Las 20 mejores Google Fonts para tu landing page
el 21 de marzo de 2019
el 21/03/2019

El uso de la tipografía web está experimentando un momento de gran creatividad. Y sin duda, las mejores Google Fonts han pasado a ser uno de los recursos más valiosos en este ámbito. Todo se debe a la naturaleza de código abierto de sus fuentes. De hecho, una de sus mejores características es que el gigante de Internet permite su uso tanto de manera personal como comercial.
Asimismo, la calidad de la selección es muy alta, ya que tiene en cuenta aspectos esenciales de la tipografía web y móvil. Como por ejemplo, la legibilidad y la accesibilidad.
La tipografía ha pasado a ser un elemento principal de diseño. Así lo apuntan las últimas tendencias. Y esto hace que las mejores Google Fonts se vuelvan más valiosas que nunca. Además, su interfaz y su sistema de descarga es tan intuitivo y cómodo que podrás comparar todas las fuentes y estilos disponibles hasta encontrar la tipografía ideal para tu landing page.
Las mejores Google Fonts fusionan tipografías en negrita, serifas y fuentes de pantalla, párrafos grandes, estilos decorativos y más. Tal y como apuntan las tendencias, Typography is the new black. ¿Cuántos estilos diferentes conoces?
ÍNDICE DE CONTENIDOS
Las mejores Google Fonts: 20 opciones para optimizar tus diseños
Con todo, si necesitas un pequeño empujón, aquí tienes una buena selección de las mejores Google Fonts del momento. Todas ellas destacan por su aspecto estético, ideales para crear landing pages atractivas. No obstante, lo que más destaca de todas ellas es su funcionalidad.
Las mejores Google Fonts son aquellas que están optimizadas para crear experiencias de usuario positivas, las más legibles y las más cómodas de leer en cualquier dispositivo.
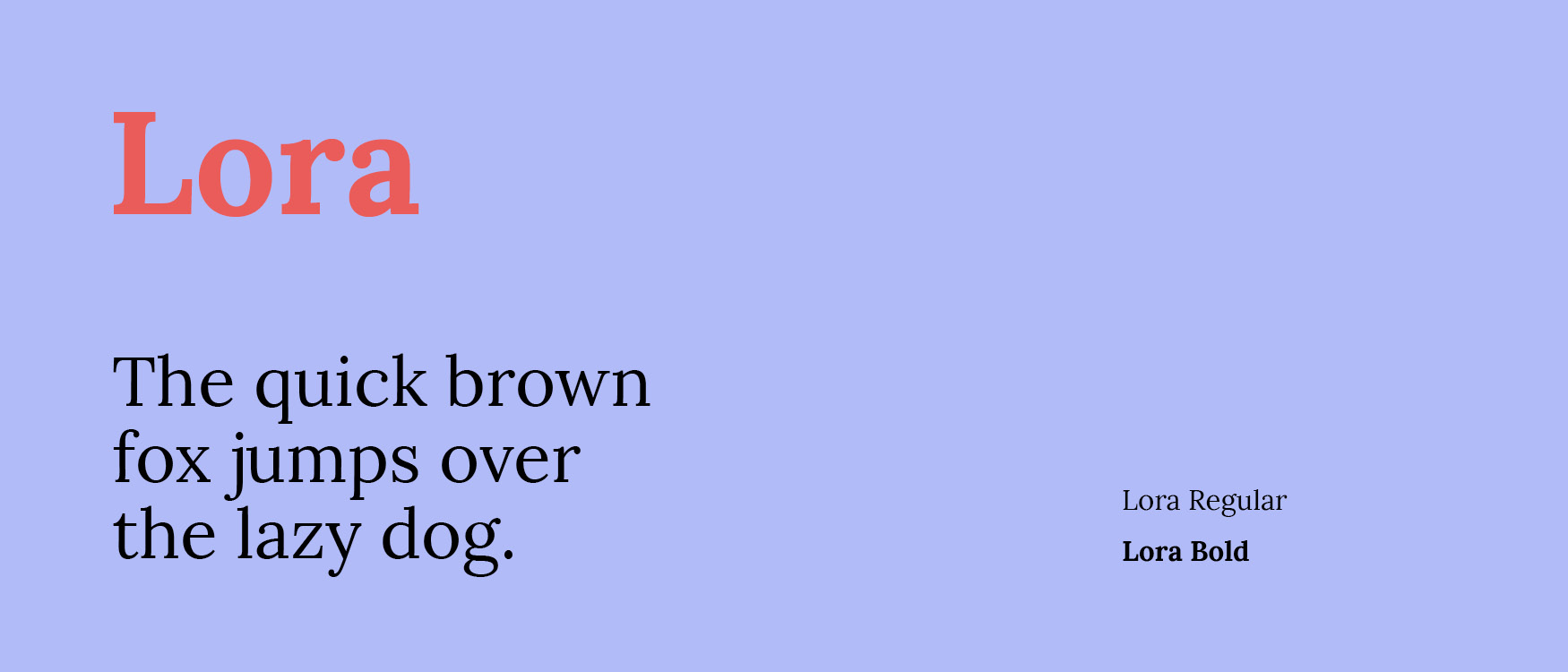
1.- Lora

Lora es un serif contemporáneo bien equilibrado que tiene sus raíces en la caligrafía. Es un tipografía que crea un contraste moderado, lo que hace que se adapte bien a los textos.
Un párrafo redactado en Lora tendrá un aspecto memorable. Sobre todo debido a sus curvas creadas a partir del estilo serif. Además, la voz tipográfica general de Lora transmite perfectamente el estado de ánimo de una historia moderna, o un ensayo artístico. Lo que hace de esta opción una de las mejores Google Fonts para landings en las que se expongan historias, textos creados a partir del storytelling o testimonios.
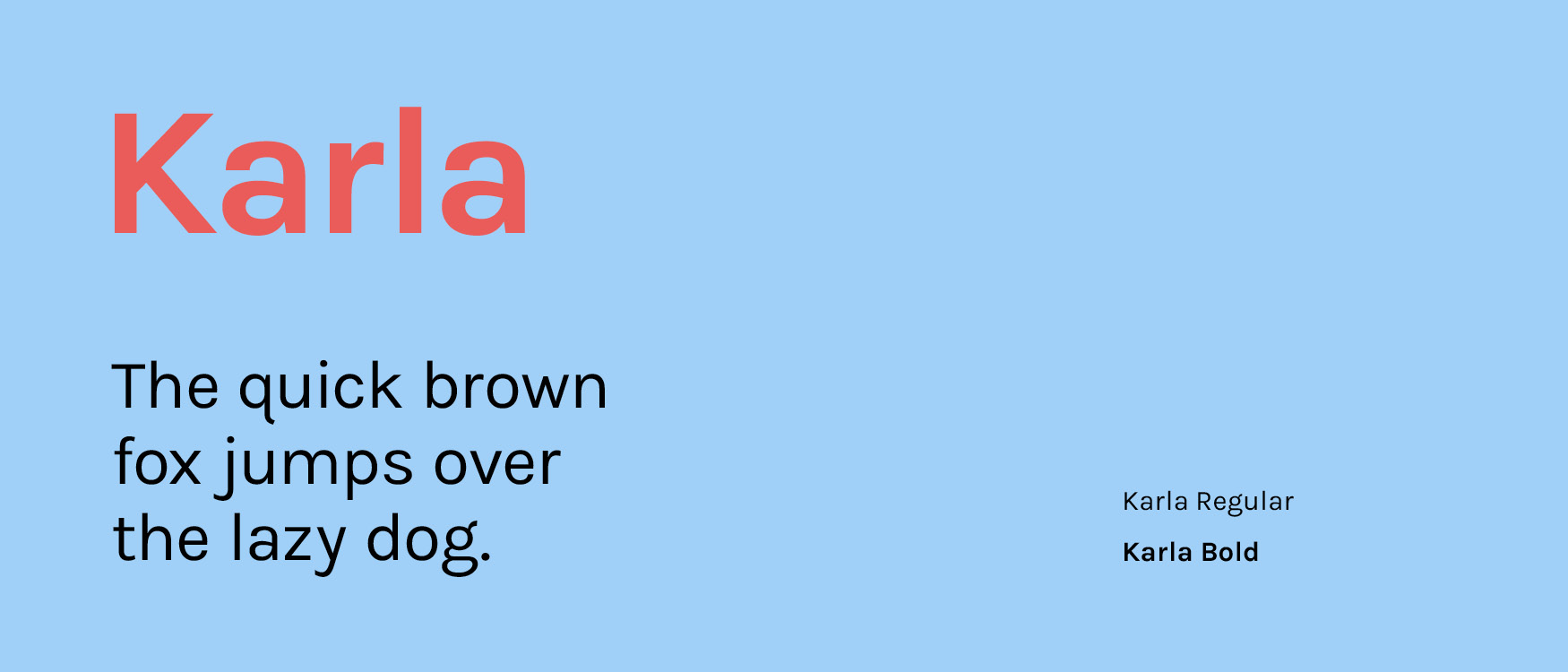
2.- Karla

Karla es una tipografía de palo seco grotesco que incluye cierta modulación. Así como contraformas abiertas. Una de sus características principales es que el espaciado de sus caracteres es bastante abierto. No obstante, esto no tiene que ser una desventaja para los textos de tus landing pages. Al contrario.
Aunque el espaciado de sus caracteres puede resultar un tanto llamativo, se trata de una fuente con personalidad. Probablemente te mantengas en el top of mind de los usuarios gracias a esta peculiaridad.
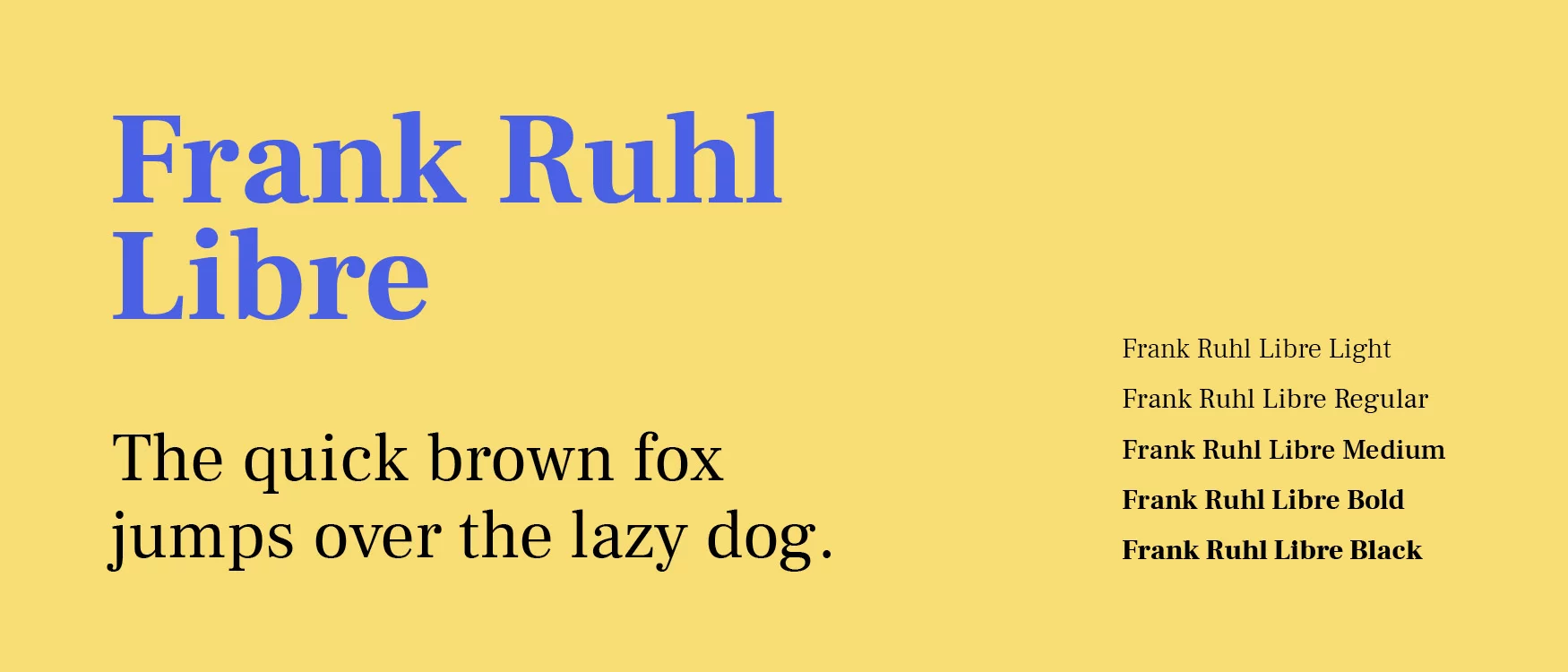
3.- Frank Ruhl Libre

Frank Ruhl Libre es una versión de código abierto del tipo de letra hebreo clásico, el tipo de letra hebreo más popular en los medios impresos. Frank Rühl fue diseñado en 1908 por Rafael Frank en colaboración con Auto Rühl de la fundición C. F. Rühl de Leipzig. Aunque la versión final fue lanzada en 1910, muchos libros, periódicos y revistas israelíes utilizan a Frank Rühl como su fuente de texto principal.
Se trata de una de las mejores Google Fonts porque está diseñada para adaptarse a las demandas modernas, para ser legible en textos de formato largo, con y sin marcas vocales. Frank Rühl tiene proporciones de Sephardi (la altura del mem es aproximadamente 4½ anchos de carrera), y se basa aproximadamente en los tipos de letra venecianos utilizados por la impresora Daniel Bomberg.
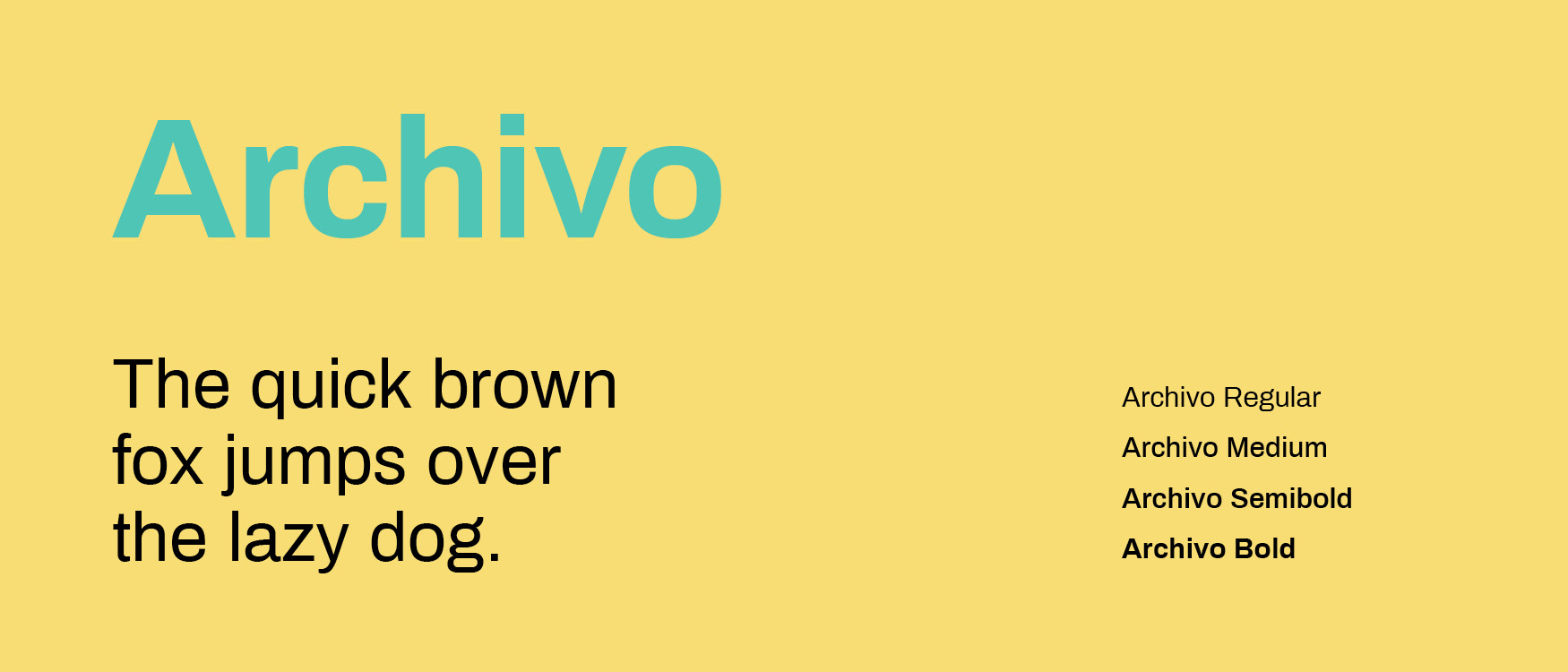
4.- Archivo

Otra de las mejores Google Fonts es Archivo. Esta tipografía fue diseñada para ser utilizada simultáneamente en plataformas impresas y digitales. Las características técnicas y estéticas de la fuente están diseñadas para tipografías de alto rendimiento. De hecho, es compatible con más de 200 idiomas a nivel mundial.
Archivo viene de una familia grotesca de tipo de letra sans serif de Omnibus-Type. Fue diseñada, originalmente, para destacados y titulares.
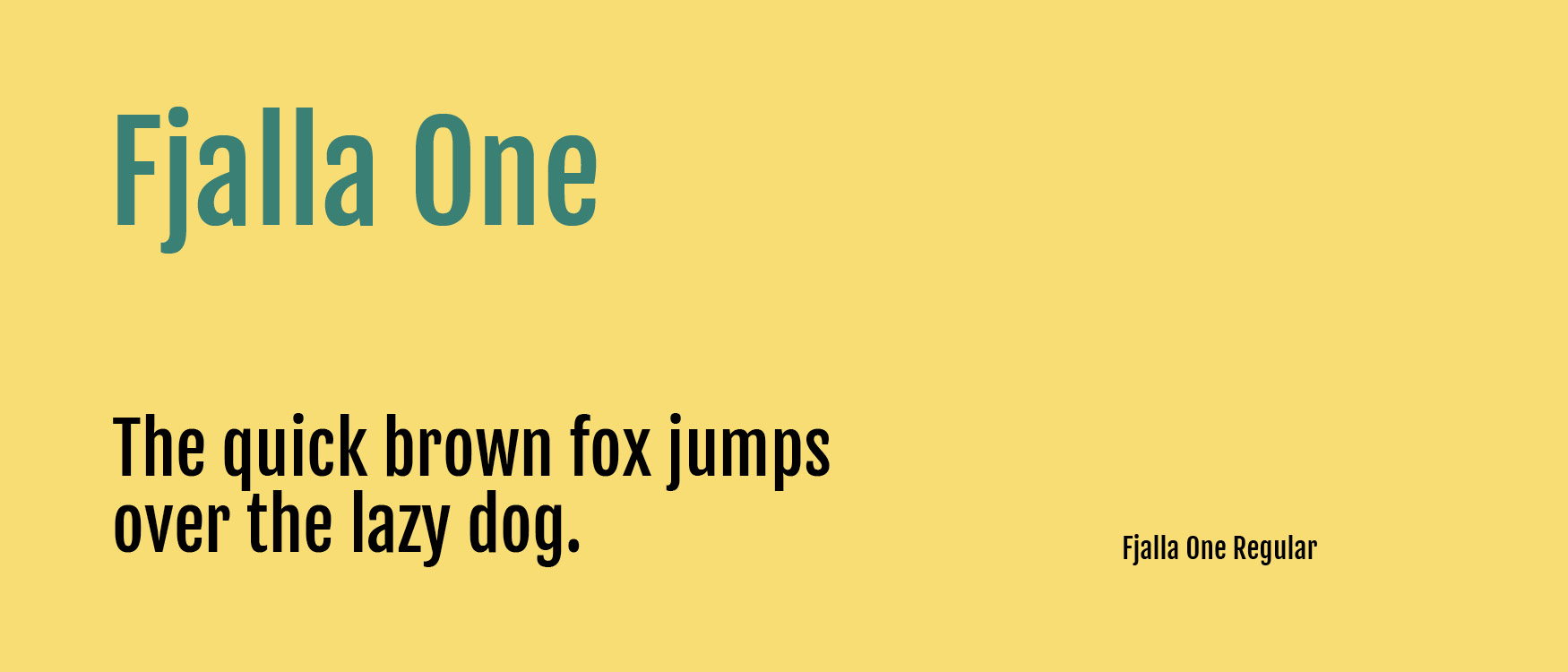
5.- Fjalla One

Otra de las mejores Google Fonts para destacar con los diseños de tus landings es Fjalla One. De hecho, esta tipografía destaca porque se ha ido ajustando cuidadosamente a las restricciones de la pantalla. Y gracias a ese trabajo, este tipo de tipografía puede utilizarse en una amplia gama de tamaños.
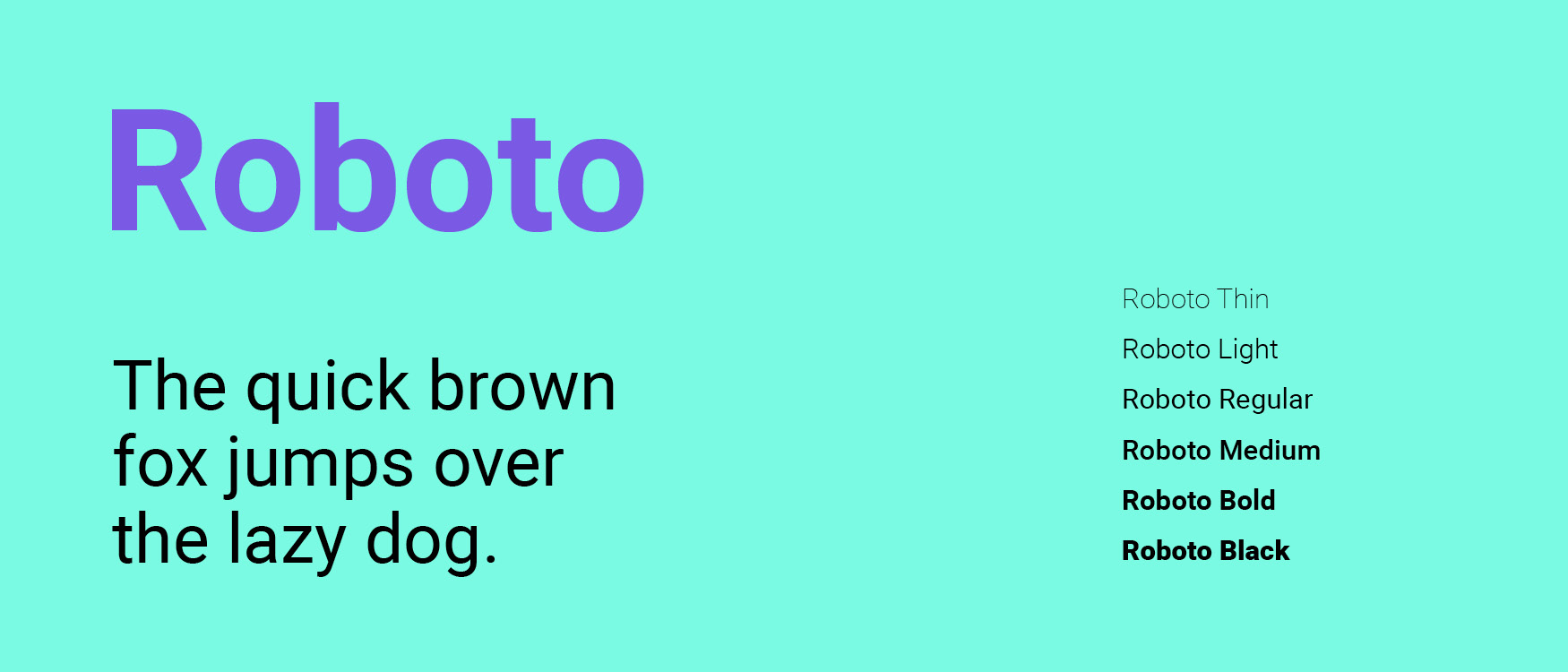
6.- Roboto

Roboto viene de familia de fuentes del tipo Sans-serif. Y Sans Serif es el tipo de fuentes tipográficas que destaca por evitar los adornos, las pequeñas terminaciones o remates. Lo que hace que sean las más recomendadas para utilizar en pantallas, de forma que eviten sobrecargar o cansar la vista y facilitar la lectura.
Fue creada por Google para su uso originalmente en el sistema operativo Android. Aunque posteriormente se extendió su uso al sistema operativo Chrome SO, y debido a sus características, es empleada actualmente en todos los productos, proyectos y servicios de Google. De ahí que sea una de las mejores Google Fonts del momento.
7.- Spectral

Spectral es la primera tipografía responsive de Google. La tipografía, diseñada por Production Type, es una serif que pretende romper con la idea de que las fuentes de palo seco son las únicas que se pueden adaptar a cualquier tipo de texto.
De hecho, los catorce pesos disponibles en Google Fonts convierten a Spectral en la tipografía perfecta para proyectos colaborativos o que han sido concebidos para ser visualizados en pantallas o dispositivos con diferentes tipos de resoluciones.
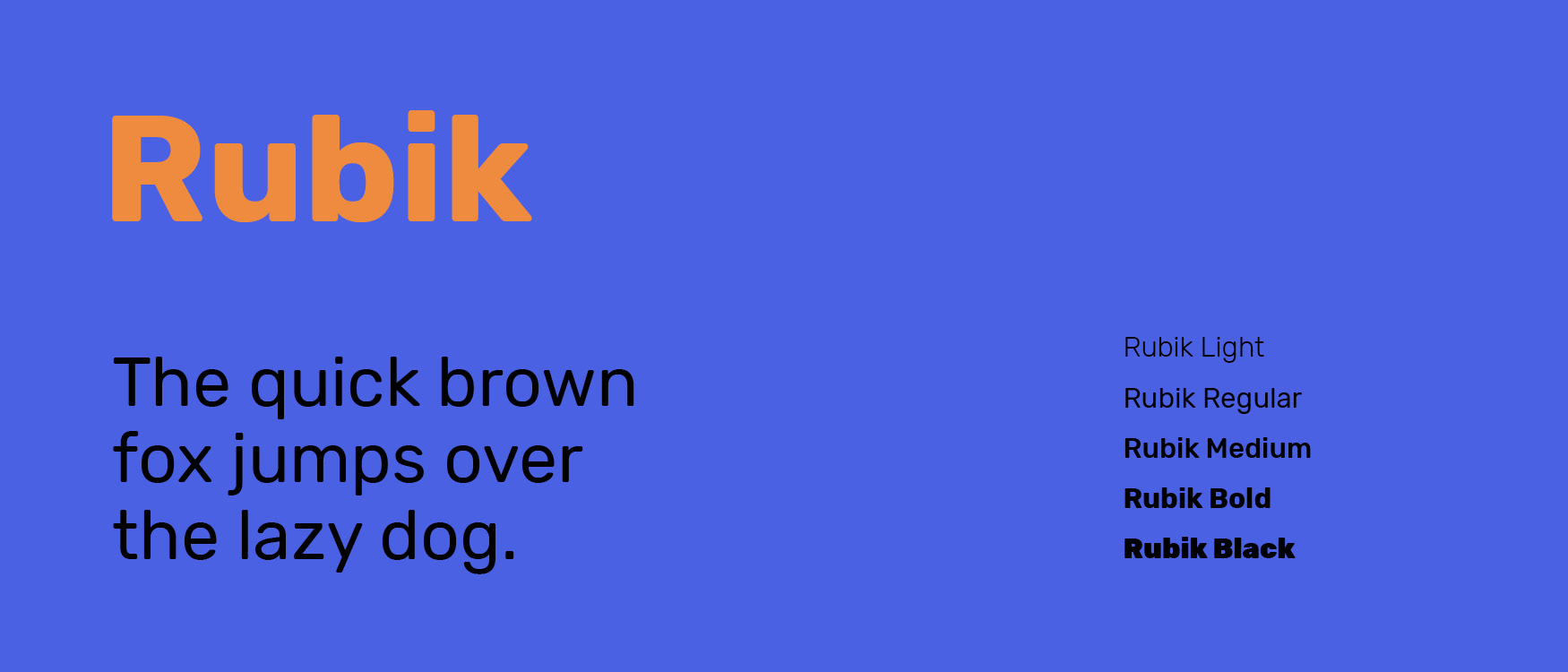
8.- Rubik

El estudio Hubert & Fischer firma el diseño de esta tipografía desarrollada para el proyecto de Google Chrome Cube Lab. La principal característica de esta familia de palo seco es que las todas las esquinas de sus caracteres están ligeramente redondeadas. Se trata de un pequeño detalle que aunque sea sutil, aporta un toque diferenciador. Es una de las mejores Google Fonts para aportar personalidad a los textos de tus landings.
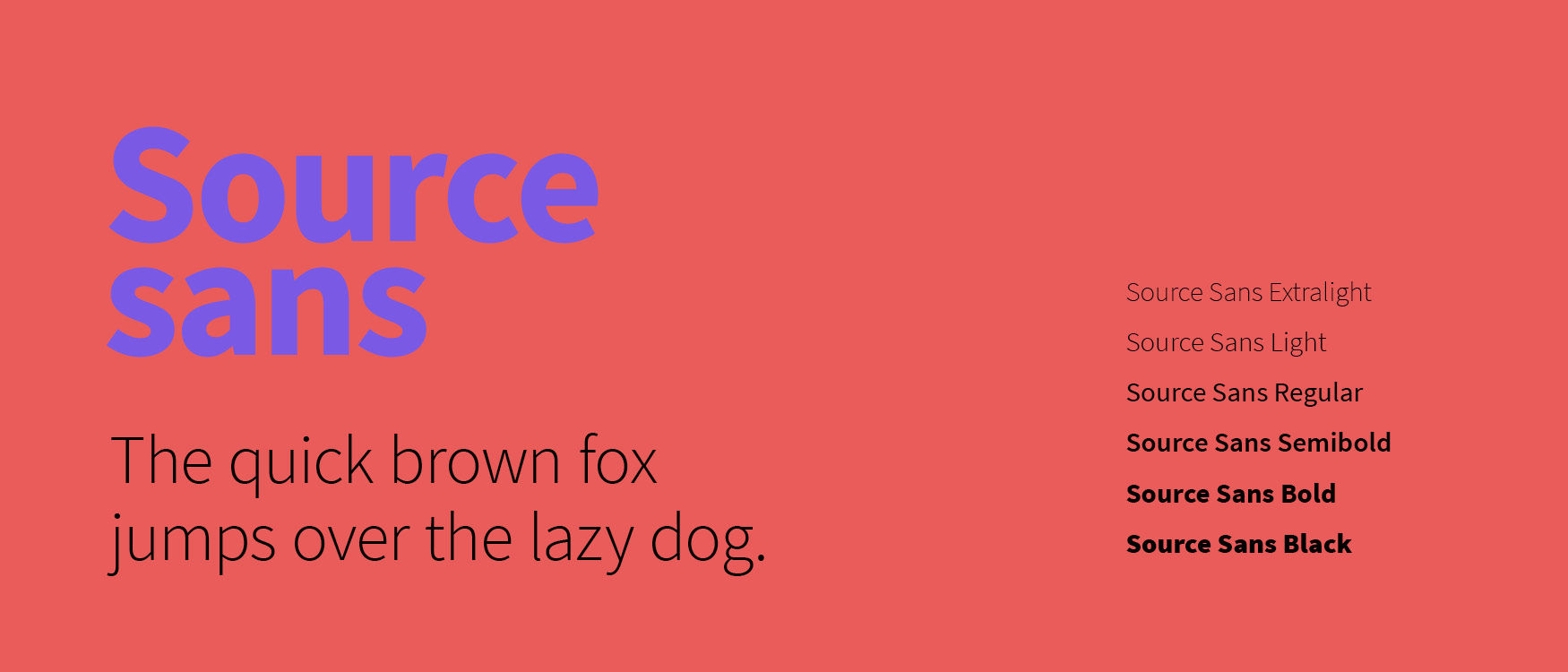
9.- Source Sans

Source Sans Pro, es la primera familia tipografía de código abierto de Adobe. De hecho, fue diseñada por Paul D. Hunt. Es un tipo de letra sans serif destinado a funcionar bien en las interfaces creadas para proporcionar una buena experiencia de usuario.
10.- Cardo

Cardo es una gran fuente Unicode diseñada específicamente para las necesidades de los clásicos. Es decir, la utilizaban eruditos bíblicos, medievalistas y lingüistas. También funciona bien para situaciones en las que se necesita una fuente de estilo antiguo de alta calidad. De hecho, para campañas concretas o landings específicas, esta puede ser una de las mejores Google Fonts.
Cardo también contiene características que se requieren en tipografías de alta calidad. Como por ejemplo ligaduras, figuras de texto (también conocidas como números de estilo antiguo), mayúsculas pequeñas, y una gran variedad de caracteres de puntuación y espacio.
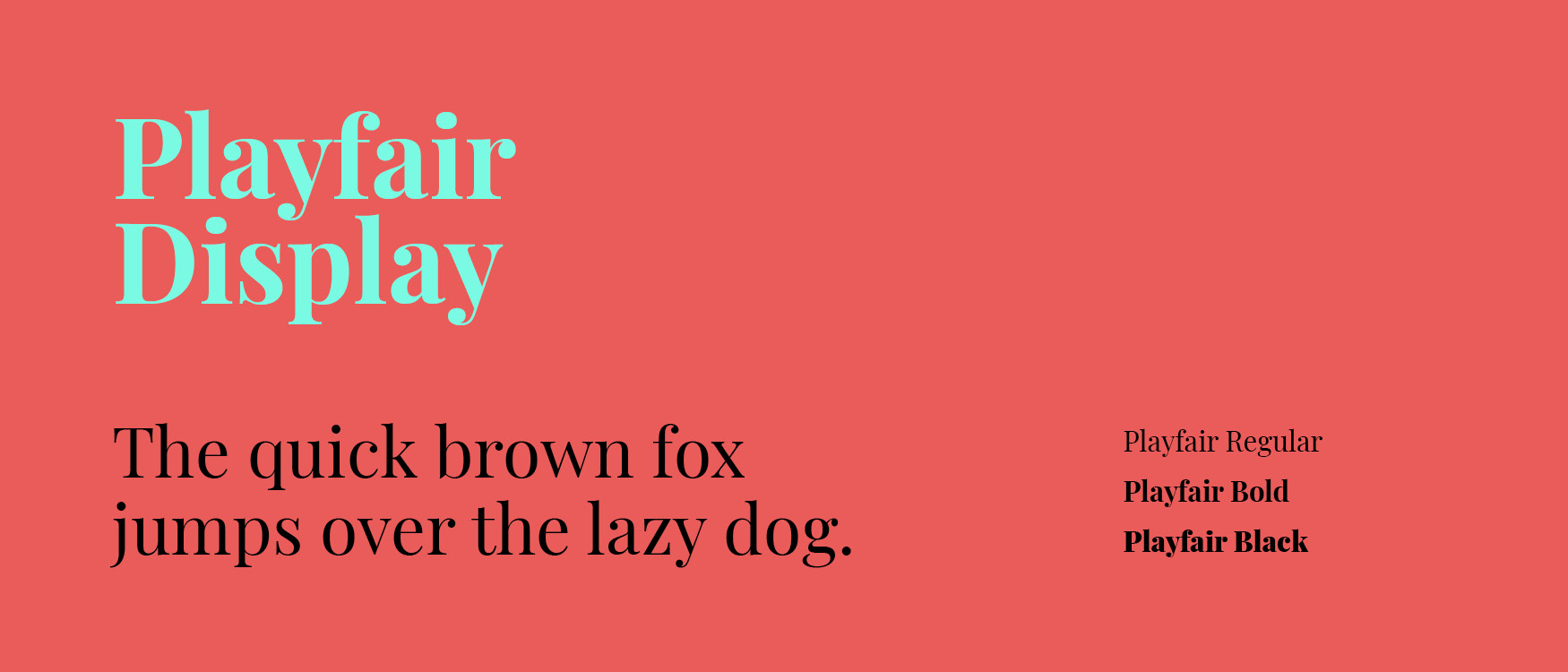
11.- Playfair Display

El fuerte contraste entre los finos y gruesos más su apariencia de romana moderna y sus pequeños detalles hacen de esta tipografía, una de las mejores Google Fonts para crear titulares o textos destacados.
12.- Montserrat

La diseñadora Julieta Ulanovsky consiguió inspirarse con los rótulos del histórico barrio de Montserrat, en Buenos Aires, para diseñar una de las tipografía de palo seco que, actualmente, forma parte de las mejores Google Fonts.
El boom de este diseño ha dado lugar a diferentes variaciones estilísticas. Así, Montserrat ha ido creciendo y ahora acoge 16 fuentes con las variantes Alternates y Subrayada.
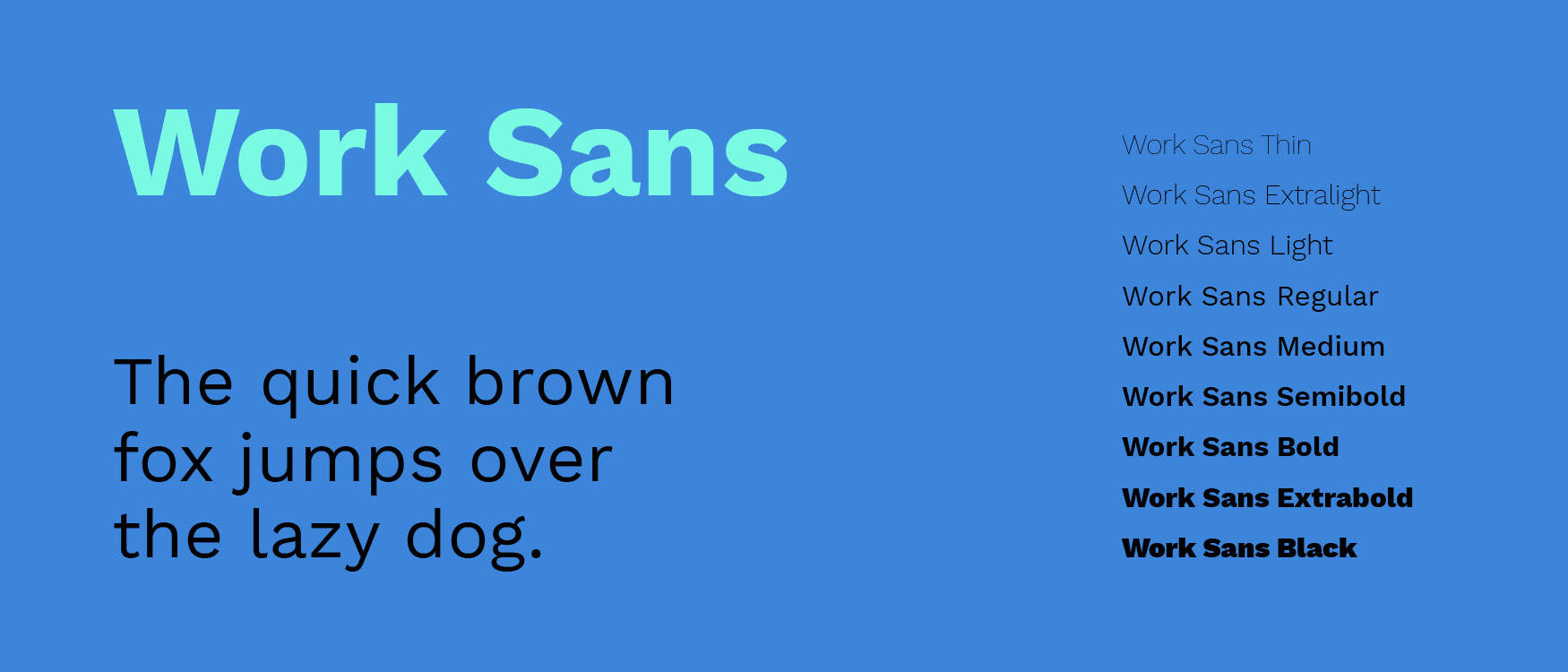
13.- Work Sans

Work Sans es una familia que fue desarrollada por el diseñador australiano Wei Huang. De hecho, una de sus principales características es que está inspirada en las primeras tipografías de palo seco del siglo XIX. Y esto hace que incorpore atributos formales como la neutralidad, la simplicidad y una geometría muy peculiar.
Su escaso contraste y la apertura de sus contraformas le proporcionan un aspecto amigable. Sus 9 variantes (desde thin hasta black) convierten a una de las mejores Google Fonts en versátil y útil para el trabajo con diferentes jerarquías de texto.
14.- Cormorant

Sin duda, una de las mejores Google Fonts que probablemente, ya conocerás. Está inspirada en el legado de Claude Garamond y está diseñada por Christian Thalmann.
Cormorant lo tiene todo. Sobre todo, destaca porque contiene la esencia de la tipografía romana clásica por excelencia. Se trata de un familia display, lo que significa que está diseñada para titulares y textos destacados. La fuerte influencia histórica de sus formas hace que el lector se transporte al mundo de la literatura. Principalmente porque esas características le dotan de un tono sobrio y solemne.
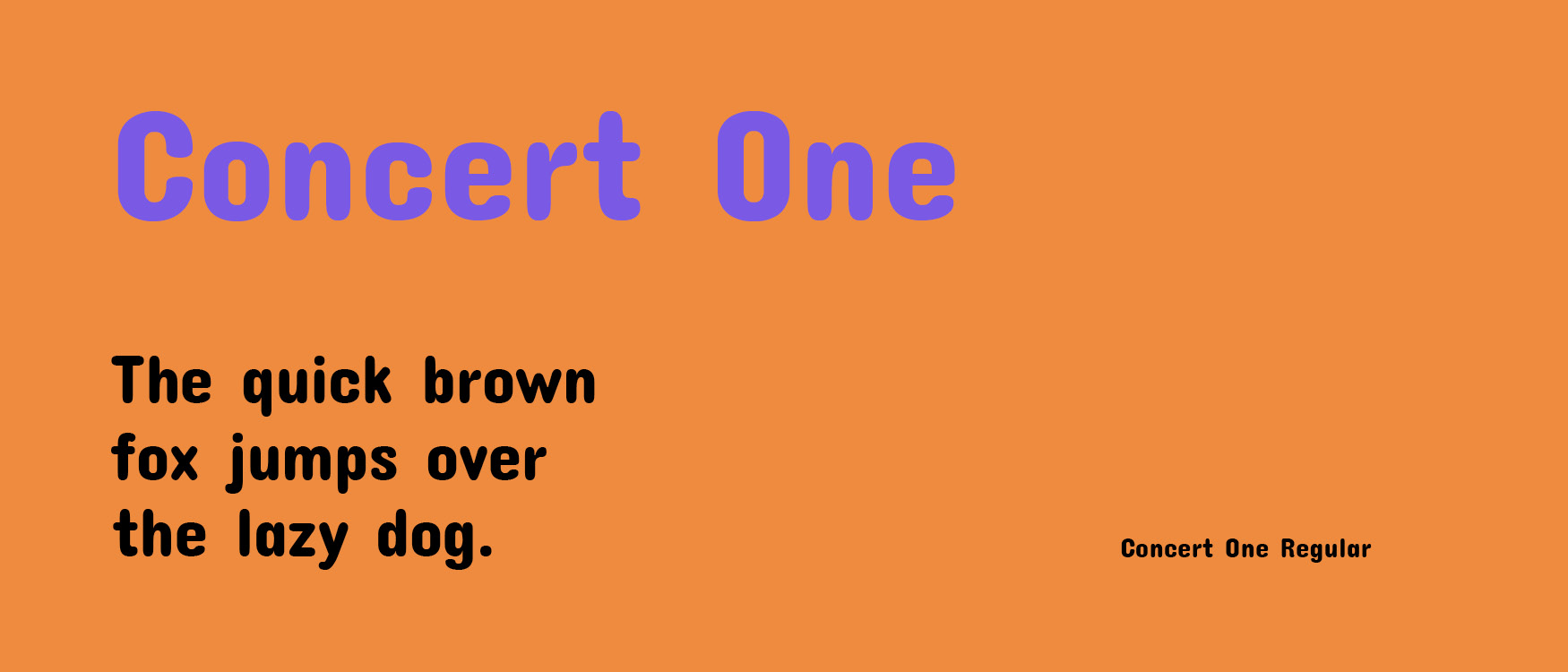
15.- Concert One

Concert One se posiciona como otra de las mejores Google Fonts por ser una tipografía redondeada y grotesca. Está inspirada en las letras 3D del siglo XIX de un folleto que anuncia un concierto de cámara. Por lo que puede aportar mucha personalidad en landings específicas.
16.- Yatra One

Yatra One es una fuente devanagari y latina inspirada en la señalización pintada a mano del ferrocarril local de Mumbai. Esta tipografía conserva el carácter especial de la señalización pintada con pincel al presentar cortes angulares y nudos abiertos.
17.- Rakkas

Rakkas es un tipo de letra de visualización de un solo peso que admite los scripts árabes y latinos. Los dos guiones comparten un estilo unido, sin pretender ser el otro, y cada uno destaca por sí mismo.
El diseño árabe está inspirado en las letras de Ruq’ah, en carteles de películas egipcias de los años 50 y 60, y hace uso de alternativas contextuales para emular la caligrafía. Ofrece diferentes formas para muchas posiciones de letras y se coloca en cascada verticalmente, dando al usuario la oportunidad de jugar.
18.- Lato

Lato es una familia tipográfica sans serif desarrollada en el verano de 2010 por el diseñador Warsawukasz Dziedzic. Al trabajar en Lato, se intentó equilibrar cuidadosamente alguna de las prioridades que podían resultar conflictivas.
Para ello, se pensó en crear un tipo de letra que pareciera bastante «transparente» cuando se usara en el texto del cuerpo, pero que mostrara algunos rasgos originales cuando se usara en tamaños más grandes.
19.- Abril FatFace

Abril Fatface es parte de una familia más grande que incluye 18 estilos para todos los usos de Pantalla y Texto. Los pesos de titulación son una renovación contemporánea de los estilos clásicos de Didone.
Muestran neutralidad y tienen una fuerte presencia en la página para atraer la atención del lector con la tensión medida por sus curvas, buen color y alto contraste. Precisamente, esas son las características que convierten a esta tipografía en una de las mejores Google Fonts para utilizar en tus landing pages.
20.- Open Sans

Open Sans es un tipo de letra humanista sans serif diseñada por Steve Matteson, Director Tipo de Ascender Corp. Esta versión contiene el conjunto completo de caracteres, un total de 897.
Open Sans fue diseñado con una tensión vertical, formas abiertas y una apariencia neutral pero amigable. Fue optimizada para las interfaces de impresión, web y móvil, y tiene excelentes características de legibilidad en sus formas de letras.
Con todo, para crear diseños realmente impactantes que calen en los usuarios, necesitarás un buen software de generación de Landing Pages como MDirector. Con el que podrás probar las mejores Google Fonts y determinar cuál se ajusta mejor a tu estilo y transmite mejor tu personalidad.