Consejos para diseñar header y footer en emails que resulten efectivos
el 19 de enero de 2023
el 19/01/2023
En el diseño de correos electrónicos, a menudo la atención se centra solo en el cuerpo del mensaje. Sin embargo, tanto el header como el footer son componentes clave que pueden influir en la efectividad de una campaña de email marketing. Estos elementos no solo mejoran la apariencia visual del correo, sino que también contribuyen al cumplimiento de los objetivos estratégicos establecidos para cada envío.
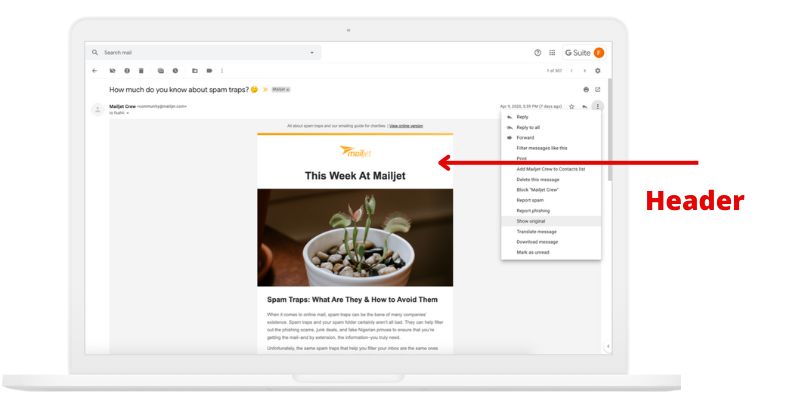
El email header es la zona superior del correo, donde se ubica la información esencial para identificar el mensaje, como el logotipo de la empresa o la opción de visualizar el correo en el navegador. Por su parte, el footer o pie de página se encuentra en la parte inferior y suele contener información relevante sobre la empresa, enlaces importantes y la posibilidad de cancelar la suscripción. Ambos deben ser diseñados cuidadosamente para maximizar la efectividad del correo y asegurar una experiencia de usuario óptima.
Transforma tu email marketing
y multiplica tus ventas con MDirector
Gestiona campañas, segmenta audiencias y automatiza correos fácilmente.
¡Hasta 5,000 envíos y contactos gratis al mes!
- ✔ Precios basados en envíos
- ✔ Envía tus campañas sin fraccionarlas
- ✔ Servidores europeos
- ✔ Informes avanzados
ÍNDICE DE CONTENIDOS
Cómo diseñar un buen header y footer en emails
El diseño adecuado del header y footer en un email no solo tiene que ver con la estética, sino con la funcionalidad y la claridad de la información. Ambos elementos deben estar configurados correctamente para asegurar que el correo se vea bien en todos los dispositivos y para cumplir con los estándares de entregabilidad.
El header y el footer también juegan un papel importante en la entregabilidad del correo. Datos como la dirección del remitente, el asunto, la fecha de envío, y otros parámetros de configuración son esenciales para que el correo llegue correctamente a la bandeja de entrada del destinatario. Entre los elementos técnicos a considerar en la configuración del correo, se encuentran:
- From: Dirección de correo del emisor.
- Subject: Título o asunto del correo.
- Date: Fecha y hora de envío.
- To: Dirección del destinatario.
- Return-Path: Dirección a la que llegarán las respuestas.
- Delivery date: Fecha y hora en la que el destinatario recibe el correo.
- Received: Información sobre los servidores por los que pasó el correo.
- Message-id: Identificador único del mensaje.
Consejos para diseñar un header
El header de un email es clave para captar la atención del destinatario desde el primer vistazo. Algunos consejos clave a considerar para diseñar un header efectivo son:
- Logotipo: Asegúrate de que el logotipo de tu empresa sea visible y claro. Esto ayuda a que el destinatario identifique el correo rápidamente y refuerza la imagen de marca.
- Opción ‘Ver en el navegador’: Incluir un enlace que permita al destinatario ver el correo en su navegador es útil para garantizar una correcta visualización en dispositivos móviles y en diferentes plataformas de correo.
- Imágenes relevantes: Usa imágenes de alta calidad relacionadas con el contenido del correo para atraer la atención del usuario sin que se vean forzadas o irrelevantes.
- Vista previa: Este pequeño fragmento de texto, que aparece bajo el asunto en algunos clientes de correo, puede ser clave para reforzar el mensaje del asunto y aumentar las tasas de apertura.
- Enlaces a páginas relevantes: Incluye enlaces a páginas de interés, como promociones, productos destacados o contenidos adicionales que aporten valor al usuario.
Consejos para diseñar un footer

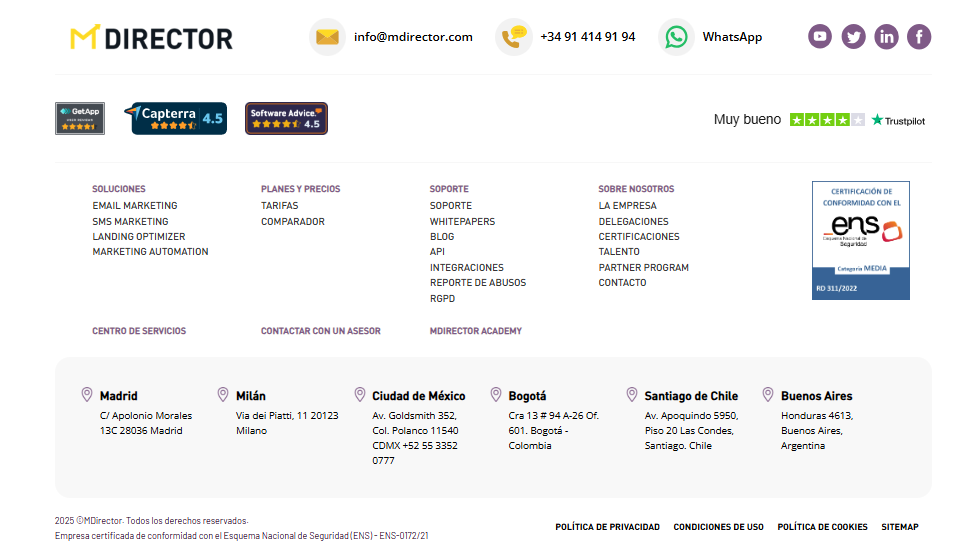
El footer es la última oportunidad para proporcionar valor a los suscriptores. Es el lugar donde se encuentra la información de contacto, enlaces legales y la opción para cancelar la suscripción. A continuación, algunos elementos que no pueden faltar:
- Información de contacto: El footer debe incluir información clara para que los suscriptores puedan contactarte si tienen dudas o preguntas. Esto incluye tu dirección física, teléfono y enlaces a tu página web.
- Redes sociales: Los botones de redes sociales son una excelente manera de expandir el alcance de tu marca. Coloca enlaces visibles hacia las plataformas donde tu marca tenga presencia activa.
- Política de privacidad y derechos de autor: Es importante incluir los enlaces a tu política de privacidad y los derechos de autor de cualquier contenido, imagen o logo utilizado en el correo.
- Botón para darse de baja: Siguiendo las regulaciones de la GDPR, el footer debe incluir siempre un enlace visible para que los usuarios puedan cancelar su suscripción de manera fácil y rápida.
El diseño del footer debe ser lo suficientemente atractivo pero no abrumador. Considera usar un color de fondo HTML que resalte esta sección, pero manteniendo la coherencia con el resto del diseño.
Cómo crear header y footer en emails
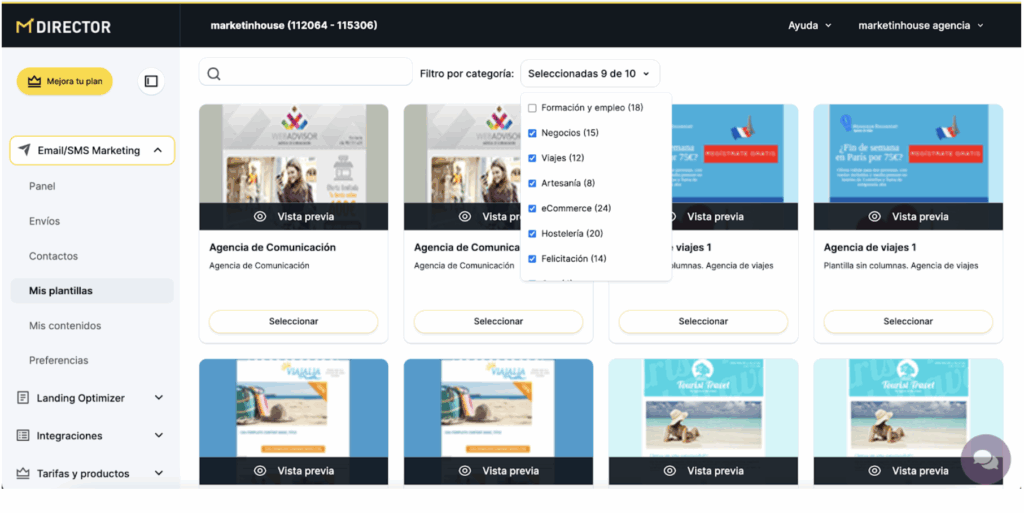
Si estás utilizando una plataforma de email marketing como MDirector, crear y personalizar el header y footer en tus correos electrónicos es sencillo. Nuestras herramientas avanzadas permiten que tanto el header como el footer sean personalizables, lo que te permite configurar estos elementos para que se ajusten a tus necesidades de diseño y branding.
MDirector ofrece plantillas prediseñadas que puedes modificar de manera intuitiva, sin necesidad de conocimientos avanzados en programación. Puedes editar los bloques de contenido, cambiar colores, tipografías, agregar enlaces y asegurarte de que tanto el header como el footer sean funcionales y estéticamente atractivos.
Además, con la opción de configurar de manera automática los header y footer predeterminados facilita la creación de campañas consistentes y profesionales. Personaliza estos elementos una sola vez y utilízalos en todos tus envíos masivos, optimizando el tiempo y manteniendo la coherencia en tus comunicaciones.
En definitiva , el header y footer en los correos electrónicos son elementos fundamentales que influyen directamente en la efectividad de tus campañas de email marketing. Un diseño bien estructurado de ambos no solo mejora la experiencia del usuario, sino que también refuerza la imagen de marca, optimiza la entregabilidad y facilita la navegación.
Con las herramientas avanzadas de MDirector, puedes personalizar estos elementos de manera rápida y eficaz, garantizando que tus correos no solo lleguen a la bandeja de entrada, sino que también sean atractivos y útiles para tus suscriptores.
Si quieres aprender más sobre cómo diseñar una plantilla de email perfecta, con un buen header y footer, puedes consultar este webinar donde en MDirector te compartimos los trucos más eficaces y efectivos para tus campañas.