Tipografías para tu landing page
el 02 de septiembre de 2016
el 02/09/2016

¿Qué tipografía elegir para tu landing page? ¿Qué tipo de letra es la más apropiada para ser leída en el ordenador? ¿Cuál es la tipografía ideal para landing pages?
Al diseñar tu landing page te habrás encontrado con una de las mayores dudas que suelen existir: la tipografía. Encontrar la tipografía perfecta para landing pages es complicado, ya que cada tipografía tiene un uso «ideal» y varía su legibilidad.
Para que puedas elegir la mejor tipografía para tu landing page, te presentamos la guía definitiva para elegir la tipografía ideal para landing pages:
ÍNDICE DE CONTENIDOS
¿Qué es la tipografía?
La tipografía puede definirse como los tipos de letras que comparten características comunes. En ese tipo común también se incluyen números y símbolos. Todas las tipografías varían entre sí en cuestiones como el grosor, el espaciado, el serif, etc. Todos estos elementos hacen que una tipografía tenga características propias y personales, necesarias para diferenciarse de otras.
Tipografías a tener en cuenta
Cada tipografía puede tener un significado y un uso «ideal». Este uso «ideal» se le da a la letra por haber sido empleada habitualmente para un tipo de uso concreto. Así mismo, la tradición dice que ciertos tipos de letras no son adecuadas para algunos usos, o situaciones.
Éstos son algunas de las tipografías a tener en cuenta, ya sea por su uso extendido, por su cotidianidad, etc.:
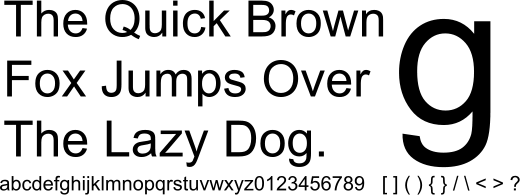
Arial

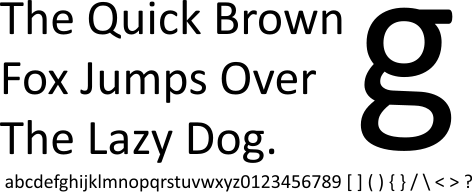
Tipografía creada en 1982 por Robin Nicholas y Patricia Saunders. Es una tipografía sin serif, esto quiere decir que la letra termina en una forma recta, sin ningún tipo de adorno final.
Fue incluída en Windows por su coste bajo, a pesar de ser una tipografía de menor calidad a Helvética. Los diseñadores critican que la tipografía diseñada por Monotype es una versión burda y barata de Helvética.
A pesar de las críticas, su uso se ha extendido y se ha convertido en una de las tipografías más empleadas. Su uso se suele recomendar para sitios web y entornos digitales. Las tipografías sin serif son más fáciles de leer en pantalla, mientras que en papel es más habitual encontrar tipografías serifadas.

Gmail emplea Arial en su entorno web. Se trata de una fuente muy sencilla de entender por su facilidad y cercanía. Al ser una tipografía sin serif, la lectura en pantalla es más fácil y fluida. Se evita cualquier tipo de complicación a la hora de leer y se favorece la lectura.
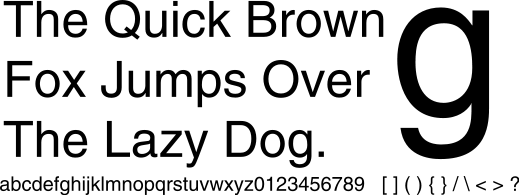
Helvética

Tipografía diseñada por Max Miedinger en 1957. Su uso está extendido y se utiliza como complemento a Arial, aunque Helvética se considera como la predecesora de Arial.
Es especialmente indicada para titulares. Su uso en cuerpos de texto es menor, reservándose tipografías serifadas para este objetivo. Es una tipografía estupenda en la escalabilidad, por este motivo su uso proliferó en las décadas de 1950 y 1960. En los años 80 entraría en todos los hogares al ser incluida por Apple como una de sus tipografías.

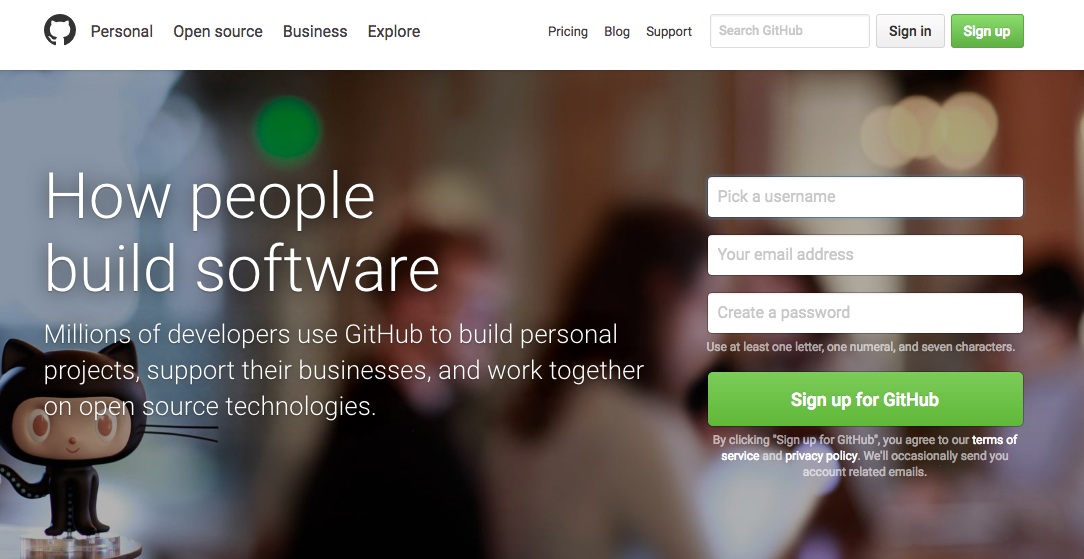
El sitio web GitHub emplea la tipografía Helvética en su landing page. Se trata de una tipografía ideal por su legibilidad en pantalla. La facilidad a la hora de leer tipografías sin finalizaciones hace de ella una de las tipografías más empleadas.
Calibri

Calibri es una tipografía predeterminada en el paquete Office de Microsoft desde 2007. Fue la tipografía, creada ex-profeso, para ser empleada como tipografía estandar en su paquete Office. Sustituyó a Times New Roman y a Arial en esta labor. Es una tipografía paloseco, sin ningún tipo de serif u ornamento en su final.
Es una tipografía muy empleada en mensajería instantánea, presentaciones y emailing. Su falta de compatibilidad con sistemas como Open Office y Pages produce dudas sobre su uso tan extendido.

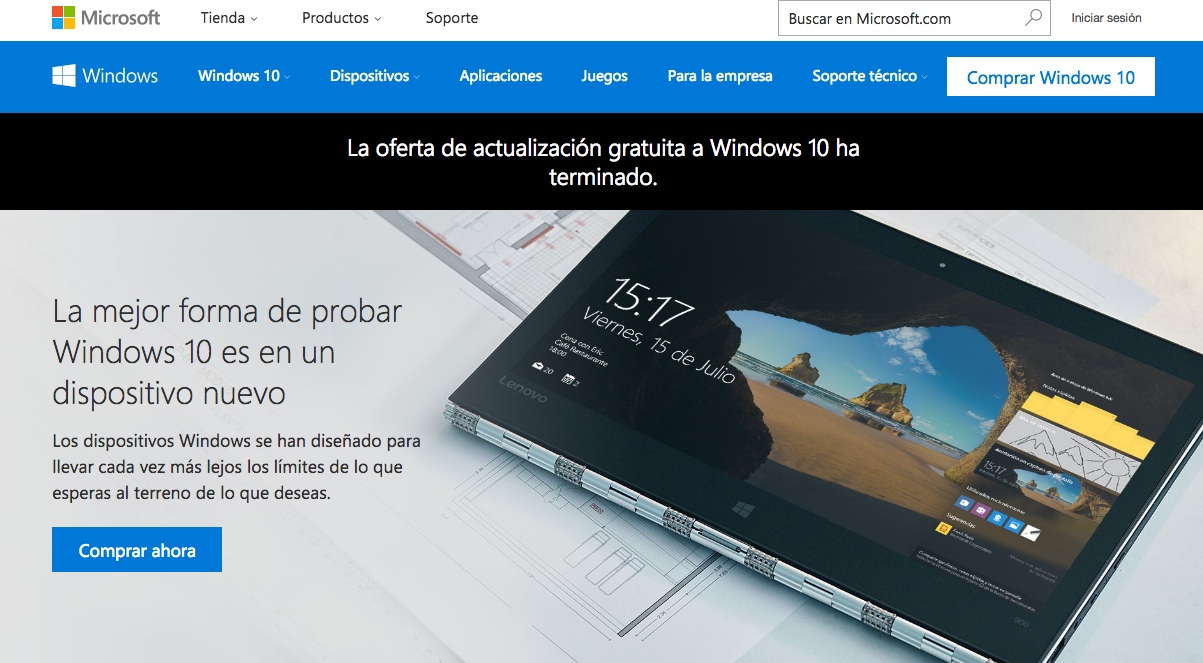
Al ser una tipografía exclusiva de Windows, su sitio web y landing pages son de las pocas oportunidades que existen de poder ver esta tipografía. La exclusividad de su uso hace que sea complicada de encontrar, aunque comparte características con Helvética y Arial, al ser una tipografía sin serif.
Times New Roman

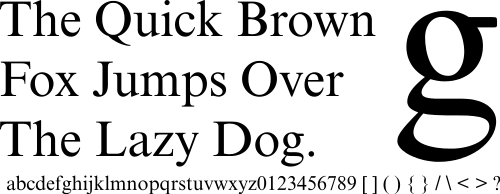
Su uso como una de las primeras tipografías en ser digitalizadas hace que Times New Roman esté presente en múltiples espacios. Es una de las tipografías estándar en el diseño web, aunque poco a poco se está optando por tipografías paloseco sin serif.
A pesar de ello, la Times New Roman sigue siendo una de las tipografías preferidas a la hora de imprimir libros. El uso de tipografías serif en papel es ideal, ya que consigue hacer más fluida la lectura, aunque no ocurre lo mismo en carteles y pantallas. Es por este motivo que resulta muy complicado encontrar tipografías con serif empleadas en sitios web. Existen unas pocas opciones, aunque debido a su dificultad para ser leídas en pantalla la mayoría de sitios optan por las tipografías sin serif como Arial o Helvética.

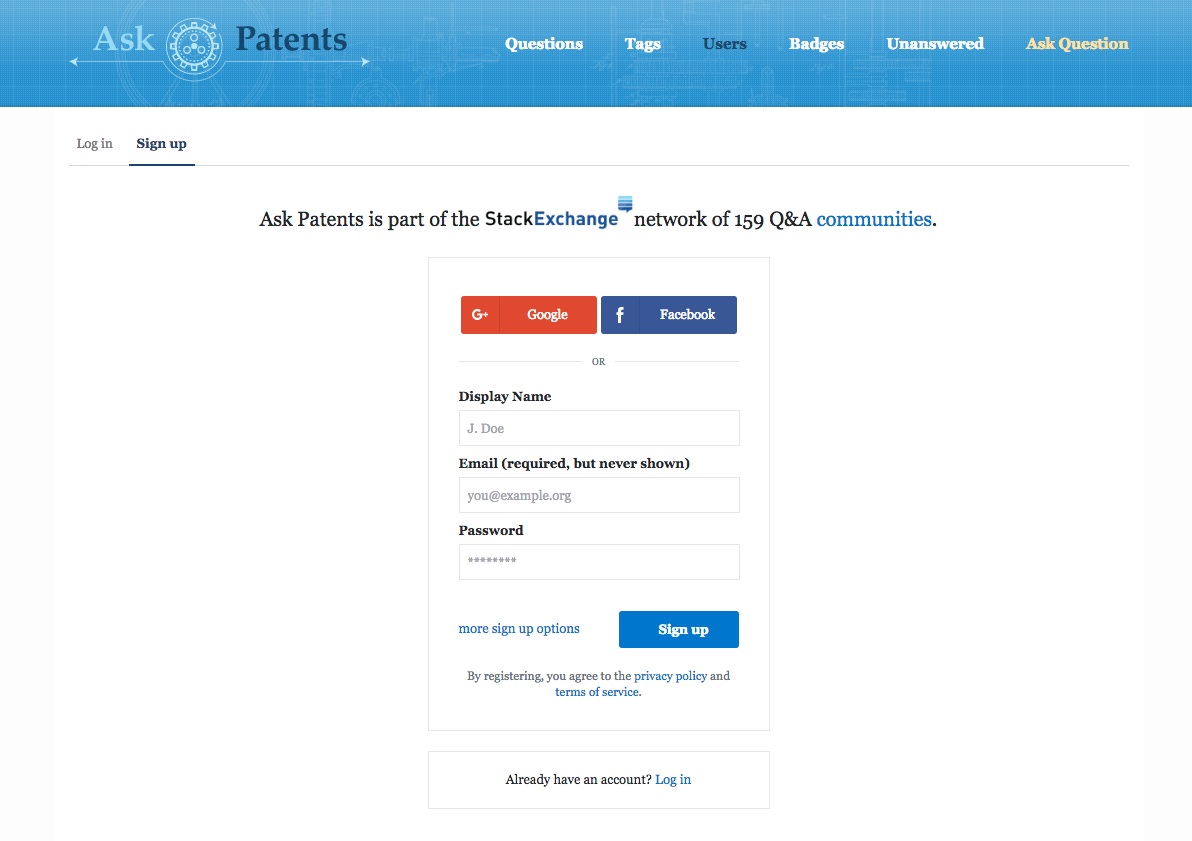
La tipografía fue creada en 1931 por Stanley Morison, Starling Burgess y Victor Lardent bajo el encargo del periódico The Times. Actualmente este medio de comunicación no emplea la tipografía creada en 1931. El Departamento de Estado de los Estados Unidos adoptó en febrero de 2004 esta tipografía para sus documentos de diplomacia. También el sitio web Ask Patents emplea esta tipografía.
Comic Sans

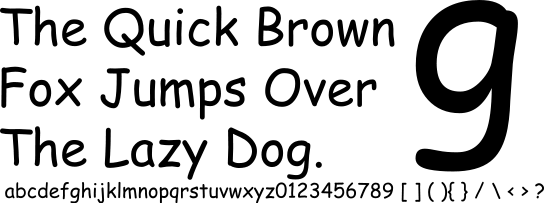
Esta tipografía creada por el diseñador Vincent Connare en 1994, fue originalmente pensada para aplicaciones pensadas para niños. Sus formas redondeadas y animadas convertían a esta tipografía en ideal para objetivos y productos pensados para los niños.
La critica general ha llevado a Comic Sans a convertirse en una tipografía mediocre. Su extensión como tipografía en espacios no pensados para ello ha llevado a muchos puristas, diseñadores y expertos a criticar su uso. Se considera que es de poco gusto su empleo en documentos oficiales y, en general, en cualquier ámbito que se salga del público infantil.
Otra tipografía fuertemente criticada, incluso por su propio creador, es Papyrus. Chris Costello cree que el uso excesivo de esta tipografía se escapa de su propósito original, y que no cumple con el fin para el que estaba planeado.

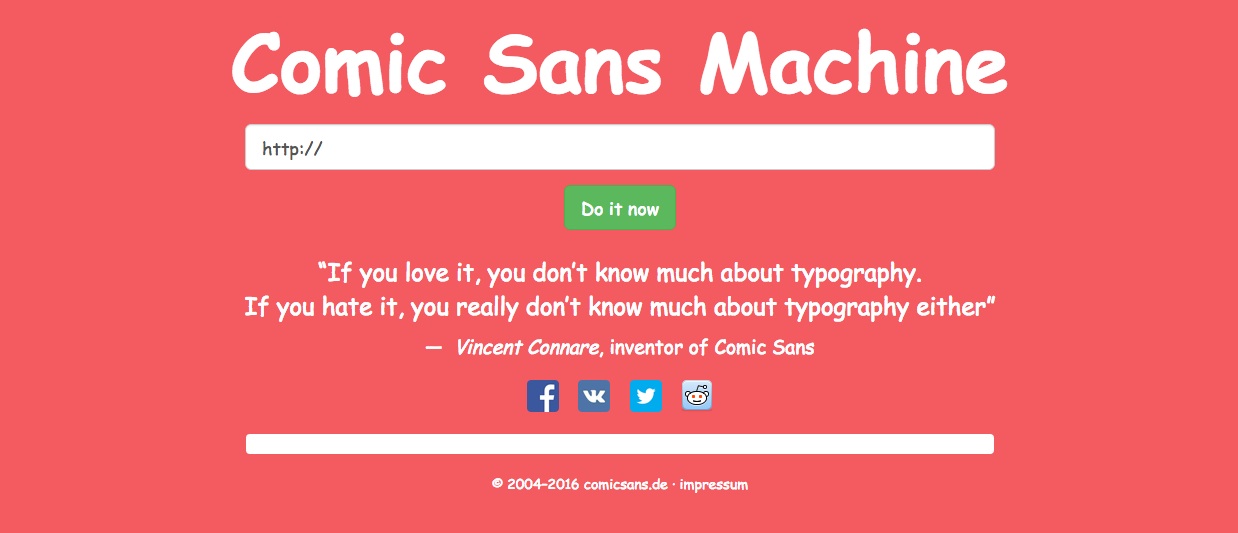
Debido a las fuertes críticas recibidas por Comic Sans, es prácticamente imposible encontrar un sitio web que no sea humorístico con esta tipografía. Es por este motivo, el humorístico, por el que nació un sitio llamado Comic Sans Machine. El funcionamiento de esta web es mostrar a los usuarios cómo se vería cualquier sitio web en Comic Sans.
Consejos de uso de tipografías
El uso de las tipografías puede ser muy interesante y dar lugar a resultados de todo tipo. Por este motivo no es de extrañar que al diseñar un sitio web se terminen cometiendo errores de principiante, fáciles de solventar.
Éstos son algunos de los consejos que puedes seguir para encontrar una tipografía ideal para landing pages:
Menos es más

Aunque no estés en un entorno físico, el entorno digital, donde se enmarcan las landing pages, siguen patrones similares a los físicos. Elegir las tipografías mínimas y que den resultado es lo ideal.
Así, no abuses de las tipografías y no emplees una tipografía diferente para cada cosa. Es correcto, e incluso indicado, emplear una tipografía para titular y otra para cuerpo. Si dispones de subtítulo, algún destacado o un ladillo podrías emplear una tercera tipografía para hacer destacar este elemento.
Lo principal es poder ser leída, no la estética

Lo ideal es elegir tipografías que permitan una lectura sencilla y fluida. A veces se nos olvida que las tipografías bonitas pueden no ser buenas para ser leídas.
Como hemos comentado anteriormente, las tipografías con serif, es decir con terminación, pueden no ser las mejores para la lectura en pantalla. Si bien es cierto que son tipografías habituales en papel, su uso en pantalla es menos común ya que la lectura de tipografías paloseco es más sencilla.
Hay que tener en cuenta las condiciones de lectura en pantalla. Cuanto más sencilla sea la tipografía mejor, ya que es normal que la vista del lector se canse después de un rato leyendo. Así, las tipografías con poca ornamentación serán ideales, puesto que exigen menos trabajo y esfuerzo al lector.
Imagen de marca

En ocasiones ocurre que tu marca está muy ligada a una tipografía en concreto. En estos casos es importante no cambiar este hecho si crees que su cambio puede afectar a la percepción de los lectores.
El cambio de tipografía puede convertirse en un choque para los lectores, que no encuentren en tu sitio web la misma experiencia que tenían antes. Si bien, no tiene que ser una decisión radical, puede afectar negativamente.
Así, por tanto, si tu sitio web, o marca, está íntimamente unida a una tipografía en concreto, respétala. Sigue los patrones habituales que delimitan las tipografías en landing pages, priorizando la legibilidad, el contraste o la fluidez, por encima de cuestiones puramente estéticas.
La tipografía no destaca por sí sola, necesita un entorno apropiado

En ocasiones se suele achacar a la «mala elección» de una tipografía el fracaso de tu landing page, la no obtención de conversiones, etc. El error no siempre depende de una mala tipografía.
Es muy habitual un diseño que relega a la tipografía a un plano secundario donde resulta imposible que destaque. La tipografía puede quedar oculta por una fotografía, un color mal elegido o un tamaño de letra mal seleccionado.
Diseñarlo todo de tal manera que quede llamativo y todos los elementos destaquen por sí mismos es lo importante. Da igual si una landing page tiene muchos elementos o no, lo importante es que el propósito de la propia landing page y de sus elementos destaquen.
Software de Generación de Landing Pages
Elige tus tipografías y crea páginas de aterrizaje dinámicas y optimizadas para captar leads. Con Landing Optimizer, el software de MDirector para generación de Landing Pages, podrás crear en pocos minutos páginas de aterrizaje optimizadas para desktop y mobile, de forma sencilla y sin necesidad de conocimientos técnicos.