Effetto parallasse: cos’è e come applicarlo alle tue landing page
el 02 de Febbraio de 2021
el 02/02/2021
L’effetto di parallasse è una caratteristica molto specifica che fa parte del design, e che attualmente è molto popolare sui siti web creati con WordPress e nella creazione di landing page. Questo effetto è apparso tempo fa nel mondo dei giochi, ma ora è stato incorporato nel web design.
Oggi continua ad evolversi, poiché sempre più persone lo utilizzano e lo implementano per la creazione dei propri siti. Ma molti devono chiedersi cosa sia questo effetto e perché dovresti considerarlo per includerlo nelle tue pagine di destinazione.
Se vuoi conoscere le risposte a tutte le tue domande su questa tecnica, nonché i benefici che genererà per il tuo sito web e la tua attività, sei nel posto giusto. Inoltre, imparerai anche ad applicarlo alle tue landing page.
INDICE DEI CONTENUTI
Cos’è l’effetto parallasse?
È un effetto che rende lo sfondo di un sito Web molto più lento rispetto al primo piano. E a cosa serve? Fa modo che la pagina abbia l’illusione della profondità, mentre il contenuto può essere visualizzato in un formato 3D mentre le persone scorrono verso il basso.
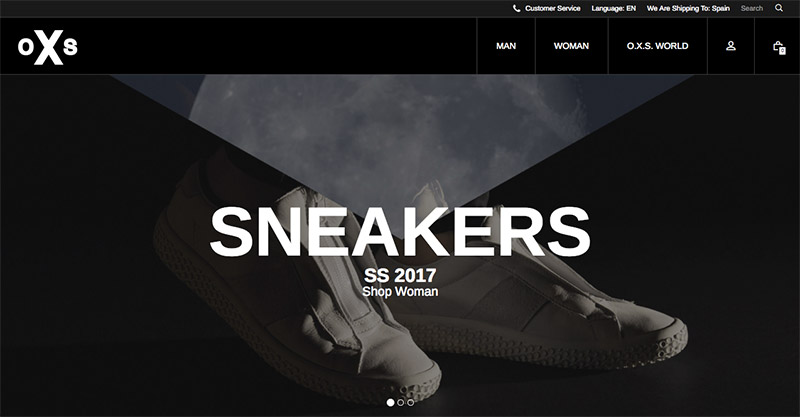
Molti dei temi che WordPress ha fornito con questo effetto sono già inclusi nella loro home page. Questa piattaforma ha anche un tema predefinito gratuito: WordPress Twenty Seventeen, che incorpora questa funzione.
Molti dei web designer usano ottimi strumenti per creare questo effetto. Ciò consentirà loro di aggiungere l’effetto a qualsiasi pagina che stanno creando o a qualsiasi post sul sito web.
E nel caso non lo sapessi, per la creazione di landing page ci sono molti plugin che possono essere installati in WordPress. Pertanto, puoi anche aggiungere elementi che hanno un effetto sulla tua landing
Cosa farà l’effetto parallasse?
Questo effetto ti aiuta a ottenere un aspetto migliore e un fascino diverso per il tuo sito Web a un nuovo livello. La sua utilità è anche essenziale e funzionale per la SEO, poiché cerca di posizionarsi in linea con le tendenze del web design.
È molto utile per la tua attività. Fare uso di questo effetto sorprendente, nei siti responsive, sarà molto efficace per catturare l’attenzione dell’utente mentre lo inviti a continuare a navigare tra i tuoi contenuti.
Questa risorsa può sembrare più passiva che attiva. Tuttavia, ha un vantaggio competitivo rispetto ad altre risorse, ovvero consentirà di attirare più visitatori.
Quali sono i vantaggi dell’effetto di parallasse?
Ci sono molti vantaggi che può darti l’utilizzo di un effetto di parallasse per la tua landing. Il primo di questi, e quello che risulta essere il più ovvio di tutti, ossia l’aspetto visivo più impressionante.
Avere questo effetto risulta essere esteticamente gradevole e darà alla tua pagina un aspetto moderno, elegante e fresco, e anche molto professionale.
I tuoi contenuti saranno più pertinenti e potranno facilmente distinguersi dagli altri, creando un’esperienza utente molto interessante. Un altro motivo è che aiuta il tuo sito a essere diviso. Ad esempio, la home page mostrerà frammenti leggibili separati da blocchi di informazioni.
Inoltre puoi utilizzare questo effetto per enfatizzare le diverse sezioni del tuo sito web e il contenuto che desideri mostrare. Ciò aiuterà notevolmente la tua pagina ad avere aspetti diversi, mentre condividi informazioni importanti in modo che gli utenti esplorino il sito e vedano il contenuto che vogliono scegliere.
Nel caso in cui non lo sapessi, questo effetto può essere utilizzato su qualsiasi pagina desideri, così come in qualsiasi pubblicazione che farai sul tuo sito web. Ma, in generale, è più comune sulle home page e sulle landing.
Potresti essere sorpreso dalla quantità di effetti visivi che ha. E la cosa positiva è che l’esperienza utente consentirà alle persone che ti visitano di rimanere molto più a lungo sul tuo sito. A sua volta, ciò significa una maggiore probabilità che i tuoi tassi di conversione crescano.
Quando è conveniente utilizzare l’effetto parallasse?
È una risorsa estetica che potrai utilizzare per molte cose. È l’ideale per la narrazione. Perché? Perché ti offre una sequenza temporale in cui l’utente sarà coinvolto in un’esperienza divertente e molto interattiva.
Allo stesso modo, combina la bellezza visiva dei videogiochi con la grafica dei fumetti. Se vuoi raccontare una storia interessante per i visitatori della tua pagina, questo effetto ti aiuterà a esporre completamente la tua personalità e usare lo storytelling.
In che modo l’effetto di parallasse influenzerà la SEO?
All’interno della SEO è molto importante avere più URL, poiché ciò consente di ottimizzare ogni pagina con un numero di parole chiave diverse. Ricorda che la ricerca di parole chiave ti aiuterà a definire le parole chiave con un elevato volume di ricerche.
A livello di cosa sia la SEO, e quando applichi questo effetto, è essenziale che tu conosca le difficoltà che avrai nel posizionare il tuo sito web, poiché non avrai molte URL completamente separate e in cui puoi sviluppare la tua strategia per le parole chiave.
Devi sapere che l’effetto di parallasse ha da quattro a cinque sezioni in cui sarà possibile accedere da una pagina, quindi non dovrai cambiare l’URL del blocco.
In che modo influirà sull’analisi dei dati web?
Nel caso dell’analisi dei dati web, succederà la stessa cosa con questo effetto come nel caso della SEO e del posizionamento web.
Avere un unico URL rende difficile ottenere i dati principali che ti fornisce il tuo monitoraggio web. E quali sono questi dati? Niente di più e niente di meno che: pagine visitate, numero di pagine viste o frequenza di rimbalzo.
E per la frequenza di rimbalzo, cosa succede?
La frequenza di rimbalzo riguarda le visite brevi degli utenti che non hanno interagito con altre pagine.
Un sito web programmato con questo effetto e con una sola pagina non darà a Google Analytics la possibilità di registrare l’attività di altre pagine, a meno che le pagine non vengano ricaricate.
Ecco perché, anche se l’intero sito viene visitato, Analytics registrerà solo la visualizzazione di una singola pagina o della tua landing page, ottenendo una frequenza di rimbalzo che arriva al 100%.
Alcune tecniche per applicare l’effetto parallasse sulle tue landing
Progettare un sito con la tecnica dello scrolling parallasse è un processo che richiede molto tempo e risulta essere molto complicato, poiché servono conoscenze avanzate in CSS, Javascript e web design.
Ma non preoccuparti, poiché puoi farlo anche con plugin specializzati per questo tipo di effetti, il che risulterà molto più semplice.
Oltre a darti la possibilità di creare la tua landing con questo design, ti dà anche l’opportunità di avere una libreria di effetti di parallasse, con i quali l’aspetto della tua pagina sarà notevolmente migliorato. Ecco alcuni degli effetti più popolari in modo da sapere come applicarli alla tua landing.
1.- ScrollMagic
ScrollMagic fa parte di uno dei plugin jQuery che ha il maggior numero di funzionalità ed è il più popolare di tutti. La sua funzione consente di creare effetti di animazione.
A seconda della posizione in cui si trova lo scroll, potrai lasciare oggetti fissi, spostarli o animarli, mentre gli utenti si muovono sullo schermo.
Uno dei vantaggi che ha è che risulta essere completamente personalizzabile, non pesa molto e la sua documentazione è molto buona insieme alle risorse esterne.
2.- Skrollr
La cosa migliore di questo plugin è la sua semplicità. La conoscenza di Javascript o jQuery non sarà necessaria. Il solo fatto di conoscere le basi di HTML e CCS sarà più che sufficiente.
Skrollr utilizza i dati per animare qualsiasi elemento HTML. Tuttavia, i suoi effetti saranno visibili e dureranno solo durante lo scorrimento della persona che visita la tua landing.
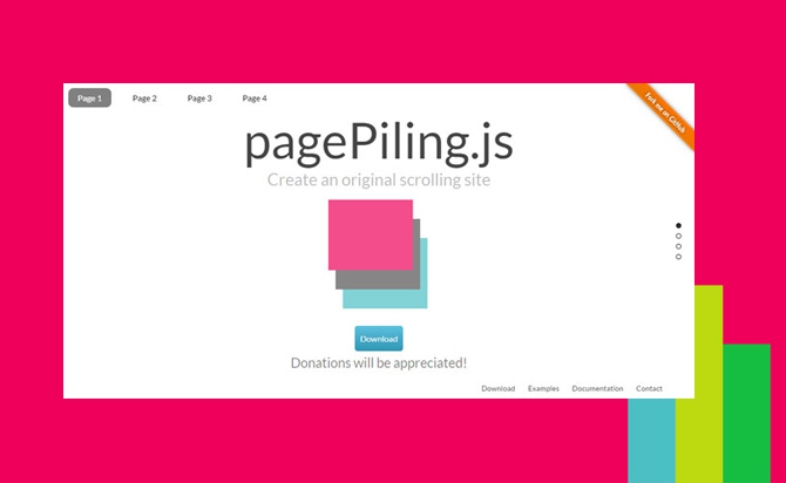
3.- Pagina Piling
Un altro modo per applicare l’effetto parallasse alla tua landing è Page Piling. È un plugin jQuery, che ti darà la possibilità di creare diversi livelli di design, per posizionarli uno sopra l’altro.
Quando gli utenti accedono all’URL o scorrono, apparirà un’animazione che rivelerà tutti questi livelli. Uno dei vantaggi di Page Piling è che è compatibile con qualsiasi dispositivo, che si tratti di computer, cellulari e tablet. E la cosa migliore è che funziona con quasi tutti i browser.
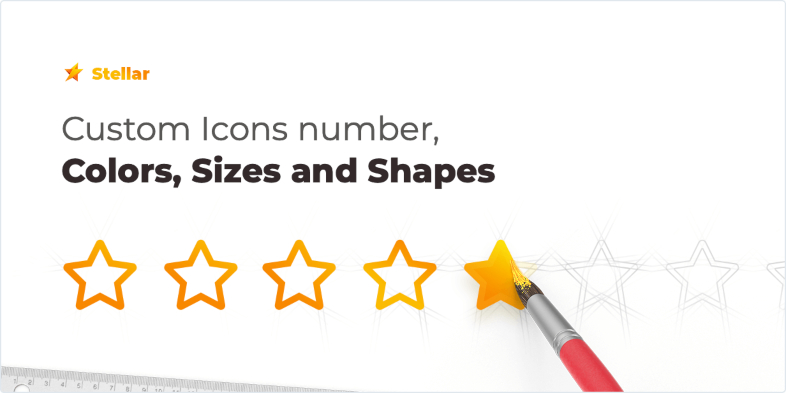
4.- Stellar
Questo plugin jQuery è stato creato con l’intenzione di rendere molto più semplice l’implementazione dell’effetto di parallasse. Sarai in grado di configurare l’animazione di ciascuno dei suoi elementi individualmente, utilizzando gli attributi dei dati.
Allo stesso modo, ti dà la possibilità di creare sfondi che vengono riposizionati quando l’utente scorre, per poi tornare alla loro posizione originale quando raggiungono un certo punto.
In sintesi, con questo effetto sarai in grado di distinguere il design del tuo sito web mentre aggiungi alcuni effetti di profondità.
Si consiglia sempre di controllare quale plugin si sta utilizzando, per assicurarsi che sia quello giusto, altrimenti la pagina avrà problemi di prestazioni e caricamento.
Ma se non sai come farlo, in MDirector ti offriamo Landing Optimizer, il nostro potente generatore di landing page con cui sarai in grado di creare le tue landing con effetto di parallasse in pochi minuti. Non aspettare oltre e provalo!