Landing pages visuales que convierten: ¿Qué deben incluir?
el 03 de septiembre de 2019
el 03/09/2019

Diseñar landing pages visuales que convierten es una tarea que puede ser considerada sencilla si tienes en cuenta unos cuantos aspectos. Aunque, debido a la gran competencia que hay, en ocasiones puede ser complicado destacar. Por ello, se hace muy necesario crear landing pages llamativas y persuasivas que se adapten específicamente a la oferta que has creado en tus campañas de marketing online.
Una landing page efectiva ofrece a los visitantes una propuesta de valor más allá del producto o servicio que intentas venderles. El objetivo del diseño puede ser variado: desde convencer al usuario de que tiene que comprar un producto a la suscripción a tu lista de correo, entre muchas otras. Pero también tiene una serie de beneficios para tu empresa que son más intangibles.
De esta manera, las landing pages correctamente diseñadas hablan bien de tu marca. Pueden presentarte como una empresa profesional y confiable ayudándote a mejorar tu imagen de marca. De saber responder adecuadamente a las necesidades de los usuarios va a depender en buena medida el éxito de tus campañas de marketing digital. ¿Quieres saber cómo se diseñan las landing pages visuales que convierten?
ÍNDICE DE CONTENIDOS
Por qué las landing pages visuales son más efectivas

La página de aterrizaje es lo primero que verá un usuario cuando llega atraído por la curiosidad por alguno de tus anuncios. Siendo esto así, hay una serie de primeras impresiones que debes causar para convencerlo de permanecer en ella y guiarlo hacia la conversión.
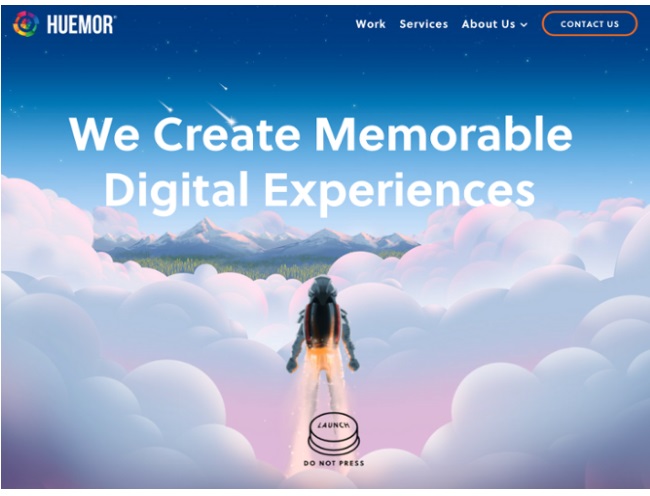
Los usuarios se caracterizan por ser impacientes. Por ello, al diseñar tus landing pages debes procurar que encuentren en un simple vistazo aquello que han venido buscando. Desde de una imagen que los atrape hasta el título de la página que les indicará que han llegado al lugar correcto.
Un diseño más visual en las landing pages aumenta tu tasa de conversión
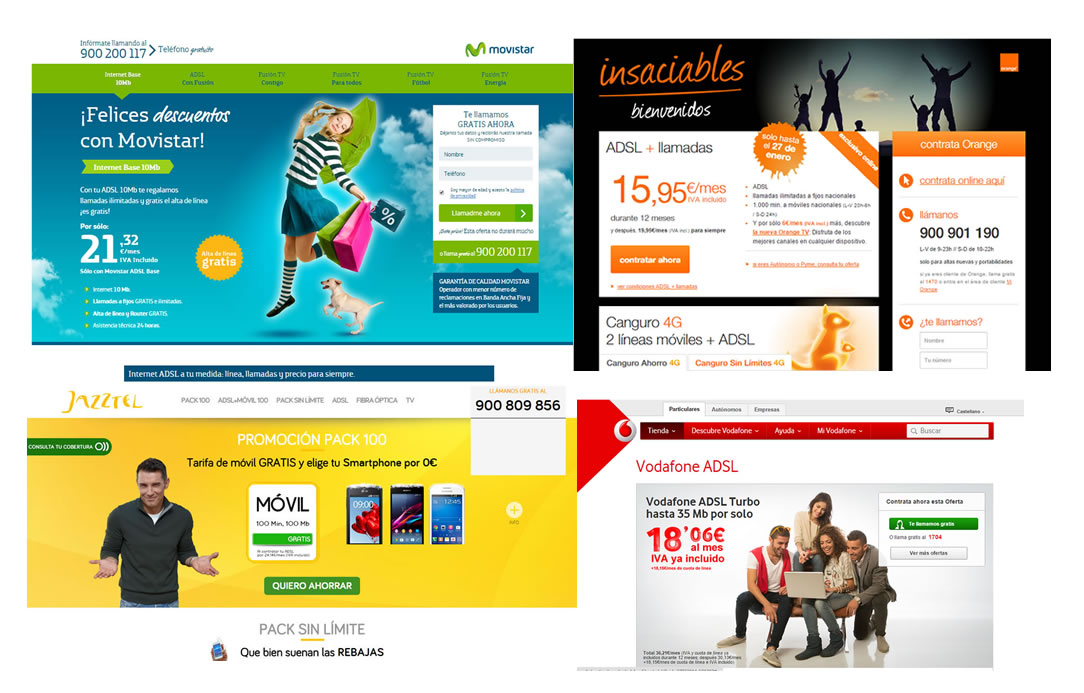
Toda landing page tiene como objetivo la conversión de los usuarios que las visitan. Y es un hecho que cuanto más visual y atractiva es una página, más posibilidades tienes de atrapar al usuario y convencerlo de que tienes la solución a su problema o necesidad.
Pero, además, diseñar landings visuales trae una serie de ventajas que las hacen mucho más efectivas a la hora de convertir usuarios:
- Captan la atención del usuario rápidamente.
- Ofrecen una experiencia de usuario positiva.
- Ayudan a destacar las ventajas de un producto o servicio.
- Mejoran la imagen de la marca.
- Crean un mejor recuerdo de marca en la mente del consumidor.
Elementos que deben incluir las landing pages visuales que convierten
Las landing pages visuales que convierten guían al usuario por todo el proceso hacia el botón final de compra, descarga o envío de datos. Por esta razón, es fundamental posicionar todos los elementos de la página en un orden adecuado. De esta manera, crearás un flujo visual correcto hacia la CTA principal.
¿Sabes cómo hacerlo? Sigue una jerarquía visual lógica al colocar los elementos:
- Título.
- Subtítulo.
- Imágenes atractivas que guíen a la audiencia.
- Ten en cuenta los colores y otros elementos gráficos.
1. Incluye imágenes atractivas

Las imágenes son uno de los elementos más importantes de las landing pages visuales que convierten. ¿La razón? Una imagen atractiva y de calidad ayuda a mantener la atención de los visitantes a más largo plazo.
De hecho, se estima que el 90% de la información transmitida al cerebro es visual. Y que, además, esta se procesa 60.000 veces más rápido que por ejemplo el texto o los sonidos. Por otro lado, un texto sin formato es menos efectivo que cuando está trabajado visualmente y el 40% de la gente responde mejor a este último.
Por tanto, es muy importante escoger bien la imagen que va a apoyar al objetivo de la landing. Una imagen incoherente puede reducir el número de conversiones, mientras que colocarla en el lado derecho ayudará a llamar la atención del usuario.
2.- Vídeos en landing pages visuales que convierten

Hablar de elementos visuales no solo se refiere a imágenes estáticas. Los vídeos han demostrado ser altamente efectivos a la hora de conseguir conversiones con landings. Ofrecer un contenido interesante y entretenido para los usuarios ayuda a que estos permanezcan en la página y terminen convirtiendo.
De hecho, diversos estudios demuestran que alrededor del 64% de los usuarios están más dispuestos a comprar un producto si recientemente han visto un vídeo. Además, los vídeos ayudan a mejorar la confianza en la marca y crean un recuerdo más perdurable en los usuarios.
3.- Elige tipografías legibles
 Muchas personas pasan por alto la importancia de utilizar bien las tipografías. Son una parte importante de las landing pages visuales que convierten. Porque las tipografías también son diseño y, por tanto, trasmiten sensaciones e ideas.
Muchas personas pasan por alto la importancia de utilizar bien las tipografías. Son una parte importante de las landing pages visuales que convierten. Porque las tipografías también son diseño y, por tanto, trasmiten sensaciones e ideas.
No son para nada una cuestión baladí ya que pueden sugerir emociones, prestigio, cercanía, profesionalidad, etc. Es decir, funcionan como un símbolo de identidad de la marca. Por tanto, su función va mucho más allá de contener la información y no desentonar con el resto de elementos. Hay que procurar elegir una tipografía que vaya en consonancia con la filosofía de tu marca. Pero sobre todo, que sea correctamente legible.
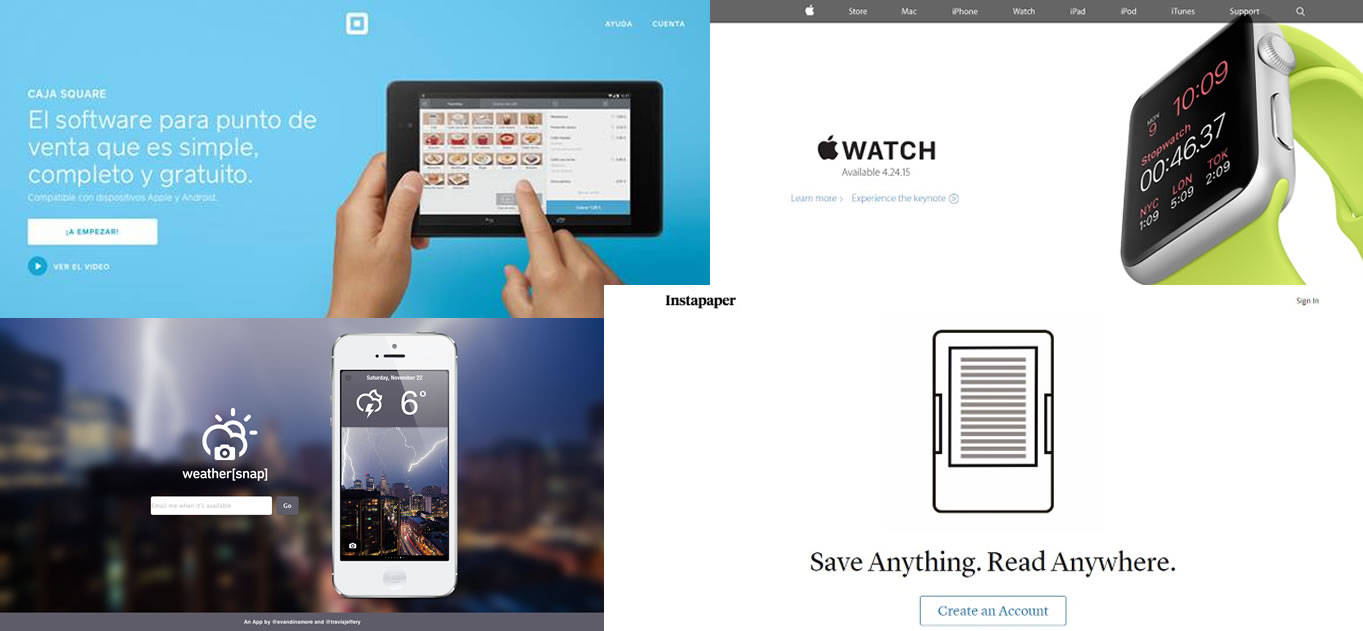
4.- Los espacios en blanco

Otro de los aspectos que contribuyen a la armonía de una página de aterrizaje visualmente bien diseñada es el respeto por los espacios en blanco. Se trata de lograr un equilibrio en la distribución de los elementos de manera que la página no dé la sensación de algo abigarrado y enrevesado.
Le evitas al usuario sensación de agobio y el sobre-esfuerzo de separar cada elemento del conjunto. Además, da una mayor sensación de pulcritud.
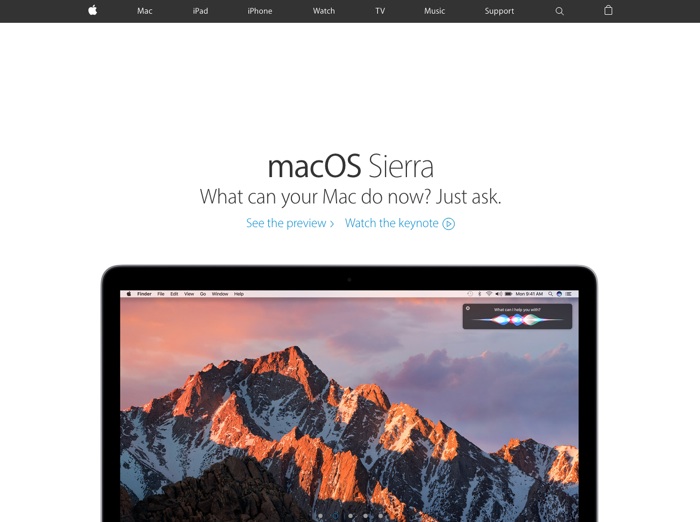
5.- La psicología del color

La elección de los colores es otra cuestión muy a tener en cuenta a la hora diseñar tus landings. Esto es así porque las personas siempre realizan una asociación psicológica de los colores. Cada uno de ellos está asociado a ciertas ideas y sensaciones. Por tanto, puedes beneficiarte de ellos para provocar respuestas emocionales en tus visitantes.
Sin embargo, la planificación de los colores debe ser algo meditado. Utilizar demasiados puede trasmitir una idea errónea de tu marca o de la idea que quieres reflejar en tus landings. Aunque los usuarios no tienden racionalizar los colores, les afectan a nivel psicológico. Y si un color no encaja o desentona, puede afectarles negativamente en la impresión que se hace de tu marca.
Así, la combinación de colores por la que te decidas debe integrarse tanto con el mensaje a trasmitir como con el resto de elementos de la página. La creatividad y la lógica deben trabajar juntas. Pero si se hace mención a cuáles son los colores más efectivos, los fondos blancos o negros tienen un mayor éxito en las landing pages.
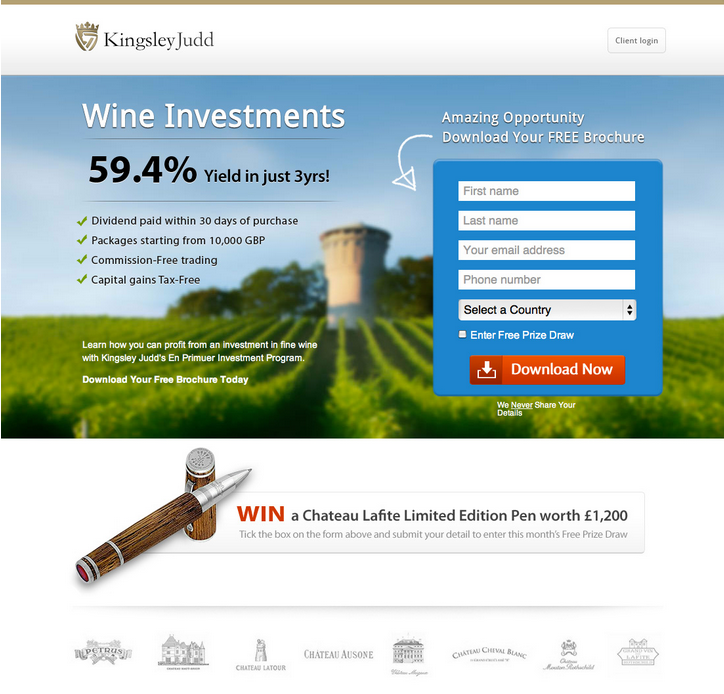
6.- Formularios y botones fácilmente identificables

Si quieres diseñar landing pages visuales que convierten presta especial atención al diseño del formulario. Al usuario hay que ponerle las cosas lo más fáciles posible. ¿Quieres que el usuario te deje sus datos? Procura entonces que no haya más de cuatro campos en tus formularios.
Además, es interesante destacarlos usando colores, tipografías y tamaños distintos. Será más sencillo para el usuario localizar el formulario y rellenarlo.
Por otro lado, los botones de tu landing deben ser fácilmente identificables. Es negativo un botón difícil de encontrar. Pero es peor aún un elemento que parezca un botón y no lo sea. No hace falta colocar botones gigantes o de colores chillones, pero sí deben destacar frente al resto de elementos. Por ejemplo, puedes reservar un color especial para los botones de conversión con el fin de hacerlos más llamativos.
7.- Call to action poderosas y atractivas

Puedes tener millones de visitas en tus landings, pero si los usuarios no convierten ¿de qué te sirven? Las llamadas a la acción son uno de los elementos más importantes para convertir leads en clientes. Si no son visuales y sugerentes será muy difícil los usuarios encuentren el camino para convertir.
Cuando diseñes estos botones, procura que los visitantes puedan pulsar en ellos de forma natural. En este sentido, la colocación en la página también debe seguir una estrategia: deben estar posicionados en un lugar destacado dentro de la página de destino.
8.- Mejor listas que párrafos

Es bien sabido que los usuarios realizan un escaneo rápido de la página nada más entrar en ella. En estos pocos segundos deben poder localizar lo más relevante para ellos, porque es lo que determinará si permanecen en la página y convierten o si van a aumentar tu tasa de rebote.
Es mucho más efectivo colocar listas de puntos que utilizar párrafos de textos largos que, muy probablemente, el usuario no leerá. Además, puedes utilizar otros recursos gráficos para destacar las ideas más importantes, como las negritas o las cursivas.
9.- Quitar menús y elementos que distraigan

Una de las normas comunes en el diseño de landings suele ser suprimir la barra de navegación. El motivo es evitar cualquier elemento de distracción que desvíe la atención del usuario de la conversión.
Mantener la barra de navegación puede suponer que un usuario abandone la página sin que haya convertido. Aunque no es una ley inquebrantable, y en ocasiones puede ser más eficaz mantener el menú, hay que procurar atraer la atención del usuario. Despierta su curiosidad para que permanezca en la página y siga el camino establecido hasta alcanzar el objetivo.
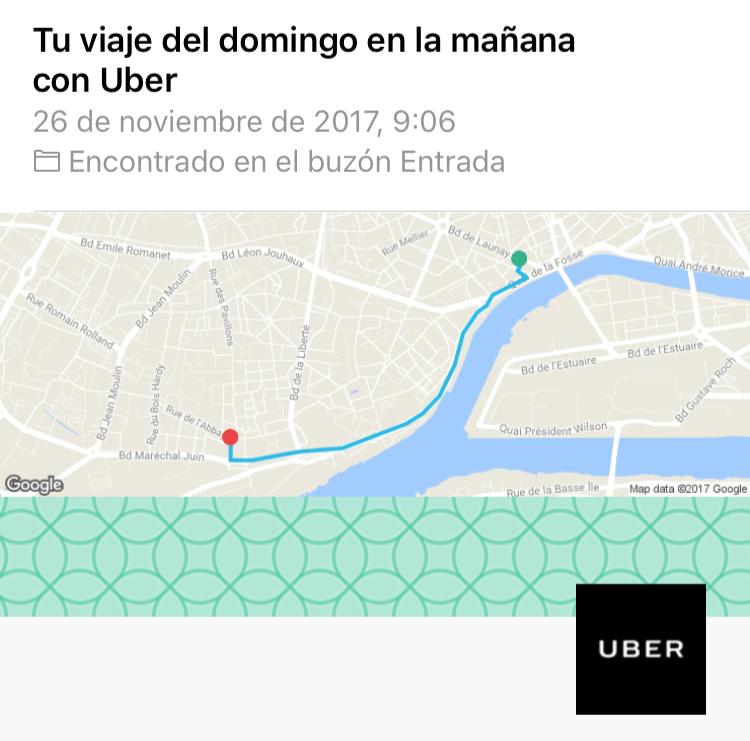
10.- Diseño responsive
 Las landing pages visuales que convierten siempre tienen en cuenta que el diseño sea responsive. Más del 70% del tráfico de Internet proviene de dispositivos móviles. Esto significa que una enorme proporción de usuarios accederán a tus landing pages desde su smartphone o tableta. Por ello, es esencial que cuides el diseño de tus páginas de aterrizaje y te asegures de que se visualizan correctamente en todas las pantallas.
Las landing pages visuales que convierten siempre tienen en cuenta que el diseño sea responsive. Más del 70% del tráfico de Internet proviene de dispositivos móviles. Esto significa que una enorme proporción de usuarios accederán a tus landing pages desde su smartphone o tableta. Por ello, es esencial que cuides el diseño de tus páginas de aterrizaje y te asegures de que se visualizan correctamente en todas las pantallas.
El software de generación de landing pages de MDirector te permite hacer páginas de aterrizaje dinámicas y efectivas para captar leads. Con Landing Optimizer podrás crear las mejores landing pages visuales que convierten sin necesidad de conocimientos técnicos.