Font per le tue landing page
el 02 de Settembre de 2016
el 02/09/2016

Che font scegliere per le tue landing pages? Che tipo di font è più appropriato per essere letto tramite PC? Qual è il font ideale per le tue landing pages?
Creando le tue landing pages ti sarai trovato davanti ai grandi dubbi che di solito nascono: il font. Trovare il font perfetto per le landing pages è complicato dato che ogni font ha un uso ‘ideale’ e ha una leggibilità diversa.
Per poter scegliere il miglior font per le tue landing pages, ti presentiamo la guida definitiva per scegliere il font ideale per landing pages.
INDICE DEI CONTENUTI
Cos’è un font?
Il font può essere definito come il tipo di lettere che condividono caratteristiche comuni. Sono inclusi anche numeri e simboli. Tutti i font variano in grandezza, interspazio, serif, ecc..Tutti questi elementi fanno sì che un font abbia caratteristiche proprie e personali, necessarie per differenziarsi dagli altri.
Font da considerare
Ogni font può avere un significato e un uso ‘ideale’. Questo uso ‘ideale’ è stabilito dal fatto che ogni lettera è stata usata abitualmente per un tipo di uso concreto. Quindi la tradizione dice che certi tipi di lettere non sono adeguate per determinati usi o situazioni.
Questi sono alcuni font da considerare che sia per il loro aspetto, per la quotidianità dell’uso, ecc.
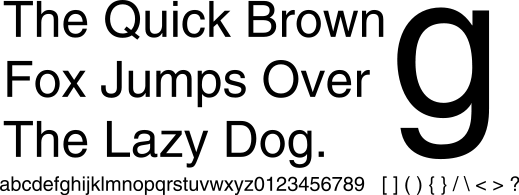
Arial
Font creato nel 1982 da Robin Nicholas e Patricia Saunders. È un font sans serif, ossia la lettera termina in forma retta, senza ornamenti.
È stato incluso in Windows per il suo basso costo, nonostante sia un font peggiore di Helvética. I designers criticano questo font e lo giudicano la versione cheap di Helvética.
Nonostante le critiche l’uso è comune ed è uno dei font più usati. L’uso si consiglia per siti web e mondi digitali. I font sans serif sono più facili da leggere sullo schermo mentre sulla carta si usano font con serif.
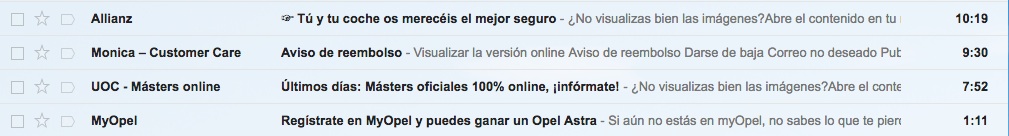
Gmail utilizza Arial sul web. Si tratta di un font molto semplice da capire per la sua facilità e vicinanza. Essendo un font sans serif la lettura sullo schermo è più fluida. Si evita qualsiasi complicazione quando si legge.
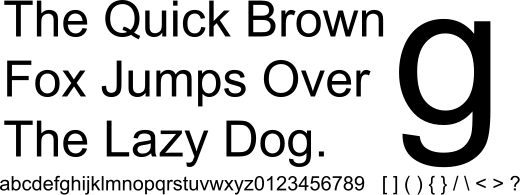
Helvética
Font creato da Max Miedinger nel 1957. Il suo uso è esteso e si utilizza come complementare a Arial, anche se Helvética si considera come predecessore di Arial.
È specialmente indicato per i titoli. Il suo uso nel corpo del testo è ridotto, dato che si usano font con serif per questo obiettivo. È un font stupendo per la scalabilità e per questo motivo il suo uso è proliferato negli anni 50 e 60. Negli anni 80 è entrato in tutte le case, incluso nei font di Apple.
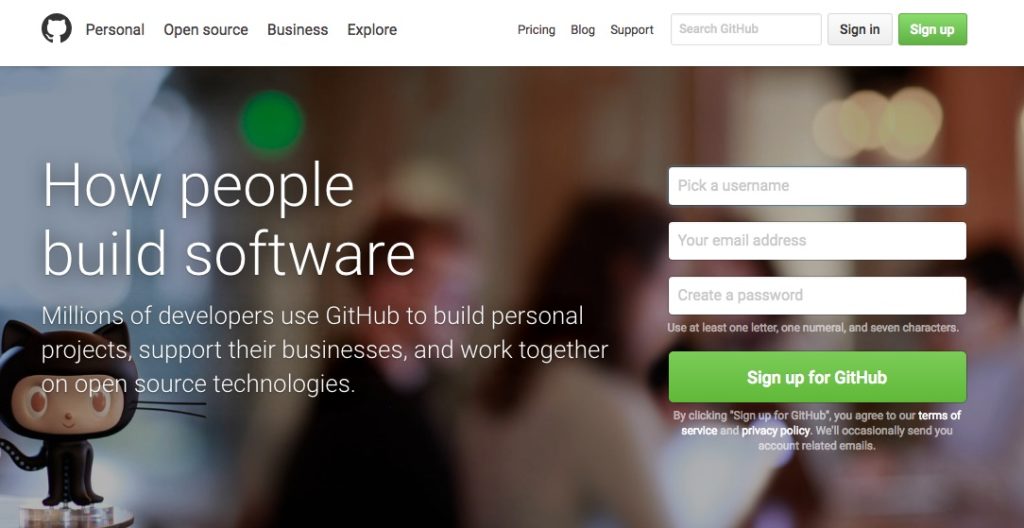
Il sito web GitHub usa il font Helvética nella sua landing page. Si tratta di un font ideale per leggibilità sullo schermo. La facilità in fatto di lettura lo rende uno dei fonts più usati.
Calibri
Calibri è un font presente nel pacchetto Office di Microsoft dal 2007. È il font creato per essere utilizzato come font standard nel pacchetto Office. Ha sostituito il Times New Roman e l’Arial. È un font a bastone senza serif o ornamenti.
È un font molto usato nella messaggeria istantanea, presentazioni e mailing. La mancanza di compatibilità con sistemi come Open Office e Pages crea dubbi sul suo uso esteso.
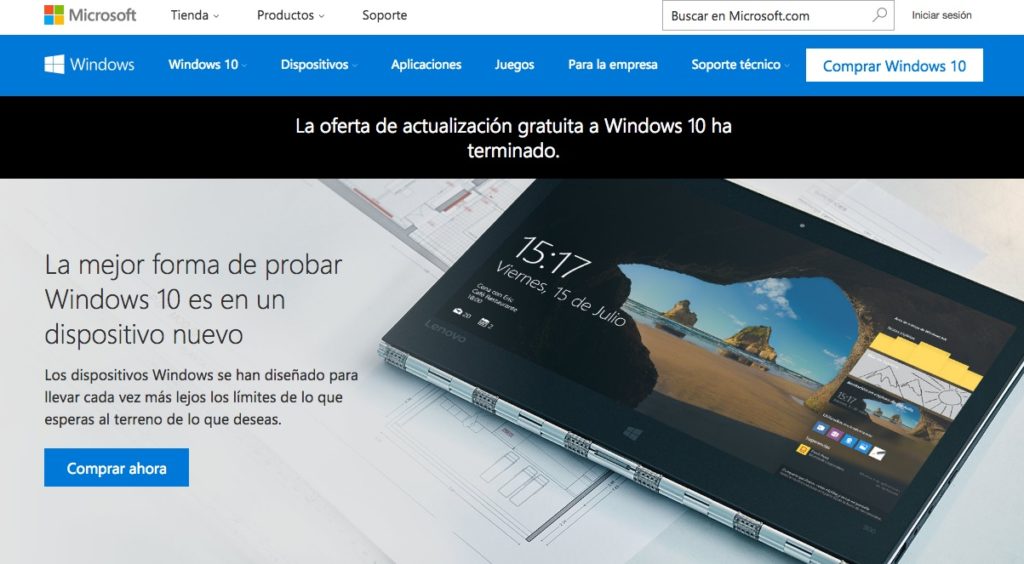
Essendo un font esclusivo di Windows, il suo sito web e le landing page sono le poche opportunità che esistono per vedere questo font. L’esclusività del suo uso lo rende difficile da trovare, anche se condivide caratteristiche con Helvética e Arial, essendo un font sans serif.
Times New Roman
Il suo uso come uno dei primi font digitalizzati, rende il Times New Roman presente in diversi spazi. È un font usato sul web, anche se si va sempre di più verso font a bastone sans serif.
Nonostante ciò, il Times New Roman è ancora il font preferito quando si stampano libri. L’uso dei font serif sulla carta è ideale dato che la lettura è più fluida, cosa che non accade con gli schermi. È per questo che è più complicato trovare font con serif utilizzati sul web. Esistono poche opzioni, anche per la difficoltà di lettura sullo schermo e i siti scelgono font sans serif come Arial o Helvética.
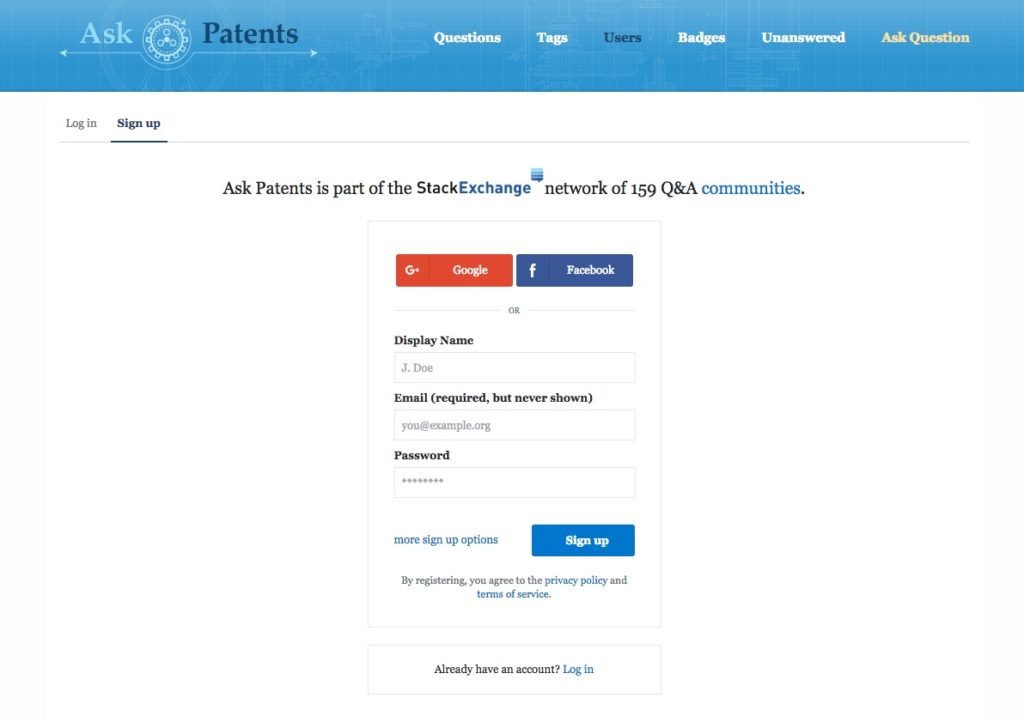
Il font è stato creato nel 1931 da Stanley Morison, Starling Burgess e Victor Larden dietro incarico del quotidiano The Times. Attualmente questo mezzo di comunicazione non usa più il font creato nel 1931. Il Dipartimento di Stato degli Stati Uniti ha scelto questo font nel 2004 per i suoi documenti diplomatici. Anche il sito Ask Patents usa questo font.
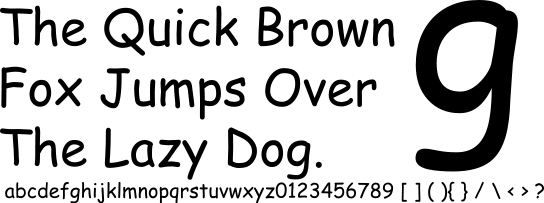
Comic Sans
Questo font creato dal designer Vincent Connare nel 1994, è stato originariamente pensato per applicazioni per bambini. Le sue forme arrotondate e animate lo trasformano in un font ideale per obiettivi e prodotti per bambini.
La critica generale ha portato Comic Sans a trasformarsi in un font mediocre. L’uso come font in ambiti diversi da quelli per cui è nato ha portato molti puristi, grafici e esperti, a criticare il suo uso. Si considera che sia di cattivo gusto in documenti ufficiali e in generale in qualsiasi ambito diverso da quello infantile.
Un altro font molto criticato, anche dal suo creatore, è Papyrus. Chris Costello pensa che l’uso eccessivo di questo font va oltre il proposito originale e non è nato con l’obiettivo per cui si usa.
Date le forti critiche ricevute da Comic Sans, è quasi impossibile trovare un sito che non sia umoristico che usi questo font. È per questo motivo per cui è nato un sito denominato Comic Sans Machine. Il funzionamento di questo sito è mostrare all’utente come si vedrebbe qualsiasi sito in Comic Sans.
Consigli per l’uso dei font
L’uso dei font può essere interessante e può dare luogo a risultati di ogni tipo. Per questo motivo non stupisce il fatto che disegnando un sito si commettano errori da principiante, facili da risolvere.
Questi sono alcuni dei consigli da seguire per trovare il font ideale per le tue landings.
Less is more
Anche se non sei in un mondo fisico, l’ambiente digitale, dove nascono le landing pages, si basa su modelli simili a quelli fisici. Scegliere i font minimalisti è ideale.
Quindi non abusare dei font e non usare un font diverso per ogni cosa. È corretto e consigliato usare un font per il titolo e un altro per il corpo. Se disponi di sottotitoli, un grassetto potrebbe essere utile.
L’importante è la leggibilità, non l’estetica
L’ideale è scegliere fonts che permettono una lettura semplice e fluida. A volte non si dimentica che i font belli possono non essere leggibili.
Come abbiamo detto prima, i font con serif, ossia con decorazione, possono non essere i migliori per la lettura sullo schermo. Anche se è certo che sono font abituali sulla carta, l’uso sullo schermo è meno comune.
Bisogna considerare le condizioni di lettura sullo schermo. Più semplice è il font, meglio è dato che è normale che la vista del lettore si stanchi dopo un po’. Quindi, i font con pochi ornamenti saranno ideali perché esigono meno sforzo da parte del lettore.
Brand image
A volte succede che il brand sia molto legato a un font in concreto. In questi casi è importante non cambiare questo aspetto se pensi che il cambiamento possa colpire la percezione dei lettori.
Il cambio del font può trasformarsi in un choc per i lettori, dato che possono non vivere l’esperienza precedente. Anche se non è una scelta radicale, può colpire negativamente l’utente.
Quindi se il tuo sito o il tuo brand è intimamente legato a un font in concreto, rispettalo. Continua a usare i modelli abituali nelle landing pages, dando priorità alla leggibilità, il contrasto e la fluidità, piuttosto che questioni estetiche.
I font non emergono da soli, devono essere in un ambiente appropriato
A volte si identifica la causa di un insuccesso con una scelta errata di un font. L’errore non sempre dipende da un font errato.
È comune l’uso di un font in forma secondaria, dove risulta impossibile che merga. Il font può essere occultato da una foto, un colore mal scelto o una dimensione errata.
Creare tutto in maniera che sia interessante e gli elementi emergano è importante. Allo stesso modo se una landing page ha molti elementi o no, l’importante è che il proposito della landing page e i suoi elementi emergano.
Software per la creazione di landing pages
Scegli il tuo font e crea landing pages dinamiche e ottimizzate per generare leads. Con Landing Optimizer, il software di MDirector per generare landing pages, potrai creare in pochi minuti pagine di atterraggio ottimizzate per desktop e mobile, in forma semplice e senza conoscenze tecniche.