Diseños de email en Dark Mode: mejores ejemplos para inspirarte
el 10 de marzo de 2020
el 10/03/2020

El mayor uso del Dark Mode en los últimos tiempos ha agregado una variante al mundo del diseño de correos electrónicos. En el marketing actual, hay que tener en cuenta las preferencias de los suscriptores al diseñar un email. Cada vez hay mayor demanda de diseños de email en Dark Mode, pero todavía hay empresas que no lo implementan.
Principales plataformas de correo electrónico como Gmail, Apple y Outlook permiten este modo oscuro. Otro aliciente más para utilizarlo y probar las diversas opciones que da esta función de accesibilidad.
ÍNDICE DE CONTENIDOS
¿Qué es exactamente el Dark Mode?
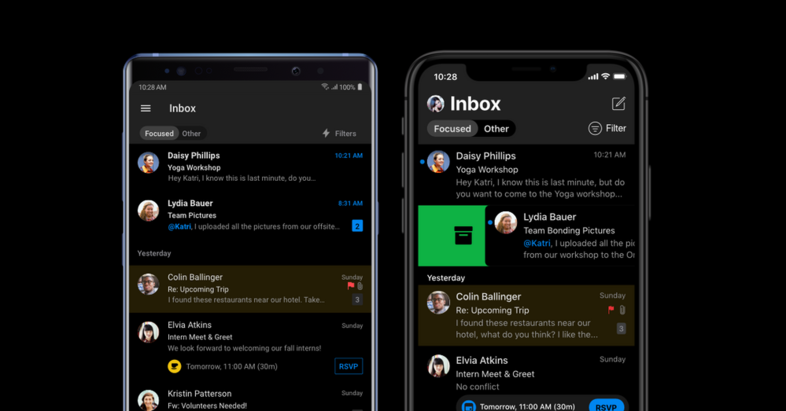
El modo oscuro muestra textos de colores vivos, iconos y elementos de la interfaz en fondos de tonalidad oscura. Este cambia los colores predeterminados por contrarios cuando se abre un email en un dispositivo con el Dark Mode. Esto es, el sistema utiliza tonos más claros de exactamente esos mismos colores. Esto sucede en el caso de que no se haya implementado un color determinado como fondo de contenido.
La manera de “trabajar” esto es sencilla. Primero, la plataforma de correo electrónico identifica el color de fondo del contenido del email. A continuación, aplica un fondo oscuro si no ha sido configurado anteriormente. También implementa sombras de contraste de los colores del contenido del correo.
El uso del Modo Oscuro en el email es habitual

El Dark Mode se ha vuelto cada vez más popular a medida que más personas trabajan online. Según un estudio reciente, el 80% de los usuarios utiliza dispositivos digitales durante más de dos horas al día. Asimismo, el 59% ha experimentado síntomas de fatiga visual.
Esta es una de las razones que empujado la proliferación de nuevos diseños de email en Dark Mode. Otras situaciones donde se aplica este modo son las siguientes:
- Mejora el contraste del contenido y convierte el correo electrónico en algo más fácil de leer.
- Reduce el brillo de la pantalla y permite ahorrar batería.
- Favorece una preferencia estética.
Los siguientes diseños de email en Dark Mode que vayas a implementar podrán ser interpretados en las siguientes plataformas:
A.- Dispositivos móviles
- App de Gmail App (Android e iOS).
- App de Outlook (Android e iOS).
- Aplicaciones de terceros como Spark, por ejemplo.
B.- Escritorio
- Apple Mail.
- Outlook 2019 (Mac OS y Windows).
Tips para tus diseños de email en Dark Mode
A la hora de configurar un correo electrónico con este método hay que respetar varios conceptos. Seguir las siguientes pautas te ayudará a crear diseños más efectivos y atractivos para tus receptores.
a.- Habilita el Dark Mode para los proveedores de tus clientes
Al incluir los siguientes metadatos en el
, garantizas que esté habilitado para los suscriptores que tengan el Modo oscuro activado:b.- Utiliza imágenes transparentes
Las plataformas que permiten el modo oscuro alterarán los colores en CSS, pero no los colores dentro de las imágenes. Así, es mejor usar fondos transparentes, así la imagen cambia en función del color de fondo que establezca el tema. Eso sí, esto no funciona con los iconos de las redes sociales, incluso pueden perderse en el fondo oscuro.
c.- Optimiza imágenes y logos para todos los estilos
Agrega un contorno translúcido a PNG´s transparentes con texto oscuro para mejorar la legibilidad. Esto ayudará a evitar cualquier problema, como emplear la configuración de invertir color parcial o invertir color completo. Además, resultará de inmensa ayuda para los suscriptores que deseen leer tus contenidos en Dark Mode.
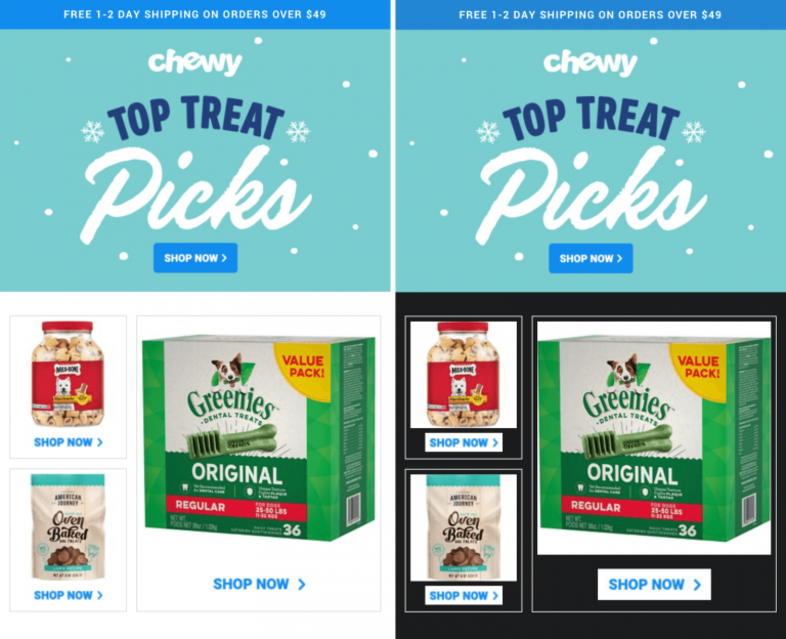
d.- No mezclar imágenes y colores de fondo
Puedes combinar imágenes y colores de fondo para crear elementos de diseño, pero puede que te perjudique con este modo. Ten presente que, si utilizas colores de fondo, es probable que sufran modificaciones entre los modos oscuro y claro. Las imágenes, en cambio, se mantendrán idénticas.
e.- Incorpora un trazo blanco alrededor de las fuentes oscuras
Esta básica técnica te ayudará a la hora de elegir fuente para Diseños de email en Dark Mode. Es cierto que un trazo blanco no se visualiza mucho, sobre todo en configuraciones claras. En modo oscuro, en cambio, ayuda a definir el texto, lo que facilita su comprensión.
f.- Realiza varias pruebas antes de enviar el correo electrónico
Probar todos tus mensajes en modo claro y oscuro es absolutamente fundamental. Es posible que no puedas conseguir que tus mensajes se vean bien para todos y cada uno de los ajustes. Aun así, puedes ir haciendo pruebas para crear mensajes que vayan bien tanto para la optimización clara como la oscura.
g.- No utilices el negro puro (#000000)
Es recomendable reducir un ápice el contraste y emplear para los correos grises casi oscuros, como el #121212.
Ejemplos de diseños de email en Dark Mode
En la actualidad los emails en modo oscuro son utilizados por numerosas empresas. Las mentes pensantes de las estrategias de marketing utilizan su ingenio para optimizar diseño y configuración. Seguidamente encontrarás varios modelos que pueden servirte de inspiración para tus propios diseños.
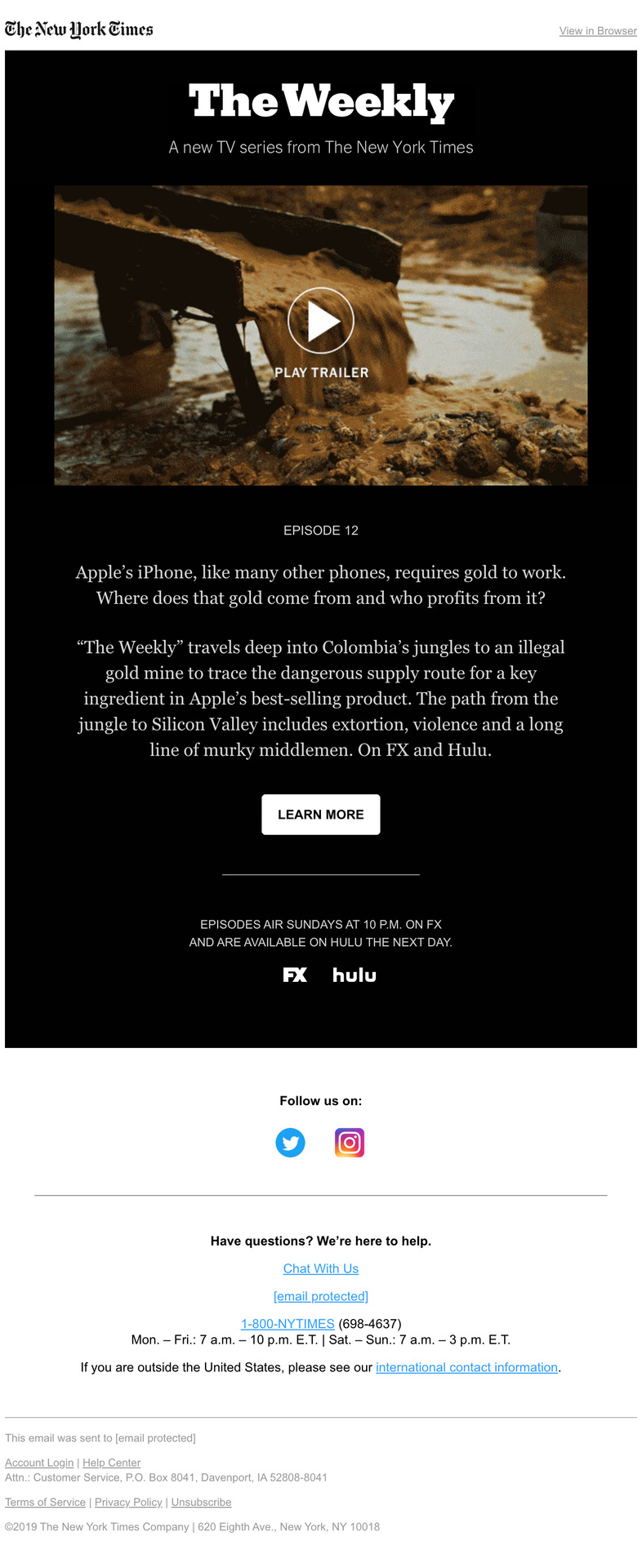
1.- The New York Times

La mezcla de colores puede tener una influencia notoria sobre el estado de ánimo del receptor. Este caso demuestra que combinar colores vivos y brillantes también permite crear diseños amigables y agradables. En cambio, cuando entran en liza colores más apagados, pueden crear un estado de ánimo radicalmente diferente.
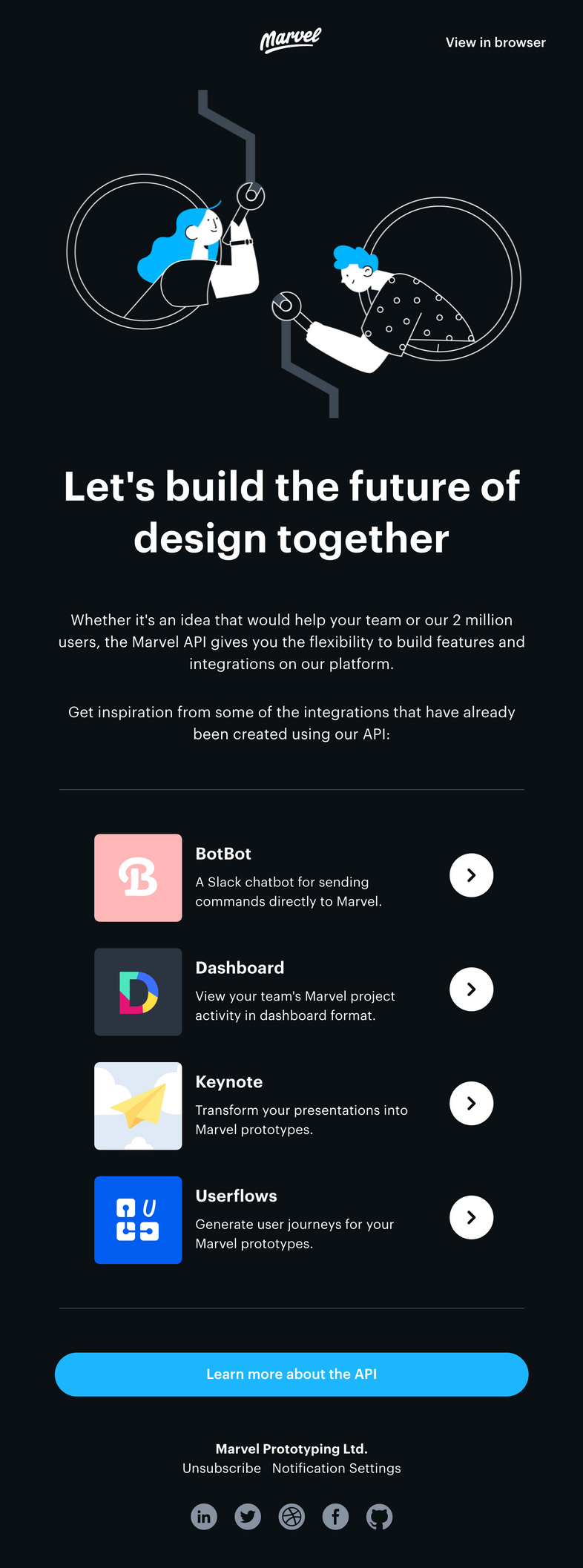
2.- Marvel

Esta plataforma de diseño demuestra en este envío que se pueden hacer cuidados diseños de email en Dark Mode. Los desarrolladores tienden a configurar sus editores de código en modo oscuro debido al tiempo que pasan delante del monitor.
Igualmente, no es la primera compañía que adopta los envíos en este modo por ser del gusto de su audiencia. Tener en cuenta las preferencias del público receptor es un buen camino a seguir.
En este ejemplo, Marvel combina el fondo oscuro con ilustraciones personalizadas en blanco. También se observan reflejos de un azul brillante y sencillo que capta de inmediato la atención.
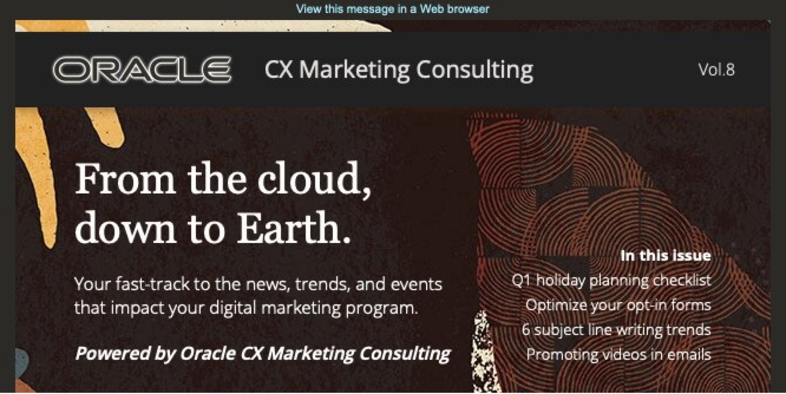
3.- Oracle

Agregar trazos a logotipos e iconos es una acción simple, pero altamente efectiva. Si decides introducir un trazo del mismo color del fondo a tu logo, este no se verá con el modo claro. Sin embargo, cuando el modo oscuro está habilitado, ese trazo evita que su logotipo se mezcle con el fondo.
En esta imagen de newsletter se aprecia el efecto de otorgarle más brillo y presencia a un logo. Es fundamental ser reconocible al instante en la bandeja de entrada.
4.- Eight Sleep

La empresa Eight Sleep vende productos de control de temperatura cuyo objetivo es ayudar a dormir mejor. A menudo, el sector de la compañía sirve de inspiración para estrategias de email marketing que usan el modo oscuro.
Para esta campaña de email han optado por un fondo oscuro con reflejos de azul frío. Con esta combinación consigue una apacible y hogareña escena nocturna. Este concepto cotidiano es ideal para promocionar productos que pueden mantener fresco al usuario por la noche.
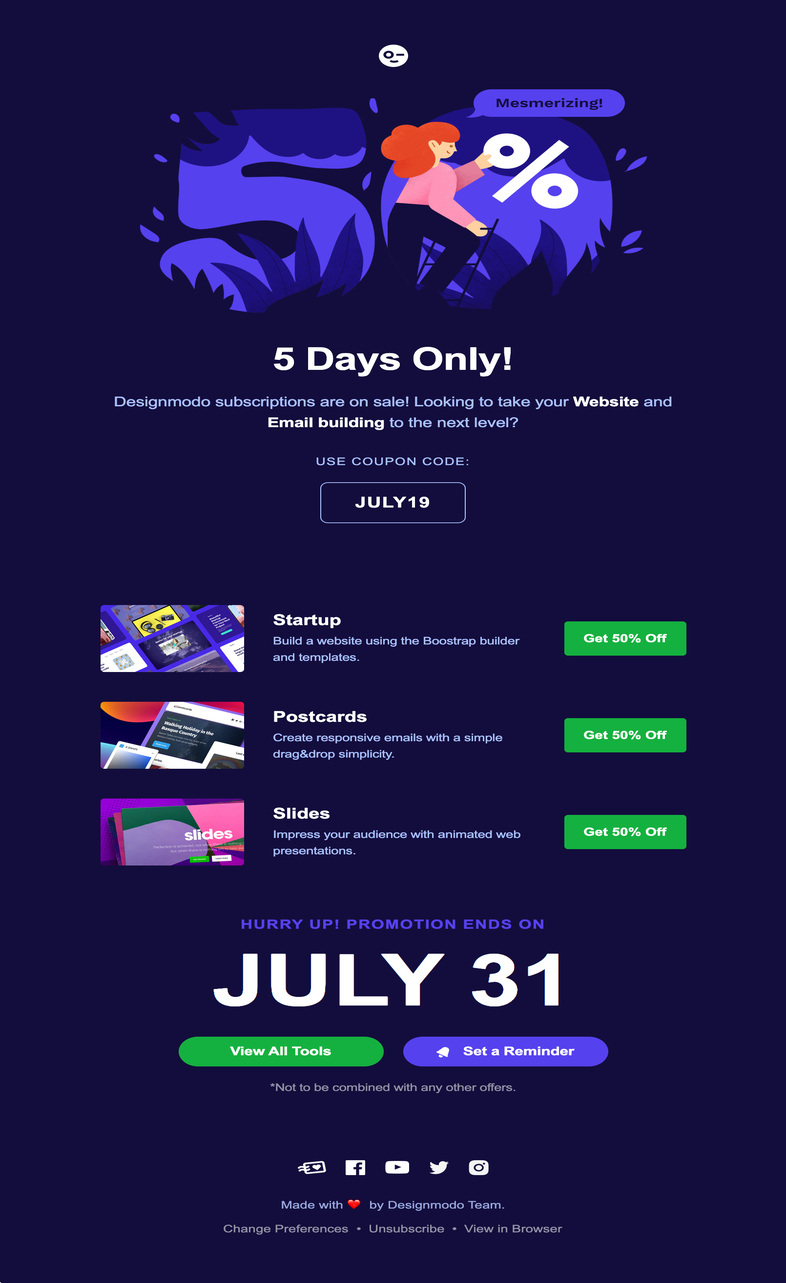
5.- Designmodo

Cuando se plantean diseños de email en Dark Mode a veces conviene salirse de lo evidente para resaltar. Aunque parezca un completo sinsentido, no hay que trabajar sí o sí con blanco y negro para utilizar estilos oscuros.
De hecho, está comprobado que el uso del blanco puro (#FFFFFF) contra negro puro (# 000000) daña la vista. Esto puede ocurrir si se emplea esta fórmula durante más de un párrafo de un texto.
Diseñadores expertos aconsejan trabajar con combinaciones de gris muy claro y gris oscuro para una óptima experiencia de lectura.
De igual manera, tampoco es conveniente cerrarse a otras opciones que no sean el gris oscuro u otras tonalidades. En la imagen que sirve de ejemplo, la compañía mezcla diversos tonos oscuros y azules luminosos.
Posibles inconvenientes del Dark Mode en emails
Los grandes defensores del modo oscuro argumentan que con él los dispositivos gastan menos energía. Si bien es cierto, solo lo hace en pantallas OLED, puesto que “elimina” píxeles oscuros y favorece un menor consumo. Actualmente, el porcentaje de aparatos que tienen pantalla OLED es del 61 %, cifra a tener muy en cuenta. Portátiles y monitores de ordenador no las usan, por ejemplo.
La comprensión lectora es otro aspecto que suscita polémica. Leer texto blanco sobre fondo negro obliga al iris a abrirse para poder recibir más luz y diferenciar letras blancas. Con este modo, los bordes se convierten en algo más difuso. El lector se encuentra así ante una lectura incómoda y tiene que hacer un sobresfuerzo para continuar leyendo.
Para las personas que no sufren ningún tipo de defecto en la visión, el Dark Mode no les afecta. Aquellas que sufran de astigmatismo pueden tener fatiga visual por culpa del modo oscuro. A día de hoy, aproximadamente el 50% de la población tiene un problema parecido. Estos usuarios se ven obligados a entornar más los ojos para poder leer correctamente el texto sobre un fondo oscuro.
Ahora que ya tienes nuevas ideas, puedes comenzar a trabajar en óptimos diseños de email en Dark Mode. Y si, además, quieres tener éxito con tus campañas, prueba a emplear la plataforma de email marketing MDirector. La herramienta de emailing es muy profesional y pondrá a tu alcance todos los instrumentos necesarios para llegar a todos tus clientes.