Creare un form per AMP
el 07 de Luglio de 2017
el 07/07/2017

Creare un form per AMP è una delle pratiche che stanno attivando i responsabili marketing intelligenti che vogliono ottimizzare le esperienze mobile dei loro utenti. Dirigere l’audience mobile verso le pagine AMP è una delle migliori decisioni che puoi prendere in questo momento. E ancor di più considerando che la penetrazione mobile raggiunge il 94% secondo IAB.
Il progetto AMP di Google è un’iniziativa a codice aperto che cerca di migliorare l’esperienza degli utenti sui dispositivi mobile e favorire la grafica e il caricamento delle pagine. Soprattutto per quei siti che supportano grandi quantità di contenuti come per esempio i blog.
Tra tutte le caratteristiche che devi ottimizzare per creare esperienze positive per gli utenti, una delle più importanti è la velocità di caricamento. Di fatto, in buona parte è alla base di un tasso di conversione alto.
Non ci credi? Secondo i dati di Kissmetrics, un secondo di ritardo nel tempo di caricamento po’ generare il 7% di riduzione delle conversioni. Questo dato aumenta enormemente se si considerano le landing pages mobile. Come segnala Sistrix, se il caricamento di una landing mobile si velocizza di un secondo, il tasso di conversione migliora del 27%.
L’83%degli utenti mobile assicura che la navigazione in una landing page deve essere fluida. Per questo quasi il 50% dei visitatori abbandona un sito web per mobile se le pagine non si caricano entro 3 secondi.
Quindi, considerando che la velocità di caricamento riguarda sia il ROI sia il tasso di conversione e la SEO del tuo sito, fai qualcosa per migliorarla? Conosci la velocità di caricamento del tuo blog o del tuo sito sui dispositivi mobile?
INDICE DEI CONTENUTI
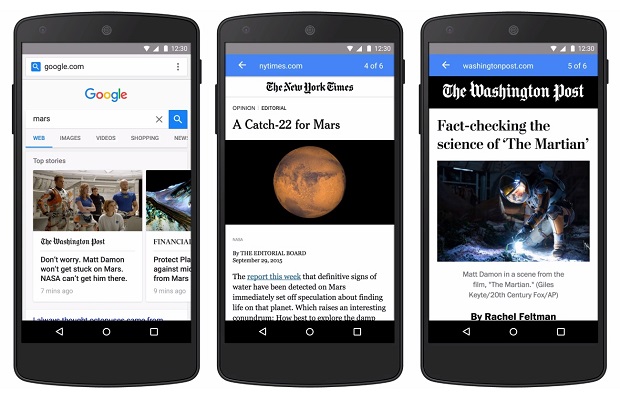
Pagine AMP e come implementarle nella tua strategia
Considerando i dati anteriori, ottimizzare il caricamento mobile dei siti web è una necessità. Le AMP, quindi, sono pagine web ottimizzate per mobile. Sono versioni più leggere per essere caricate istantaneamente e con una perfetta visualizzazione di tutti i contenuti.
Il progetto AMP di Google non nasce da un’iniziativa di Google ma da una collaborazione. Questa iniziativa è appoggiata, oltre che dai media, anche da brand come Twitter, Pinterest, Linkedin o WordPress.
Uno degli svantaggi delle pagine AMP è che non possono includere JavaScript dell’autore. Al posto di JavaScript per il controllo delle funzioni delle pagine interattive si utilizzano elementi di AMP personalizzati. Ossia non esistono risorse per mostrare form o finestre emergenti.
All’inizio non si tratta di un problema se i tuoi obiettivi sono quelli di informare. Ma se stai lavorando per monetizzare gli spazi digitali? Devi creare call to action e un form per AMP come minimo.
Plugins per utilizzare AMP
Per Google le finestre emergenti o i pop up che emergono per mostrare form e recuperare dati non generano esperienze positive negli utenti. Per questo sono penalizzati in diversi modi, con l’obiettivo che si utilizzino sempre meno.
La soluzione si basa sull’utilizzare pagine AMP, una soluzione non complicata, almeno su WordPress. Basicamente perché esiste già un plugin che aiuta a farlo: AMP for WP è la soluzione.
Ma è importante che tu capisca che questo plugin non ti permette di configurare nulla di personalizzato né di personalizzare i tuoi contenuti. L’unica cosa che fa è creare una versione AMP e includere il suffisso /amp nell’URL del tuo spazio digitale.
Con queste pagine AMP non solo incrementerai la velocità di caricamento e migliorerai l’esperienza dell’utente. Cosa che ha una importante conseguenza per Google, riguardo al posizionamento sui motori di ricerca del tuo sito:
- I siti web con versioni Accelerated Mobile Pages salgono nelle SERPs.
- Il semplice fatto di ottimizzare il tuo sito per mobile automaticamente riduce i rimbalzi, cosa che favorisce la SEO.
- I tuoi contenuti sono più accessibili e si creano migliori esperienze dell’utente e Google tiene conto di questo aspetto quando deve dare un punteggio alla pagina.
- Le tue pagine si caricano in maniera quasi istantanea.
Per attivare AMP for WP devi solo scaricare il plugin chiamato AMP e cliccare su ‘Attiva le pagine mobile accelerate sul tuo sito Wrodpress’.
Dopo averlo scaricato e attivato, potrai gestire le AMP sul tuo web. La cosa migliore è che non ti serve fare altro perché l’app si occupa di tutto. Per verificare di avere le AMP attive visita una URL del tuo sito e verifica che includa /amp.
Come creare un form per AMP?
Nel digital marketing i form giocano un ruolo decisivo. Soprattutto se ciò che vuoi è attirare leads con il tuo sito o monetizzare il tuo blog. Ottenere utenti è vitale per condividere contenuti o realizzare campagne di email marketing.
Il principale inconveniente è che il plugin di AMP non permette di creare form opt-in. Ma si stanno creando nuove estensioni che permettono di aggiungere gli elementi mancanti.
In questo senso sono state lanciate estensioni per creare le CTA necessarie e creare un form per AMP. Per crearle segui questi passi:
- Installare il plugin per creare form per AMP.
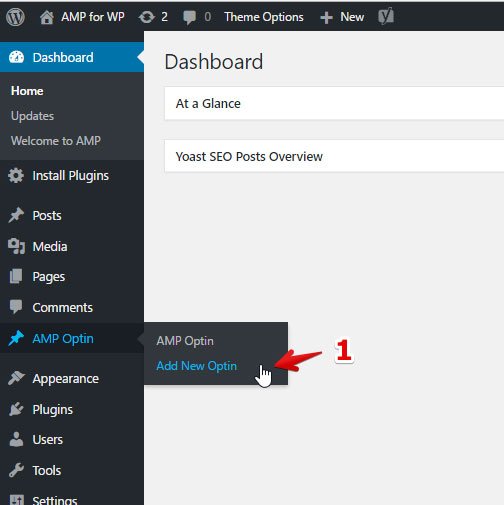
- Successivamente clicca su AMP Optin e tra le opzioni clicca su Add New Optin.
- È il momento di creare un form per AMP passo passo:
- In primo luogo devi scrivere il nome del form per AMP optin.
- A seguire clicca sulla tendina relativa al servizio di email marketing che utilizzi. In questo caso clisa su MDirector per continuare.
- La API URL è il valore che varia a seconda del servizio di email che utilizzi.
- Poi scrivi il titolo e una descrizione per il form
- Compila il campo ‘indirizzo mail’.
- Se non compili i campi ‘nome’ e ‘cognome’ non verranno mostrati. Scegli tu.
- Il pulsante mostrato può essere modificato.
- Il shortcode serve per rendere visibile il tuo form per AMP in qualsiasi pagina del tuo sito. Dovrai solo copiarlo e incollarlo dove vuoi che compaia.
- Infine clicca su ‘publish’.
Come inserire un form per AMP in una pagina AMP
Ora che sai qual è il plugin che devi installare e sei in grado di creare un form opt in per attirare nuovi utenti per il tuo database, è ora di continuare.
In questo senso devi pianificare come includere il form per AMP nelle tue pagine. Ossia magari ti interessa includerlo in un post del tuo blog per scaricare un whitepaper. O al contrario vuoi inserirlo in una landing page affinché gli utenti si iscrivano alla tua newsletter.
Il plugin AMP per WP ti offre diverse opzioni. Contiene uno strumento che permette di aggiungere a WordPress uno strumento di editing che si chiama Custom AMP editor. E funziona solo per la versione AMP del post o della landing che stai gestendo.
Devi attivare lo strumento. Per farlo attiva Use this contenta s AMP content e scrivi la versione AMP del sito web su cui stai lavorando.
Le pagine AMP combinano una serie di ottimizzazioni
- Le immagini o gli annunci devono avere una dimensione specifica in HTML affinché le pagine AMP possano determinare la dimensione e la posizione di ogni elemento prima che si scarichino le risorse.
- Tutte le pagine in cui si usa uno script personalizzato devono indicare al sistema AMP che ha un’etichetta personalizzata.
- Le pagine AMP permettono di inserire JavaScript terzi ma solo in iframes in spazi isolati.
- Gli elementi di CSS devono essere allineati e la loro dimensione deve essere limitata.
- L’attivazione delle fonti deve essere efficace. Il sistema di AMP dichiara zero richieste http finché le fonti non cominciano a essere scaricate.
- Il sistema di AMP permette solo di realizzare animazioni e transizioni in trasformazione perché non serva una nuova grafica della pagina.
- Scaricando risorse, ottimizza i download affinché prima si scarichino le risorse più importanti. Le immagini e gli annunci si scaricano solo se è probabile che l’utente li veda, nella parte superiore della pagina. Se no non vengono scaricati.
- La pagina può essere disponibile quando l’utente la selezione, cosa che permetterà di caricarla all’istante.
Aziende come Amazon o Google valorizzano specialmente la velocità di caricamento dei contenuti. Lavorano confermando che ogni secondo di ritardo nel caricamento di una landing di prodotto si perde denaro.
Per cui l’ottimizzazione delle landing pages è fondamentale per ottenere una velocità di caricamento che generi esperienze positive. Per garantirlo è necessario disporre di un generatore di landing pages come Landing Optimizer di MDirector, che ti aiuterà a risolvere questi problemi e a ottenere un tempo di caricamento perfetto.