirarte y atraer mejor a los clientes:
ÍNDICE DE CONTENIDOS
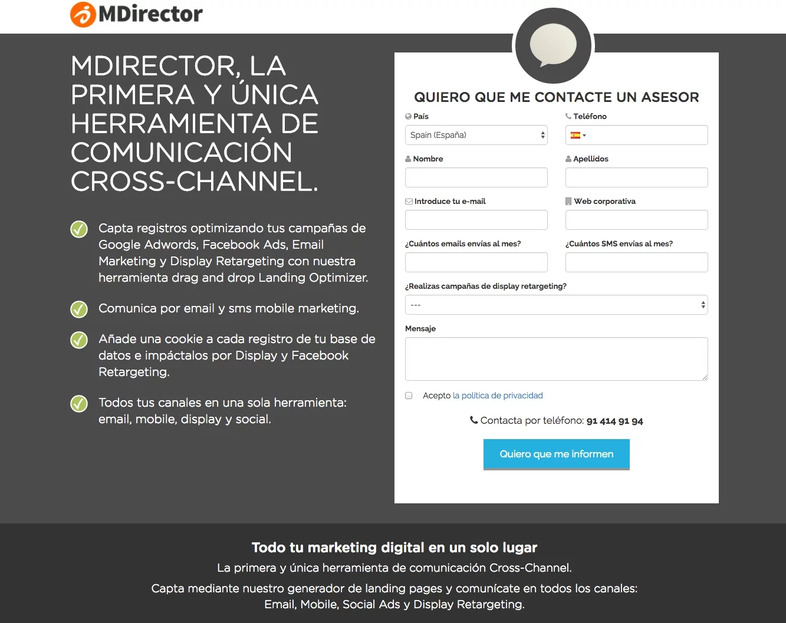
1.- MDirector

El secreto de una página de aterrizaje de esta naturaleza es saber crear un formulario fácil de comprender. La facilidad de comprensión de un formulario de captación está en ofrecer el mínimo de información y, aun así, ser capaz de que los clientes entiendan todo.
En este ejemplo de MDirector el formulario se compone de 10 campos, todos ellos fáciles de entender en un simple vistazo. Se trata de una landing page fácil de comprender donde la información solicitada en cada apartado queda suficientemente clara.
Igualmente, aprovecha el espacio libre para lanzar datos extra sobre el producto, pero no así sobre el formulario de captación. La información es para convencer al cliente de hacerse con el producto, en ningún caso para ayudarle en la cumplimentación del formulario.
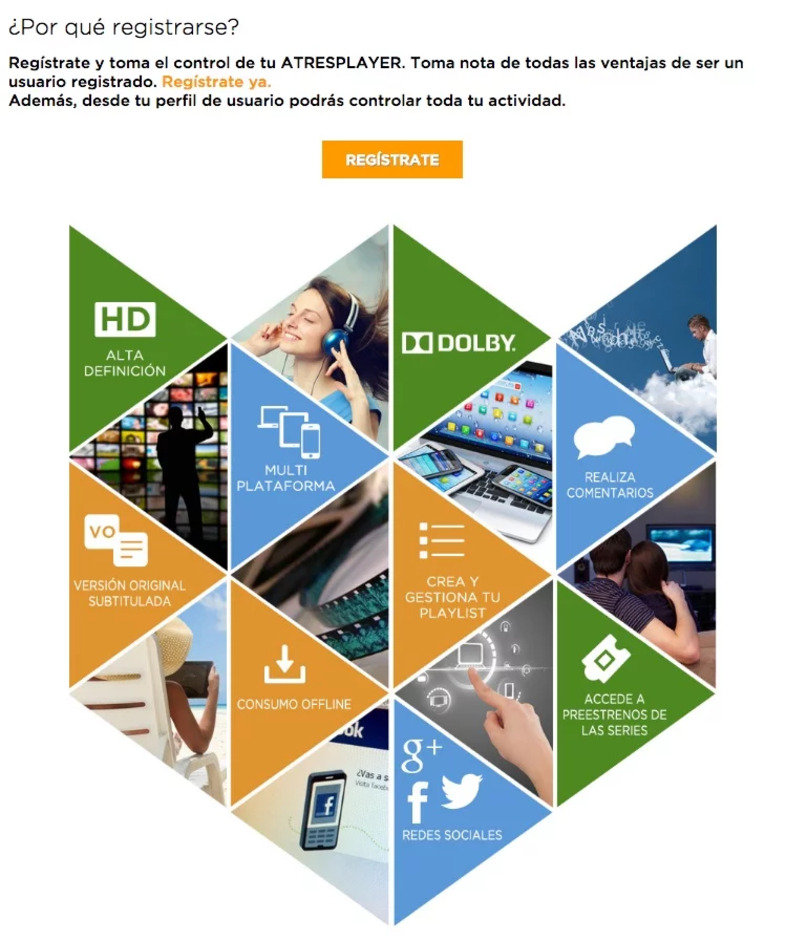
2.- Atresplayer

Este caso práctico es ideal para explicar otra modalidad de creación de un formulario de captación. En este tipo de formulario se incluyen las ventajas de completar el formulario de registro.
En este caso es casi más importante la información extra que aportes que la información propia del formulario. Se trata de hacer más relevante tu formulario mediante datos o elementos externos.
Atresplayer, al ser un servicio audiovisual, aprovecha el potencial de las imágenes para poder dar detalles sobre su servicio y atraer a los clientes hacia la marca. La landing page se vuelve el principal reclamo para llevar a cabo este propósito.
3.- ISDI

El ejemplo del formulario de ISDI es un formulario clásico, con un diseño llamativo. En estos casos puede darse un error importante, que es emplear imágenes demasiado vistosas que rompan la concentración del cliente. Si el usuario está completándolo y se distrae con la fotografía de fondo es posible que no llegue a cumplimentarlo. El ejemplo de ISDI es justamente el contrario, ya que el fondo se mimetiza a la perfección con el formulario y demás elementos de la landing page.
En estos casos es mejor optar por un diseño más llamativo del formulario que ceder todo el protagonismo al fondo. La atención debe centrarse en el elemento central, es decir, el formulario. Todo lo que sea dispersar al cliente con elementos externos será contraproducente.
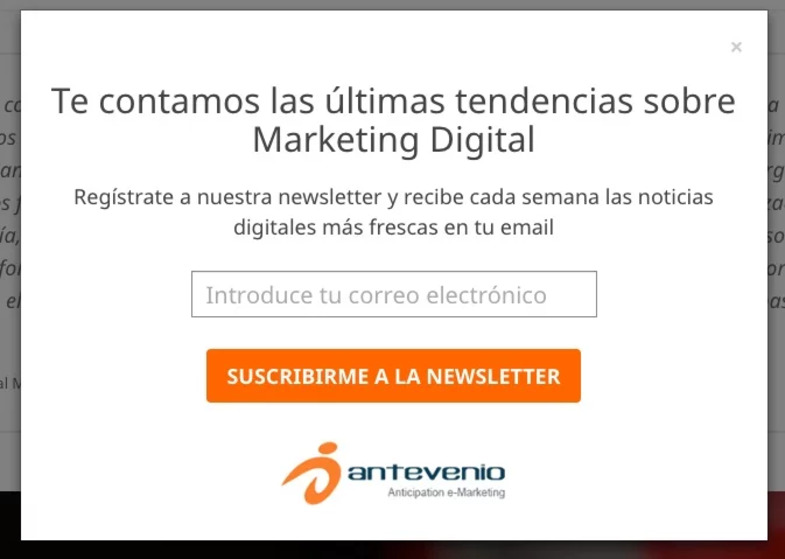
4.- Antevenio

Este ejemplo aparece en forma de ventana emergente a medida que el usuario navega. Es un formulario muy corto, con apenas un campo o dos, donde se solicita el email de la persona en uno de ellos.
El ejemplo del formulario de Antevenio es claro. Consta de un campo donde se solicita la dirección de email del cliente para darle cuenta de las novedades de la marca mediante una newsletter.
Al ser las ventanas emergentes elementos invasivos, que aparecen cuando el cliente menos se lo espera, el formulario en esta situación tendrá que ser lo más amable posible. En este caso, al ser un cuestionario muy breve, apenas de un campo, el cliente no se sentirá presionado ni abrumado por la información que tiene que aportar.
Cuando se crea un formulario de captación se trata de compensar en cierta manera los elementos y la reacción del cliente para que realmente funcione y capte al cliente.
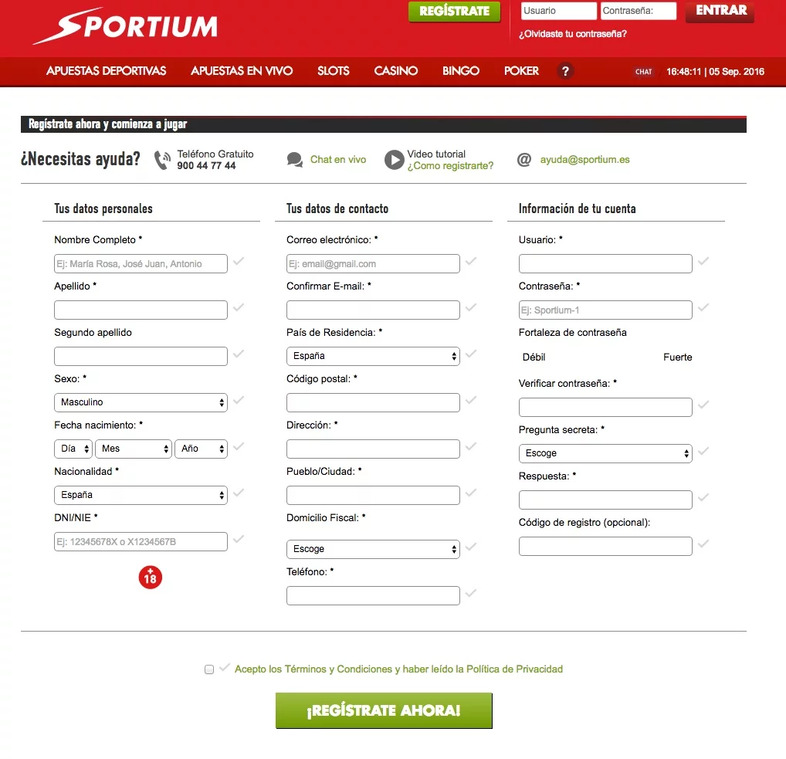
5.- Sportium

En el lado opuesto del caso de Antevenio tenemos a Sportium. La web de apuestas deportivas dispone de un formulario que se puede denominar de todo menos breve.
Ocupa toda la pantalla, resultando un ejemplo de formulario de captación poco atractivo y abrumador. Los 21 campos de los que se compone lo hacen todo un reto para el usuario. Habitualmente será complicado que un usuario que muestra un interés moderado por el producto que vaya a adquirir complete un formulario de estas dimensiones.
Al crear un formulario de captación es esencial ponerse en la piel del cliente y elaborar conjuntos que resulten interesantes para poder atraerlo hacia tu marca. Lo mejor es optar por un formulario de captación breve, donde apenas se pidan un par de datos y después aplicar estrategias que te ayuden a completar tu base de datos de clientes.
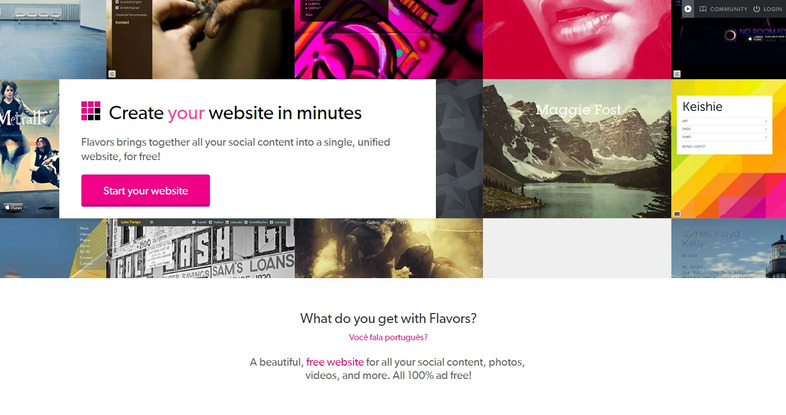
6.- Flavors

La compañía emplea este formulario de captación para nuevos usuarios. Se trata de un sitio web donde el elemento central es el botón de acción, que funciona a modo de formulario. Basta con hacer clic sobre él para comenzar a participar en el servicio de Flavors.
La facilidad de ser completada es imprescindible a la hora de crear un formulario de captación para tu landing page. El objetivo es que el cliente no tenga duda alguna sobre la manera en la que tendrá que introducir los datos.
Un cuestionario bien diseñado es el que no requiere de mucho tiempo para ser completado. Facilita una cumplimentación de manera ágil y rápida para evitar cualquier bache o duda. De este modo, se permite que el usuario no tenga lugar a dudas a la hora de completar el formulario, si está convencido lo hará en el momento y rápidamente.
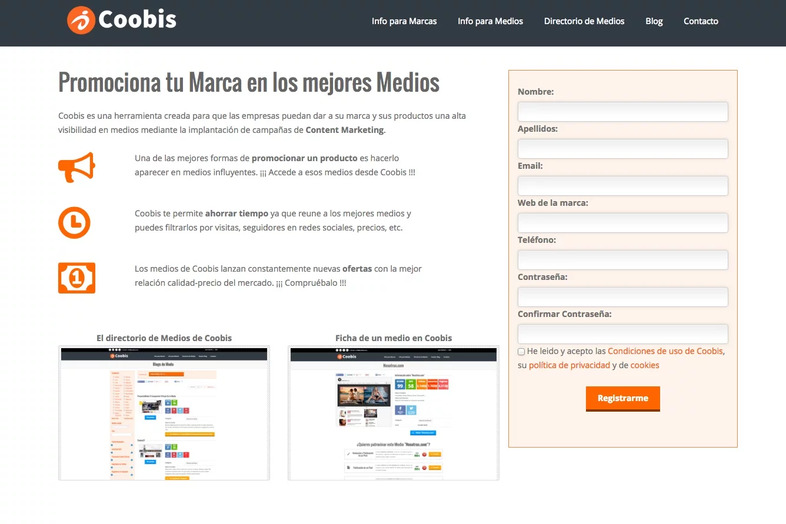
7.- Coobis

El de Coobis es un ejemplo clásico de formulario de captación. De nuevo, se prescinde de la información extra para agilizar el proceso de relleno.
La novedad de Coobis es que incorpora imágenes y dibujos. Los elementos visuales son de gran ayuda para apoyar el mensaje de una landing page. Su efectividad queda probada si se atienden al grado de interés que generan en el cliente. Se trata de elementos que consiguen llamar la atención mucho más que el texto. Así, se garantiza la presencia del cliente en la página durante más tiempo, lo que puede ayudarte a conseguir más conversiones.
Las imágenes, además de ser recursos interesantes, también aportan dinamismo y colorido a la página. Sin caer en el error de acompañar el formulario de captación con imágenes que le roben protagonismo, la cuestión es acompañar el conjunto de forma eficaz para que genere una buena sensación en el visitante.
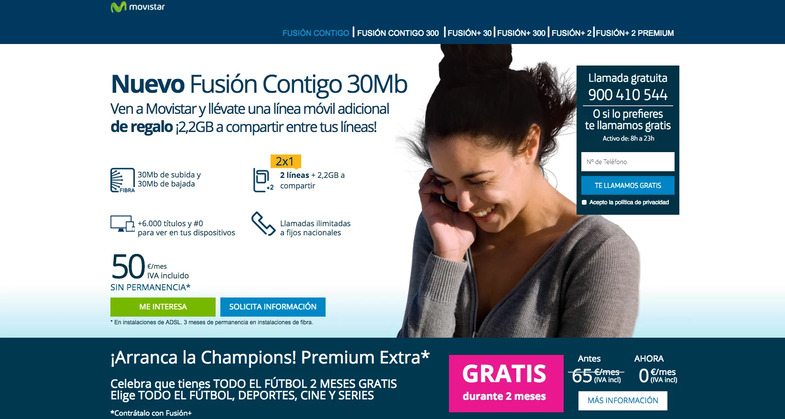
8.- Movistar

En este caso de éxito el diseño de formulario es muy sencillo, rápido de completar y se mimetiza bien con el fondo y el entorno. El formulario está diseñado de tal manera que los colores empleados en el fondo sean los mismos.
Es importante que al diseñar un formulario el conjunto quede bien mezclado con el contexto. Si el tuyo queda bien situado en el entorno el cliente encontrará que dicho elemento es parte del mismo, no se verá como algo extraño insertado ahí para buscar al cliente y ya. El ejemplo de Movistar es ideal por este motivo. Consigue que el diseño de su landing page sea atractivo con el formulario incluido.
9.- Zendesk

Este ejemplo para probar el servicio de la marca es otro ejemplo de formulario que se mimetiza bien con el entorno. Pero su gran potencial no es este, sino ser fiel a la marca y a su diseño habitual.
Otro elemento a tener en cuenta al diseñar un formulario de captación es la de crear un diseño que sea representativo de la empresa. Zendesk es una marca que tiene una identidad bien fijada.
Si tu formulario es identificable con tu imagen de marca, conseguirás crear mayor engagement y atraer a los clientes. A pesar de ser un formulario largo, o no demasiado atractivo, si es fácilmente identificable con la empresa se mejorará la atracción del cliente.
10.- Google

Crea una necesidad. El ejemplo de Google es ideal para explicar uno de los principios que mejor funcionan a la hora de pedir a un cliente que complete un formulario. Se trata de crear interés y necesidad en el propio cliente que le lleve a completar el formulario.
Si tu cliente quiere utilizar las herramientas de Google, tendrá que completar el formulario y unirse a la plataforma. De lo contrario, su experiencia con esas herramientas no existirá.
Esta estrategia es inversa, ya que en vez de empezar a convencer desde el formulario, lo harás desde el producto. Tu labor consistirá en presentar el producto de manera atractiva, llamativa e interesante. Si tu cliente desea consumir el producto, tendrá que rellenar el formulario y podrá hacerlo.
Resumiendo, hay un principio que tienes que tener bien claro: Ofrece el cebo y el cliente vendrá. Si tu cebo no le gusta, no vendrá.
El software de generación de Landing Pages de MDirector se encargará de facilitarte las herramientas y los medios por los que podrás crear tus páginas de aterrizaje. Una página de aterrizaje bien diseñada y con los objetivos bien fijados es una manera más eficaz de conseguir conversiones.
Con Landing Optimizer, el software de generación de Landing Pages de MDirector, podrás crear en pocos minutos páginas optimizadas para escritorio y móvil. Y todo de una manera sencilla y sin tener amplios conocimientos técnicos. Contacta ahora y descubre por ti mismo el software de generación de Landings más completo.