12 ejemplos de hero images que potencian una landing page
el 06 de agosto de 2020
el 06/08/2020

Al usar estas imágenes de gran tamaño en el inicio de tu página de aterrizaje aumentas su potencial. Pero tienes que saber elegir la correcta, puesto que tiene la función de mostrar de qué trata el sitio. Además, esta ilustración tiene que estar netamente relacionada al contenido.
No se trata de un simple adorno. De hecho, es básico que esté orientada a transmitir un mensaje concreto, a acompañar el mensaje central de toda la landing.
Por eso, es fundamental que uses de guía algunos ejemplos de hero images que te ayuden en este proceso. La idea es que la que elijas sea capaz de comunicar exactamente esa información que necesitas que destaque en tu landing page.
ÍNDICE DE CONTENIDOS
Datos para escoger la hero imagen ideal

Antes de conocer los ejemplos de hero images, es necesario que tomes en consideración algunas recomendaciones que te ayudarán en este proceso. Como en toda estrategia de marketing digital, todo tiene una estructura y unos pasos a seguir. Así que toma nota de estos datos para elegir la mejor hero image:
Para ello, es importante buscar la respuesta a preguntas como: ¿Qué necesita el cliente y que espera ver? o ¿cuál es el valor de tus productos o servicios? Esto te ayudará a orientar mucho mejor tus objetivos.
- Enfócate en seleccionar las imágenes que se adapten mejor a tu negocio. De este modo podrás conectar de forma inmediata con la audiencia.
- Lo más importante que debes tener presente es que las imágenes hero siempre tienen que contener información útil. Y siempre debes tener en mente la finalidad de despertar el interés de tu público objetivo.
- Cuida la calidad de las imágenes en el momento de hacer tu selección. Tienen que estar optimizadas, ser atemporales y fijarte en que mantengan su significado aunque estén en diferentes resoluciones.
Aprende a potenciar tu página con hero images
 Ahora que ya sabes la mejor forma de escoger tu hero images, el primer paso es definir claramente lo que quieres que hagan los visitantes. Estos elementos gráficos te ayudarán no solo a captar su atención sino también para que realicen la acción que deseas.
Ahora que ya sabes la mejor forma de escoger tu hero images, el primer paso es definir claramente lo que quieres que hagan los visitantes. Estos elementos gráficos te ayudarán no solo a captar su atención sino también para que realicen la acción que deseas.
Y todo ello lo puedes lograr potenciando tu landing page con estas imágenes que, sin duda, son las protagonistas. Pero necesitas considerar otros consejos que te serán útiles:
- Es importante que te asegures de que la dimensión de la imagen se ajuste a la pantalla del visitante. Por lo tanto, debes contar con un diseño responsive. Esto influirá en la experiencia del usuario con toda seguridad.
- En el caso de la orientación de la ilustración puede ser tanto vertical como horizontal, aunque lo verdaderamente importante es que abarque la pantalla de lado a lado. Recuerda que esta será la imagen principal de la página y tiene que resaltar. Por eso debe ser la de mayor tamaño. El resto de imágenes que coloques en otros lugares de la landing solo serán complementarias y, por tanto, lo lógico es que sean de menor tamaño.
- Tienes que ubicarla en la parte central del encuadre aprovechando al máximo el espacio con el que cuentas.
- Evita que la imagen pueda producir confusión visual para el visitante. Para ello, lo recomendable es que no uses muchos elementos que puedan distraer. Este es un aspecto que suele obviarse pero que puede provocar que tu landing no funcione.
- La prueba de diseño es fundamental antes de publicarla en tu página de destino. Puedes hacerla a través de un A/B testing para identificar cuál hero images tiene más potencial.
Conoce los 12 mejores ejemplos de hero images
Ya tienes conocimientos de cómo puedes elegir este tipo de imágenes y cómo potenciar tu landing page con ellas. Pero ahora es momento que veas algunos ejemplos de hero images que te harán visualizar mejor la idea para aplicarla en tu página. Presta atención a los siguientes modelos para aprender de buenos usos de hero images en landings de todo tipo:
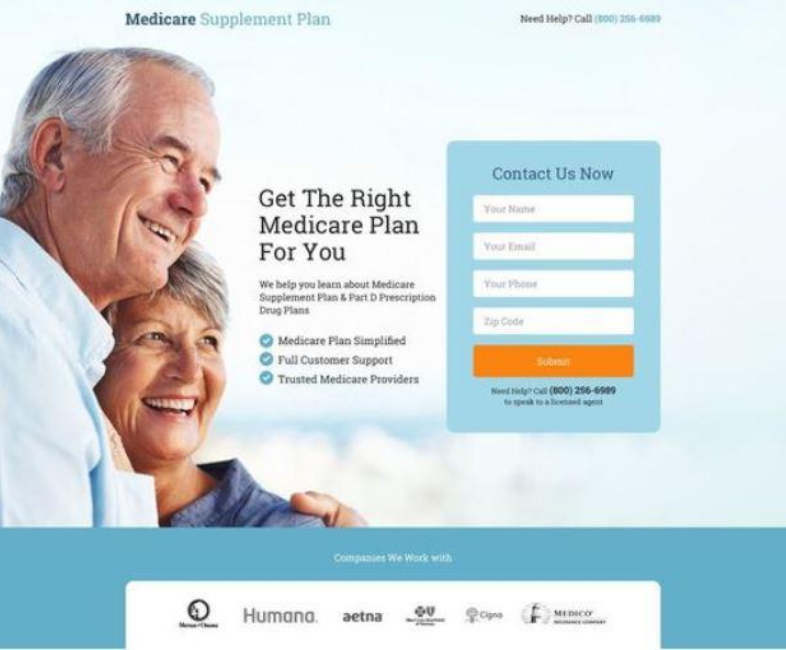
1.- Medicare

En este primero modelo de landing page puedes observar que la hero image cumple su función de destacar a primera vista. Ese elemento gráfico de dos personas mayores con efecto como en 3D, da la bienvenida a la página.
Adicionalmente, la landing muestra la información necesaria para comprender el mensaje, acompañada de un formulario y la llamada a la acción.
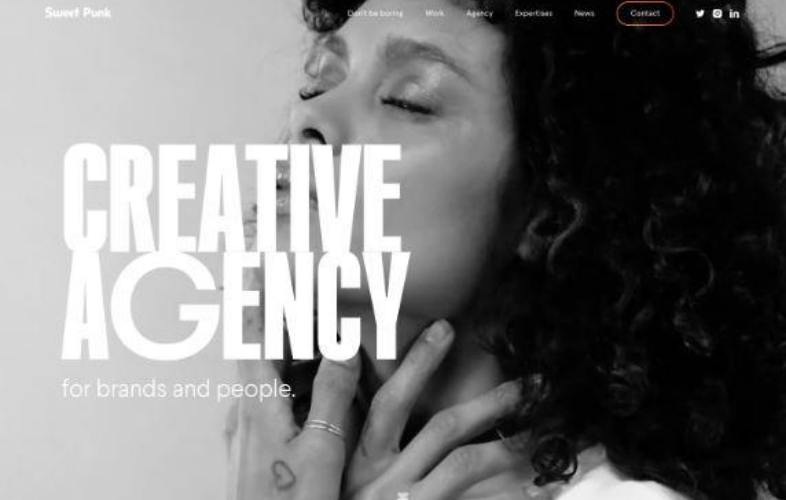
2.- Sweet Punk

La principal función de la hero imagen es captar de inmediato la atención del usuario. Y justamente esto es lo que hace Sweet Punk, una agencia que muestra su trabajo creativo. Además, deja muy claro el servicio que ofrece, tanto para marcas como para personas. En el resto de la página verás otras imágenes que guardan relación con la principal.
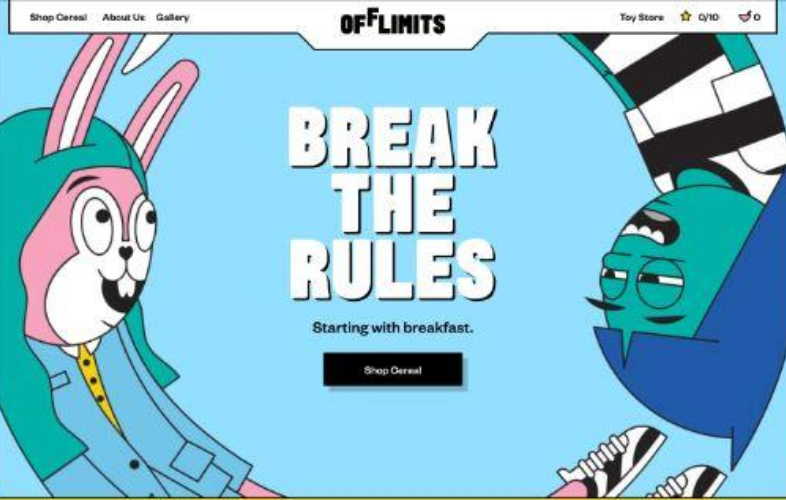
3.- OffLimits

Representar a la marca en este tipo de elementos gráficos es un punto clave para reforzar su identidad. Y así lo hace OffLimits que se enfoca en los personajes que aparecen en sus productos. En el centro hablan sobre lo que ofrecen y usan un botón de CTA para que las personas vean y adquieran sus cereales.
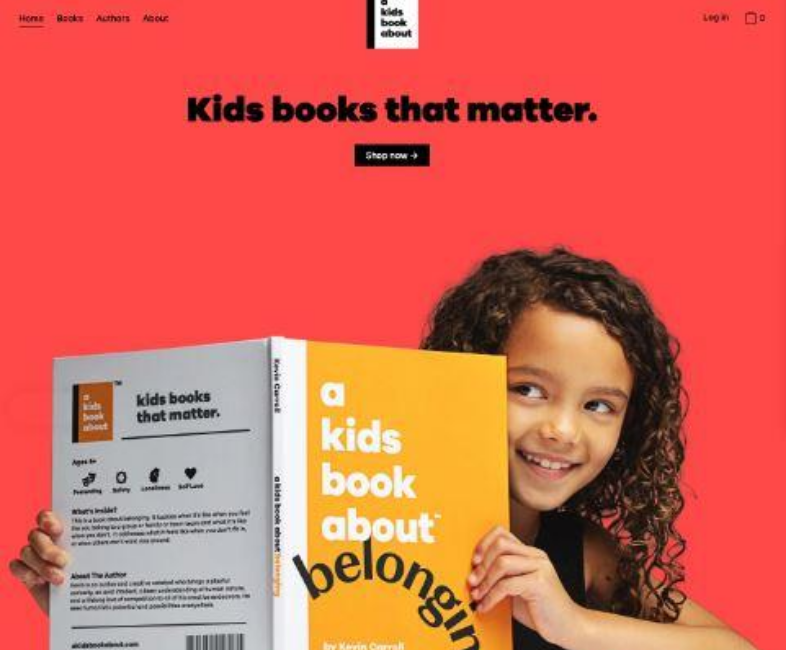
4.- A kids book about

Humanizar las imágenes es un forma atraer a los usuarios. Por eso, muchos apuestan por incluir personas para dar la bienvenida a su landing page.
Este es el caso de A kids book about, que se dedica a mostrar no solo su producto sino a los protagonistas a los que se dirige. La hero image presenta a una niña sonriente sosteniendo uno de los libros de la colección.
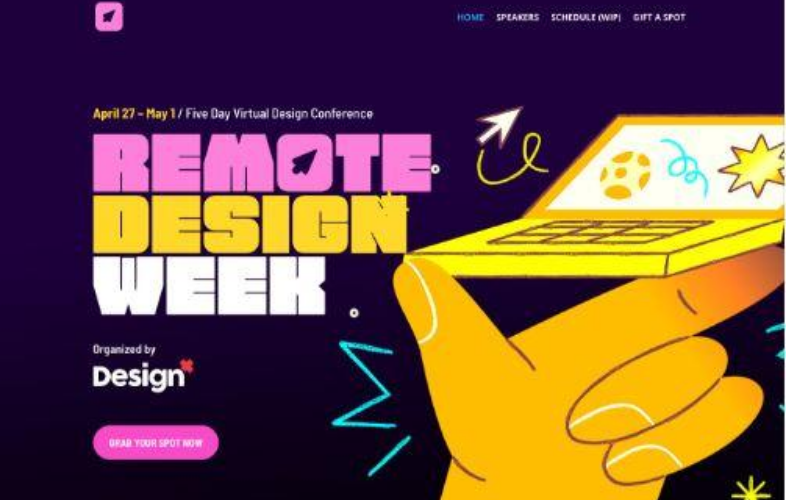
5.- Remote Design Week

Las ilustraciones coloridas también son una buena opción, al darle un aspecto más creativo y divertido. Además, te permite jugar con los colores de tu página de destino.
En Remote Desing Week utilizan una imagen bastante llamativa y animada con un fondo que logra un excelente contraste. No falta una pequeña descripción de la conferencia y la llamado a la acción.
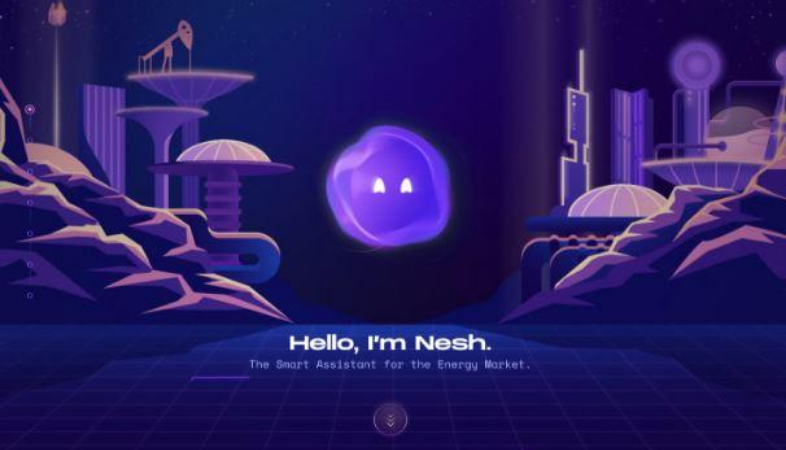
6.- Nesh

Otro de los ejemplos de hero images es el de la landing page de Nesh. Como puedes ver también usa ilustraciones que resaltan y le da un toque de animación, usando al personaje distintivo de su marca.
En pocas palabras le explican al visitante de qué trata este servicio. El resto de la página se desarrolla en torno a los mismos tonos de la imagen principal, lo que es agradable visual y estéticamente.
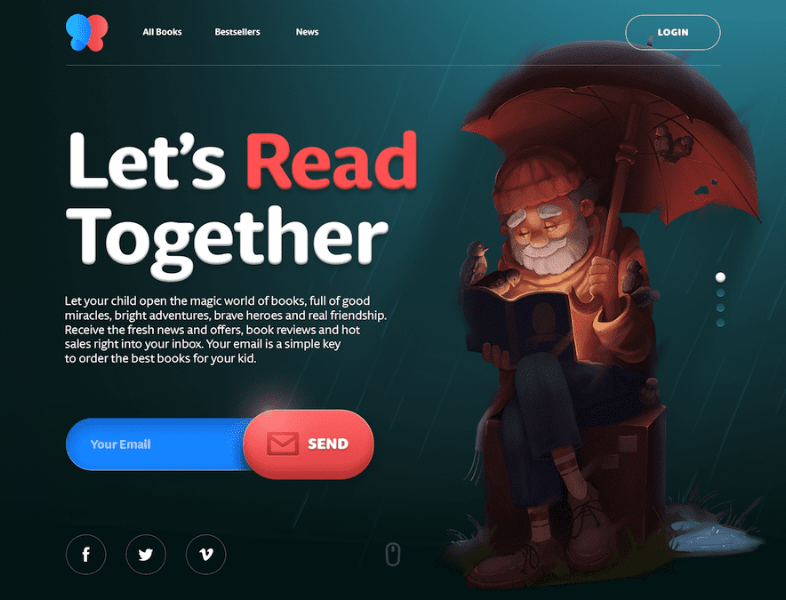
7.- Book for Children

¿Piensas que una imagen puede impactar en las emociones de las personas? De ser así, estás en lo correcto. Esta ha hero image que utiliza Book for Children en su landing page lo demuestra.
Al entrar en la página te encuentras con una ilustración de pantalla completa que incluye un encabezado llamativo, un texto descriptivo y un llamado a la acción.
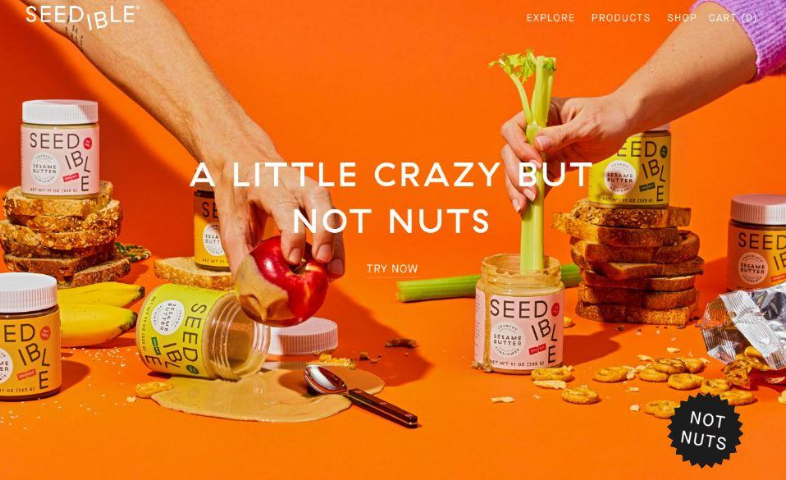
8.- Seedible

Uno de los factores de este tipo de imágenes es que te dan la posibilidad de ir directo a tu objetivo. Un ejemplo es la landing page de Seedible que, desde el inicio, impacta en los usuarios con su producto. Y le da ese toque humano al colocar unas manos que están utilizando su mantequilla. Incluyen un título llamativo y una CTA atractiva para los que desean adquirirla.
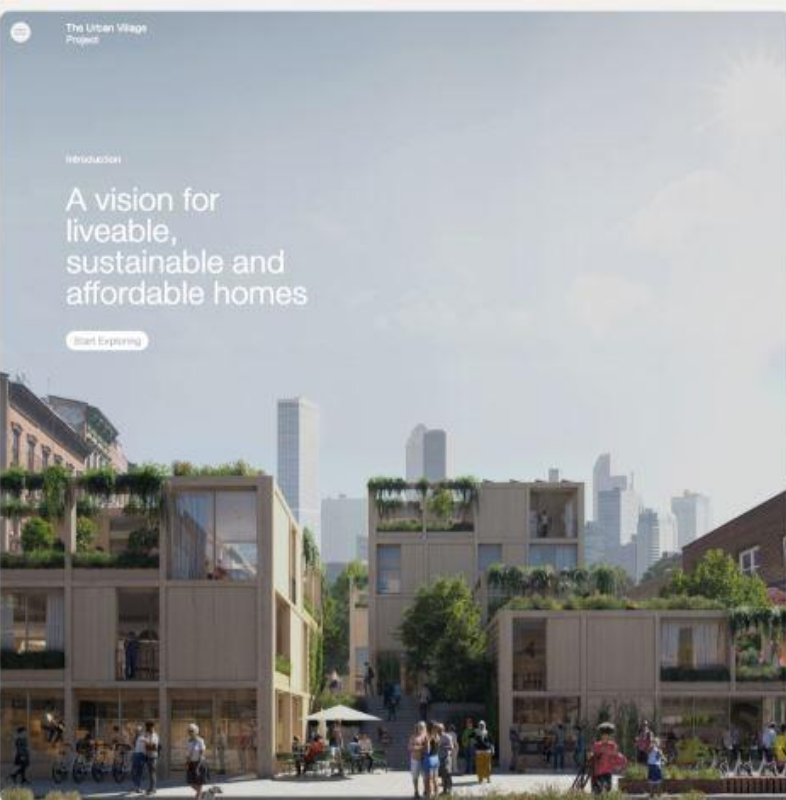
9.- The Urban Village Project

Es fundamental una gran imagen pero, aún más importante, es que esta sea de calidad. Por ese motivo, al momento de elegirla tienes que fijarte que no se vea pixelada.
Un modelo que puedes tomar como referencia es el de The Urban Village Project, que utiliza una fotografía de excelente resolución que capta de inmediato la atención de los visitantes.
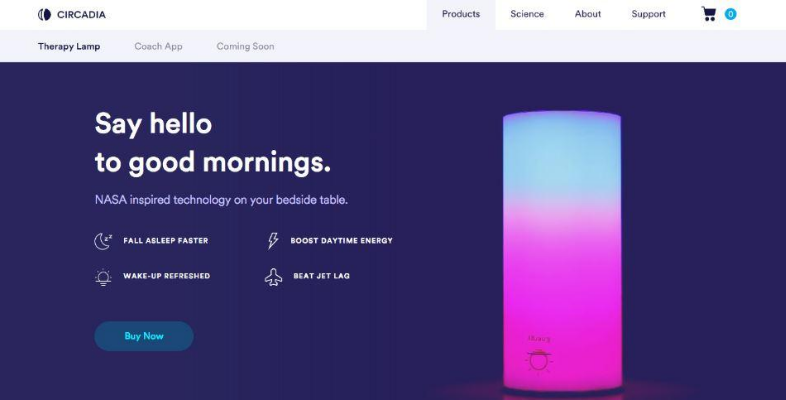
10.- Circadia

A veces no se trata de tener una imagen con muchos colores y muchos elementos. Circadia demuestra que menos es más, sin dejar de llamar la atención instantáneamente. Simplemente muestran su producto que, por sí solo. atrapará al usuario. Y lo combina con un fondo unicolor. Además, para detallar las características usan unos iconos relacionados con la información.
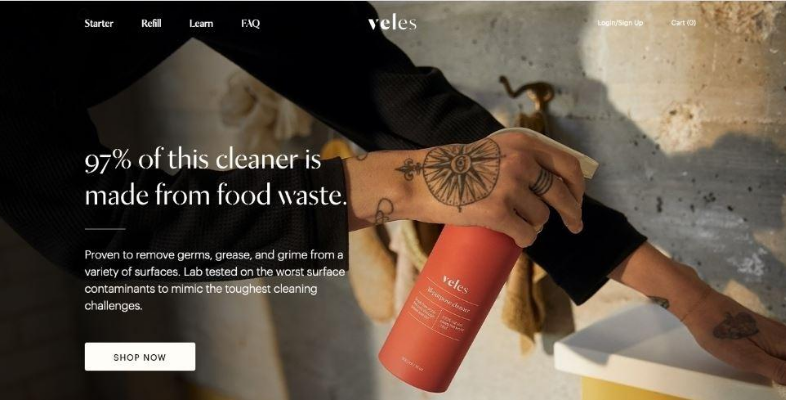
11.- Veles

Al trabajar tu landing page con hero images, es importante que recuerdes que es fundamental que contenga un texto que describa lo que el usuario está viendo. Esto se debe a que en ocasiones la imagen no habla por sí sola.
En el caso de Veles no solo muestra su producto sino una acción, y agrega una descripción clara sobre su uso. Además, potencia la CTA que invita directamente a la compra.
12.- Cash App

Usar imágenes 3D para dar la bienvenida a tu página de aterrizaje seguro que causará el impacto que buscas. Y qué mejor ejemplo que el de Cash App, que aplica elementos gráficos sobresalientes que parece que salieran expulsados del nombre de la aplicación. Aunque el texto es sumamente breve, explica lo necesario. Y agrega llamadas a la acción que dirigen a la descarga.
No tienes excusas, ya tienes los conocimientos necesarios y varios ejemplos de hero images. Ahora solo debes poner en práctica todo lo aprendido y verás los resultados. Si vas a empezar de cero, en MDirector te ofrecemos Landing Optimizer, nuestro generador de Landing Pages para facilitarte el trabajo.