6 criterios para diseñar páginas web accesibles
el 23 de abril de 2021
el 23/04/2021
Cualquier dueño de un sitio web aspira a tener el mayor número de visitantes posible. Toda inversión publicitaria en redes sociales y medios de comunicación está justificada para conseguir este fin. A pesar de ello, pocos reparan en un concepto de importancia capital: la accesibilidad web. Sin ella, no se garantiza una experiencia completa y satisfactoria a usuarios con alguna discapacidad.
Por ello, cuidar este aspecto te permitirá reforzar tu imagen de cara a millones de personas que cada día tienen complicaciones para navegar por la Red. Del mismo modo, te distanciará de competidores que tienen descuidado este elemento.
Por suerte para tu sitio web, la accesibilidad no es algo complicado de cumplir. Lo que sí debes comprender en profundidad son los problemas que impiden a ciertas personas acceder a algunas webs o apartados concretos. Con la problemática ya definida, serás capaz de tomar las medidas necesarias para dar solución a esas complicaciones y hacer que tu web sea amigable para todo el mundo.
ÍNDICE DE CONTENIDOS
¿Por qué es tan importante que tu web sea accesible?
Hoy en día, un 15 % de la población mundial tiene una discapacidad. Afecciones como la discapacidad visual, la dificultad para agarrar objetos, el autismo y la sordera, por ejemplo, pueden reducir gravemente la capacidad de una persona para usar una computadora o un dispositivo móvil.
Esto es más que suficiente hacer un esfuerzo para diseñar un sitio que esté abierto a todo el mundo. Además de reforzar tu imagen humanística, puede reportar interesantes beneficios comerciales a tu marca.
Para empezar, aumenta inmediatamente tu audiencia potencial. Si más usuarios pueden acceder a tu sitio web, es muy probable que aumente tu base de datos. Esto puede ponerte por delante de tus competidores que no hayan la misma apuesta por la accesibilidad.
Pero mejorar el acceso no se reduce únicamente a ofrecer una mejor experiencia a usuarios con problemas. Mejorar la accesibilidad implica optimizar aspectos como el diseño de las páginas y la usabilidad (UX). De la misma manera, tu web serás más flexible y estará más capacitada para afrontar los mas que probables cambios a realizar en el futuro.
Una disciplina con normativa propia
Muchos países tienen leyes sobre accesibilidad web. El W3C (Web Accesibility Initiative) es un proyecto que lleva desde 1994 ayudando a mejorar la experiencia Online. La última versión de su guía, conocida como WCAG 2.1, salió en 2018 y se puede consultar en su página web.
En ella se recopilan las mejores prácticas a seguir por los diseñadores web. Aunque su lenguaje excesivamente técnico puede echar hacia atrás a más de uno. Por eso, si no eres un experto en la materia, es recomendable dejarse ayudar por un perfil de mayores conocimientos.
Asimismo, WordPress tiene su propio manual para mejorar el acceso a la plataformas y a sus diversos recursos. También existen proyectos a considerar como A11Y, donde encontrarás tips y recursos para mejorar la accesibilidad de tus páginas.
Principios para garantizar una buena accesibilidad web
No son pocas las pautas que puedes seguir para hacer que tu sitio web sea más accesible. El primer paso es sencillo: tienes que elegir una plataforma adecuada para gestionar tu contenido. Wordpress es, hoy en día, la opción mayoritaria, aunque en el mercado puedes encontrar opciones para todos los gustos.
Con la selección realizada, es hora de ponerse a trabajar en los siguientes puntos:
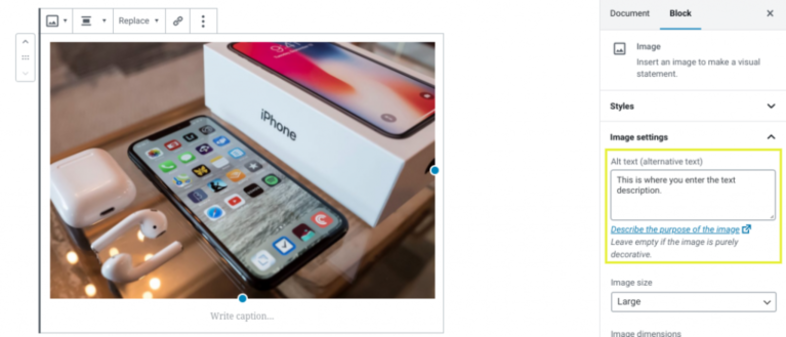
1.- No te olvides de poner la etiqueta Alt a tus imágenes
Las etiquetas Alt son descripciones breves de las imágenes alojadas en tu sitio web. La inmensa mayoría de visitantes no ven este trozo de texto, pero los que hacen uso de lectores de pantalla confían en poder saber cómo son las imágenes que están en las páginas. Una buena etiqueta es aquella que resume con precisión y creatividad la imagen a la que está adjuntada.
Pero esto no sólo es una manera de ayudar a los navegantes con discapacidad. Puedes sacar un buen provecho de esto. Las etiquetas debidamente optimizadas ayudan a mejorar el posicionamiento SEO, lo que conlleva un aumento del tráfico a tu web y mayor posibilidad de conseguir conversiones.
2.- Asegúrate de que todo tu contenido es accesible
La finalidad de la accesibilidad web es poner las cosas fáciles al visitante. Pero la cosa se complica cuando sale a escena el contenido dinámico.
En resumidas cuentas, el contenido es dinámico si puede cambiar sin la ayuda de la página que está recargando. Esto puede ser un problema si la página no informa a las herramientas de asistencia de la transformación. Debido a esto, una considerable cantidad de lectores de pantalla solo interpretarán la página tal y como aparece cuando se carga por primera vez. Todo cambio tiene que ser anunciado, sino el usuario tiene muchas posibilidades de perderse el nuevo contenido.
3.- Otorga a tus enlaces nombres descriptivos
En el momento de incluir enlaces en tu contenido, es aconsejable emplear texto que describa correctamente hacia donde dirige. El célebre «haz clic aquí» no se considera descriptivo, por lo que su efectividad es nula para un lector de pantalla.
Tal y como los usuarios con visión tienen la capacidad de buscar texto enlazado en una página, aquellos con discapacidad visual pueden utilizar sus lectores de pantalla para encontrar enlaces. Aunque para interpretar ese link necesitan contexto, y para ello es preciso un debido resumen del enlace.
El contenido más importante debe aparecer en primer lugar, puesto que este tipo de usuario a menudo navega por un listado de enlaces haciendo la búsqueda a través de la primera letra.
4.- Ofrece texto a gran tamaño y, sobre todo, que esté organizado
El orden es primordial en la accesibilidad web. Un primer paso para garantizarlo es aumentar el tamaño del texto para favorecer la experiencia de navegación de las personas con problemas de visibilidad. Por lo general, un buen tamaño suele ser 16 px, con los encabezados a mayor tamaño.
Asimismo, apuesta por una fuente legible y fácil de leer para los usuarios con dislexia. Tienes varias alternativas por las que puedes decantarte: Times New Roman, Arial, Tahoma, Helvetica, Verdana y Calibri.
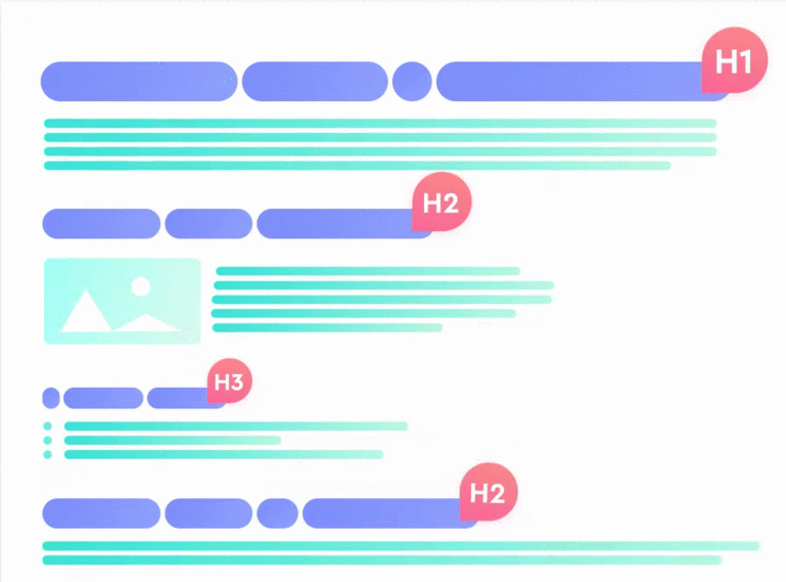
Cada vez que te enfrentes a la distribución de texto y contenido, ten claro que todo debe estar organizado de un modo lógico. Coloca el texto dividido en pequeñas secciones, con títulos y subtítulos. Gracias a ello, además de presentar una página más amable a la vista y cómoda de seguir, hace más fácil el trabajo a los lectores de pantalla.
Por otro lado, también debes de tener en consideración el contraste de los textos con el fondo. Si el color de ambos elementos es parecido, la lectura será realmente complicada, sobre todo para usuarios con problemas de visibilidad, específicamente los que sufren de daltonismo. En la Red encontrarás valiosas herramientas que te ayudarán a comprobar cómo funcionan cuando pones a la vez la fuente y el color de fondo que has seleccionado.
5.- Tu web tiene que ser accesible usando sólo el teclado
Muchos usuarios con discapacidades de movilidad no pueden usar el ratón. Por ello, es imprescindible que tu sitio web pueda visitarse sin que sea imprescindible su uso. Cualquier elemento, ya sean imágenes, enlaces y menús, tienen que poder ser accesibles del mismo modo, con ratón o sin él.
La forma más común de navegar por una web con un teclado es mediante la tecla Tab. Con ella es posible saltar entre las áreas de una página adaptadas para ello. Se puede navegar entre enlaces, botones y menús a base de teclear dicha tecla. Por lo tanto, tu objetivo tiene que ser asegurarte de que sea posible acceder a todos los contenidos mediante la tecla «Tab».
Esto es realmente fácil de comprobar: prueba a navegar por tu sitio web sin hacer uso del ratón. Si compruebas que no puedes acceder a determinados elementos, o que la navegación no es cómoda, apunta esas complicaciones y trata de darle solución. A modo de ayuda puedes guiarte por este interesante manual.
6.- Cuidado con el uso de las tablas
Un elemento que a menudo pasa desapercibido cuando se habla de accesibilidad web. El fin de las tablas es facilitar las cosas a los navegantes, también a los que necesitan asistencia para usar un ordenador. Sin embargo, para que sean efectivas tienen que ser simples.
Es recomendable hacer uso de ellas solo para datos tabulares. Ten claro que no tienes que emplear una tabla para diseños, plantillas o listas. Esto puede ser algo realmente molesto y confuso para los usuarios que utilizan habitualmente lectores de pantalla.
Pero si lo que quieres es crear tablas complejas, una buena idea es seguir los consejos que se reflejan en este manual de W3. Con ella aprenderás a codificar una tabla conservando los estándares de accesibilidad web.
Tener en consideración la situación del usuario, sus preferencias y conductas de navegación son importantes a la hora de diseñar una página web o una página de aterrizaje. La accesibilidad web también es algo a considerar cuando se trabaja una landing page.
Con Landing Optimizer, el software de MDirector para generación de Landing Pages, podrás optimizar páginas para cualquier dispositivo que resulten accesibles para todo el mundo. Y sin tener los conocimientos de un experto.