Adaptarse a AMP o desaparecer
el 10 de mayo de 2017
el 10/05/2017
Cómo adaptarse a AMP es una cuestión que muchos responsables de marketing llevan tiempo intentando solventar. De hecho muchos ya están trabajando en ello. Si aún no sabes lo que conlleva este concepto, en cuanto lo comprendas vas a entender que aplicando AMP sólo puedes conseguir mejoras.
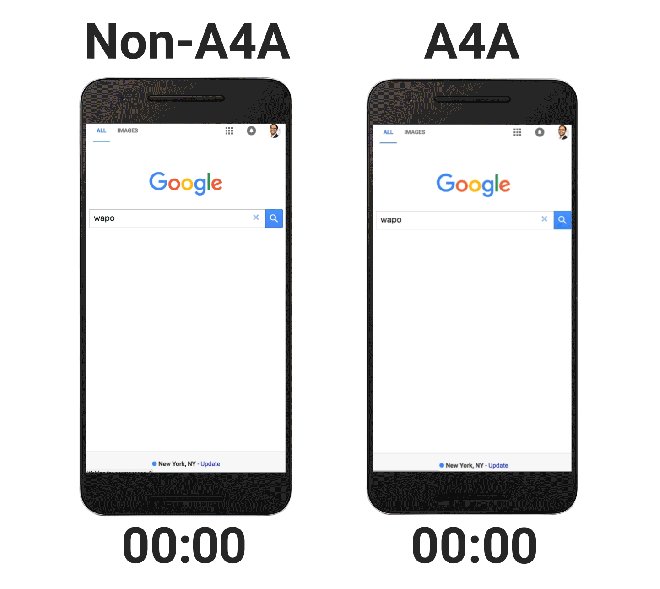
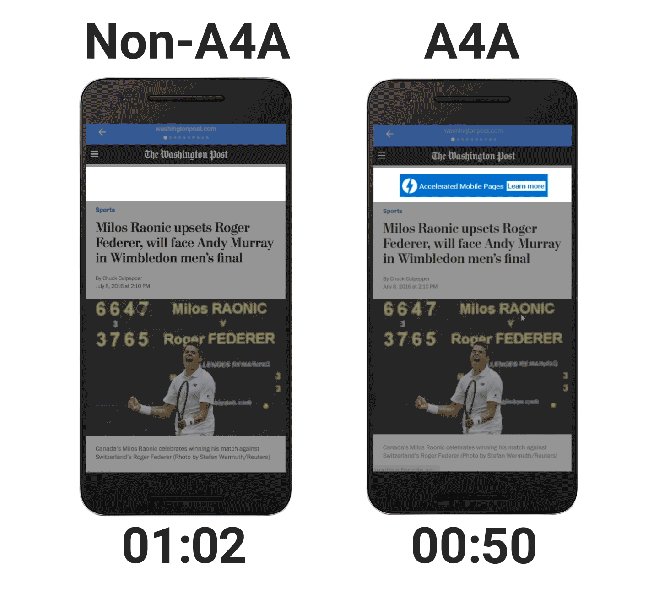
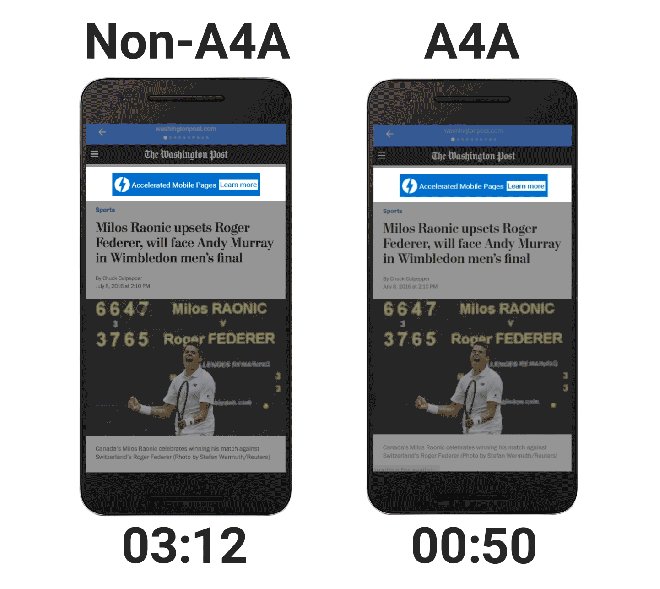
Uno de los aspectos en los que se centra es en la rapidez, la velocidad a la que se accede a la información. Si un usuario no puede acceder a un sitio web en menos de tres segundos, lo abandona. Y los datos lo contrastan. El 83% de los usuarios de móviles asegura que la navegación en una landing page debe ser fluida.
Todo va a otro ritmo. Tanto es así que las decisiones de compra se toman en micro-momentos. Y tu trabajo como responsable de marketing está en saber exprimirlos. Eso sí, si tu página es lenta o no está bien adaptada a mobile, ninguna estrategia te servirá.
Pero, ¿qué pasaría si existiera alguna forma de que el contenido de tu página se cargara mucho más rápido para tus usuarios móviles? En ese caso es probable que más personas podrían acceder a tus contenidos, pasarían más tiempo en tus espacios digitales y tendrían más probabilidades de convertir y pasar a ser clientes.
Por eso es interesante saber cómo adaptarse a AMP, la solución para conseguir una velocidad rápida y sintonizar de inmediato las necesidades de tu público.
ÍNDICE DE CONTENIDOS
Qué es AMP
Básicamente AMP o Accelerated Mobile Pages es una iniciativa de Google para que las páginas web carguen más rápido en los dispositivos móviles. Entre otras cosas, es una alternativa a Facebook Instant Articles. Y es que la red social lanzó en 2014 una función que ofrecía artículos diseñados para cargar más rápido que las páginas web.
Sin embargo, la principal diferencia entre los dos proyectos es que AMP es de código abierto. Y como puedes imaginar, Facebook Instant Articles solo puede controlarlo el algoritmo de Facebook. Por lo tanto mientras que AMP permite a los editores controlar lo que quieren hacer o no en sus páginas, los artículos instantáneos de Facebook controlan todo.
AMP pasa por optimizar el tiempo de carga de una web cuando se accede desde un dispositivo móvil. Es decir, reduce lo máximo posible los elementos más superficiales de las páginas, para mostrar solamente lo realmente imprescindible. Así, las páginas de AMP se cargan aproximadamente cuatro veces más rápido que las páginas móviles habituales. Google las define como «lightning-fast«.
¿Por qué es importante saber cómo adaptarse a AMP?
Desde que Google provocó el Mobilegeddon, el hecho de contar con contenidos y diseños responsive es un factor realmente importante para el ranking de una página web. Factores como el tiempo de carga, la experiencia del usuario y la funcionalidad de los anuncios afectan a la posición de las páginas en Google. Y a partir de esta cuestión han surgido alternativas que ayuden a mejorar el posicionamiento en este ranking.
AMP está creado para ayudarte precisamente en esto. Te permite proporcionar a los lectores toda la información y el contenido que buscan sin ningún tiempo de espera. Lo que, cómo no, afecta considerablemente en tu posicionamiento SEO. Y es que el hecho de que tu contenido esté disponible con mayor facilidad empuja a mejorar tu clasificación.
AMP Vs Responsive
No obstante, no debes confundir AMP con responsive. Aunque son parecidos o al menos ambos abarcan los mismos temas, no son iguales. El fin de convertir una web a responsive es más visual. Es un tema de comodidad para el usuario.
Como sabes, una web que no es responsive se visualizará en el móvil tal y como se vería en el ordenador. Y esto dificulta la lectura. De hecho, los datos de SocialMediaToday aseguran que un 57% de usuarios no recomendaría a nadie una empresa que tuviera una página web mal adaptada a los móviles.
Pero AMP no tiene que ver con que una web sea responsive o no. Eso lo da por hecho. En lo que se centra es en el proceso y la velocidad de carga, en optimizar la experiencia del usuario.
Tres claves para implementar AMP
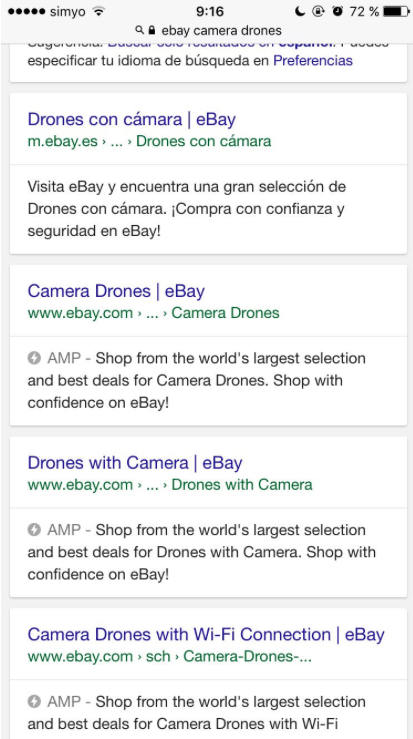
No olvides que aunque AMP se haya implementado en grandes plataformas como WordPress sigue siendo un proyecto de código abierto de Google. ¿Sabes dónde están notando los usuarios las páginas de AMP? En los artículos de noticias.
1.- Necesitarás dos versiones de cada artículo que publiques
AMP acelera los tiempos de carga de páginas eliminando todo lo que técnicamente no requiere la página. A raíz de esto, tendrás que mantener dos versiones de cada página: Una versión original y una versión de AMP.
Ten en cuenta que AMP elimina elementos relacionados con JavaScript e incrustaciones. Por lo tanto, es posible que aspectos como los comentarios o formularios no aparezcan.
2.- Tendrás que actualizar tus contenidos multimedia
Contenidos como imágenes o vídeos se ven directamente afectados. De hecho, tal y como cuenta Search Engine Land, las imágenes necesitarán adaptarse a requisitos específicos de altura y anchura. Asimismo, cualquier GIF deberá utilizar la función AMP-anim para poder visualizarse.
Y sí, esto va de etiquetas. Los vídeos de tu sitio web, por su parte, también necesitarán una etiqueta para poder incrustarse mediante HTML5. Pero hay una excepción cuando se trata de videos de YouTube, que utilizan la etiqueta amp-youtube en lugar de amp-video.
3.- Es recomendable que modifiques las versiones originales de tu página
Para alertar a Google de que dispones de versiones AMP de tu contenido, deberás cambiar la versión original del contenido en cuestión. Esto se hace usando algo similar a una etiqueta canónica:
Si tienes páginas que caen en categorías de artículos, revisión, recetas o vídeos también deberás incluir la información meta de Schema.org para ayudar a los motores de búsqueda a comprender el contenido de tu página.
AMP y los anuncios
Saber cómo adaptarse a AMP también te proporcionará soluciones respecto a publicidad. De hecho, es una de las alternativas para luchar contra el auge de los AdBlockers. ¿Sabes por qué?
En muchas ocasiones la carga lenta de los anuncios ha sido uno de los detonantes para que los usuarios instalen un software de bloqueo de anuncios. Por eso mismo, es importante conocer cómo adaptarse a AMP. Porque quizás sea la solución a estos problemas.
AMP se ha propuesto ayudar a rentabilizar los sitios con publicidad sin perjudicar la experiencia del usuario. Y a raíz de esto, las principales redes como AdSense, AdTech, Flite, Taboola, Adform, Yieldmo y Amazon A9 están trabajando con páginas de AMP.
¿Cómo adaptarse a AMP en WordPress?
Como no podía ser menos, WordPress es el mejor amigo de AMP. Cualquier persona con un sitio creado en WordPress puede utilizar AMP. De hecho, se activa automáticamente en todos los sitios de WordPress.com.
Los usuarios con un sitio de WordPress alojado solo tendrán que instalar el complemento de AMP para habilitar la función en sus páginas. Es el único CMS que ha lanzado una forma fácil de hacer la versión AMP de todos tus posts. Para ello, debes seguir los siguientes pasos:
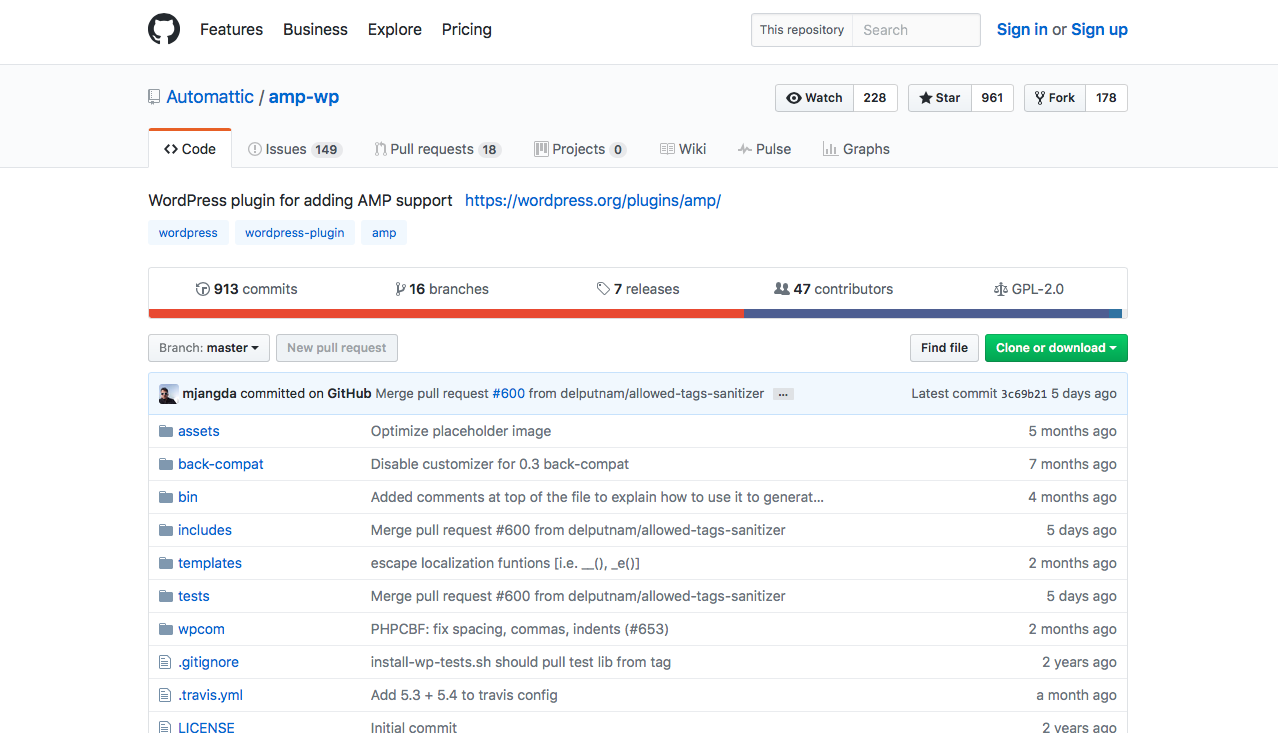
1.- Instala el plugin
Como siempre en WordPress, el primer paso es instalar el plugin de WordPress de AMP. Desde la página GitHub, haz clic en el botón «Descargar ZIP«. Así podrás instalar el plugin en tu sitio.
Una vez que el plugin esté instalado, todo lo que necesitas hacer es pasar y agregar «/amp/» a los permalinks de las páginas de tu artículo.
2- Espera a Google
Además, debes dar un tiempo a Google para captar tus nuevos artículos de AMP. Aunque también puedes utilizar el proceso de validación de Chrome para acelerar el proceso:
- Usa el navegador de Google Chrome para encontrar una de tus páginas AMP.
- Inserta #development=1 a la URL de tu página.
- Abre la barra de herramientas y ve hasta Consola. Allí te encontrarás con una nota que indicará una validación de AMP exitosa.
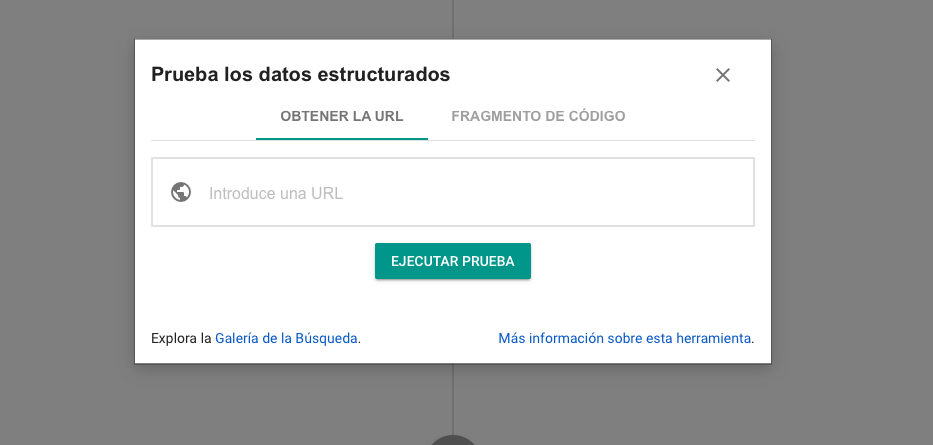
3.- Comprueba tus datos estructurados
Utiliza la herramienta de prueba de datos de Google para probar si tus páginas han quedado marcadas. Tener marcado de esquema ideal en tus páginas en una de las piezas clave para conseguir el éxito de AMP.
4.- Integra Google Analytics
Para saber por completo como adaptarse a AMP, ve a tu panel de WordPress, busca plugins y haz clic en Editor. Desde ahí lo mejor es que selecciones AMP y agregues tu ID de Analytics, que será un código en este formato: UA-XXXXX-Y. Una vez hecho únicamente tendrás que volver a validar todas las paginas AMP y el análisis estará listo.
En definitiva, comprender cómo adaptarse a AMP es importante porque es una herramienta que promete cambiar la experiencia móvil.
Afortunadamente, AMP no es tan difícil de implementar. De hecho, los beneficios de la clasificación potencialmente mejorada y las páginas que se cargan cuatro veces más rápido superan con diferencia la inconveniencia de alterar algún código y validar páginas.
Recuerda que Google penaliza a aquellas páginas que buscan conversiones empleando trampas. O a las que utilizan vías rápidas y no del todo legales para poder posicionar la página en posiciones superiores y así conseguir más conversiones. Sin embargo, todo pasa por implementar unas buenas prácticas y optimizar tus landing pages.
Para lo que siempre es interesante apostar por un software de generación de landings como Landing Optimizer. Con el que podrás crear páginas de aterrizaje dinámicas de manera sencilla. Y, por supuesto, optimizadas para captar leads tanto en entorno desktop como mobile.