Crear un formulario para AMP
el 07 de julio de 2017
el 07/07/2017

Crear un formulario para AMP es una de las prácticas que están poniendo en marcha los responsables de marketing inteligentes que buscan optimizar las experiencias móviles de sus usuarios. Dirigir a la audiencia móvil hacia las páginas AMP es una de las mejores decisiones que puedes tomar en estos momentos. Y más teniendo en cuenta que la penetración de móvil alcanza un 94%, según IAB Spain.
El proyecto AMP de Google es una iniciativa de código abierto que busca mejorar la experiencia de los usuarios en dispositivos móviles y favorecer el diseño y la carga de las páginas web. Sobre todo para aquellos sitios que soportan grandes cantidades de contenidos, como por ejemplo, tu propio blog.
Entre todas las características que debes optimizar para crear buenas experiencias en los usuarios, una de las más importantes es la velocidad de carga. De hecho, en gran medida, de ella depende que tu tasa de conversiones sea alta.
¿No te lo crees? Según los datos de Kissmetrics, un segundo de retraso en el tiempo de carga puede suponer un 7% de pérdida en la conversión. Este dato aumenta enormemente si te sitúas en landing pages móviles. Tal y como apunta Sistrix, si la carga de una landing page móvil se hace un segundo más rápido, la tasa de conversión aumenta un 27%.
El 83% de los usuarios de móviles asegura que la navegación en una landing page debe ser fluida. Por eso, casi el 50% de los visitantes abandona un sitio web para móviles si las páginas no se cargan en tres segundos.
Por lo tanto, teniendo en cuenta que la velocidad de carga afecta tanto al ROI como a la tasa de conversión y al SEO de tu sitio web, ¿haces algo para mejorarlo? ¿Conoces la velocidad de carga de tu blog o de tu web en dispositivos móviles?
ÍNDICE DE CONTENIDOS
Páginas AMP y cómo implementarlas en tu estrategia
Teniendo en cuenta los datos anteriores, optimizar la carga móvil de los sitios web es más que una necesidad. Las AMP, por lo tanto, son páginas web optimizadas para mobile. Son versiones más ligeras para conseguir una carga instantánea y con la perfecta visualización de todos los contenidos.
El proyecto AMP de Google no nace de una iniciativa de Google, sino de un trabajo colaborativo. Esta iniciativa está apoyada, además de las entidades de medios antes nombradas, por marcas del potencial de Twitter, Pinterest, LinkedIn o WordPress.
No obstante, una de las desventajas de las páginas AMP es que no pueden incluir JavaScript de autor. En lugar de JavaScript, para el control de las funciones de las páginas interactivas se emplean elementos de AMP personalizados. Es decir, no existen recursos para mostrar formularios o ventanas emergentes.
En principio esto no es un problema si tu objetivo es simplemente informar. Pero, ¿y si estás trabajando para monetizar tus espacios digitales? Necesitas crear llamadas a la acción y un formulario para AMP, como mínimo.
Plugins para utilizar AMP
Para Google las ventanas emergentes o los pop-ups que suelen saltar para mostrar formularios y captar datos no generan buenas experiencias en los usuarios. Por eso, los penaliza de varias maneras. Todo con el objetivo final de que cada vez se utilicen menos.
La solución pasa por utilizar páginas AMP. Algo que no es complicado. Al menos, en espacios creados con la tecnología WordPress. Básicamente porque ya existe un plugin que ayuda a realizarlo: AMP for WP es la solución.
No obstante, es importante que entiendas que este plugin no te permite configurar nada a tu gusto. Ni tampoco personalizar tus contenidos. Lo único que hace es crear una versión AMP e incluir el sufijo «/amp» en la URL de tu espacio digital.
Aún así, con estas páginas AMP no solo conseguirás incrementar la velocidad de carga sino que mejorarás la experiencia del usuario. Lo que tiene unas grandes consecuencias para Google, que afectan al posicionamiento en buscadores de tu sitio web:
- Los sitios web con versiones Accelerated Mobile Pages obtienen subidas en las SERPs.
- El simple hecho de optimizar tu web para mobile automáticamente reduce los rebotes, lo que favorece al SEO.
- Tus contenidos son más accesibles y se crean mejores experiencias de usuario, y esto Google lo tiene en cuenta a la hora de puntuar las páginas.
- Tus páginas cargan de manera casi instantánea.
Para activar AMP for WP solo tienes que descargar el plugin llamado AMP y pulsar en “Activar las páginas móviles aceleradas en tu sitio WordPress”.
Tras descargarlo y activarlo, tendrás activas la AMP en tu web. Lo mejor es que no necesitas hacer más porque la propia la aplicación se encarga de todo. Para verificar que tienes las AMP activas visita una URL de tu sitio y observa cómo al final incluye «/amp».
¿Cómo crear un formulario para AMP?
En marketing digital los formularios juegan un papel decisivo. Sobre todo si lo que buscas es captar leads con tu sitio web o monetizar tu blog. Y es que conseguir suscriptores es vital para compartir contenidos o realizar campañas de email marketing.
El principal inconveniente es que el plugin de AMP no permite crear formularios opt-in. Pero se están creando nuevas extensiones que permiten añadir los complementos que faltan.
En este sentido, se han lanzado extensiones para crear las tan necesarias llamadas a la acción (CTAs) y poder crear un formulario para AMP. Para conseguirlo, sigue estos pasos:
- Instala el plugin para crear un formulario para AMP.
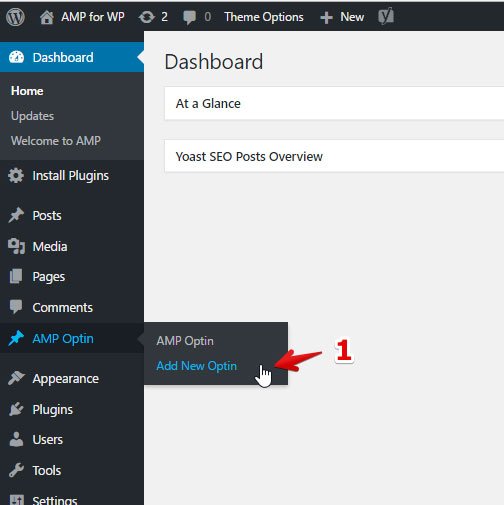
- Cuando lo tengas, haz clic en AMP Optin y entre las opciones, pulsa en Add New Optin.
- Es el momento de que crees un formulario para AMP paso a paso:
- En primer lugar, debes escribir el nombre del formulario para AMP opt-in.
- A continuación, haz clic en el desplegable sobre el servicio de email marketing que utilices. En este caso, pulsa en MDirector para seguir trabajando.
- La API URL es el valor que varía dependiendo de qué servicio de emailing utilices.
- Después, escribe el título y una descripción para el propio formulario.
- Rellena el campo de «dirección de email«.
- Si no escribes los campos de «Nombre» y «Apellidos» no se mostrarán. Está en tu mano decidir qué hacer.
- Por otra parte, el botón que se muestra se puede cambiar de nombre.
- El shortcode sirve para hacer visible tu formulario para AMP en cualquier página de tu sitio web. Solo tendrás que copiarlo y pegarlo en el lugar donde quieres que aparezca.
- Por último, solo tendrás que pulsar en «publish» y estará listo.
Cómo insertar un formulario para AMP en una página AMP
Ahora que sabes cuál es el plugin que debes instalar y sabes crear un formulario opt-in para captar nuevos suscriptores para tu base de datos, es hora de continuar.
En este sentido, debes plantearte cómo incluir el formulario para AMP en tus páginas. Es decir, quizás te interese incluirlo en un post de tu blog para suscribirse a un whitepaper. O, por lo contrario, necesites hacerlo en una landing page para que los usuarios se suscriban a tu boletín de noticias.
El plugin AMP for WP te ofrece diferentes opciones. De hecho, incorpora una herramienta que trabaja para añadir a WordPress una capa de edición que se llama Custom AMP editor. Y trabaja solo para la versión AMP del post o de la landing page que estés tratando en ese momento.
Debes poner en marcha la herramienta. Para ello, activa Use this content as AMP content y escribe la versión AMP del sitio web sobre el que estés trabajando.
Las páginas AMP combinan una serie de optimizaciones
- Las imágenes o los anuncios deben establecer su tamaño en HTML para que las páginas AMP puedan determinar el tamaño y la posición de cada elemento antes de que se descarguen los recursos.
- Todas las páginas en las que se use un script personalizado deben indicarle al sistema AMP que tiene una etiqueta personalizada.
- Las páginas AMP permiten JavaScript de terceros, pero solo en iframes de espacio aislado.
- Los elementos de CSS deben estar alineados y su tamaño debe estar limitado.
- La activación de fuentes debe ser eficaz. El sistema de AMP declara cero solicitudes HTTP hasta que las fuentes comienzan a descargarse.
- El sistema de AMP solo permite realizar animaciones y transiciones en transformación y opacidad para que no se necesite el diseño de la página.
- Al descargar recursos, optimiza las descargas para que primero se descarguen los recursos más importantes. Las imágenes y los anuncios solo se descargan si es probable que el usuario los vea, en la parte superior de la página, o se desplace rápidamente hacia ellos. Si no, no lo hace.
- La página puede estar disponible cuando el usuario la seleccione, lo que hará que se cargue al instante.
Empresas como Amazon o Google valoran especialmente la velocidad de carga de los contenidos. De hecho, trabajan sobre la afirmación de que cada segundo que se retrasa una landing page de producto en cargar, pierden dinero.
De esta manera, la optimización de landing pages es fundamental para poder conseguir una velocidad de carga que genere buenas experiencias. Para poder garantizarlo es necesario contar con un generador de landing pages como Landing Optimizer de MDirector, que te ayudará a solventar estos problemas y conseguir un tiempo de carga perfecto.